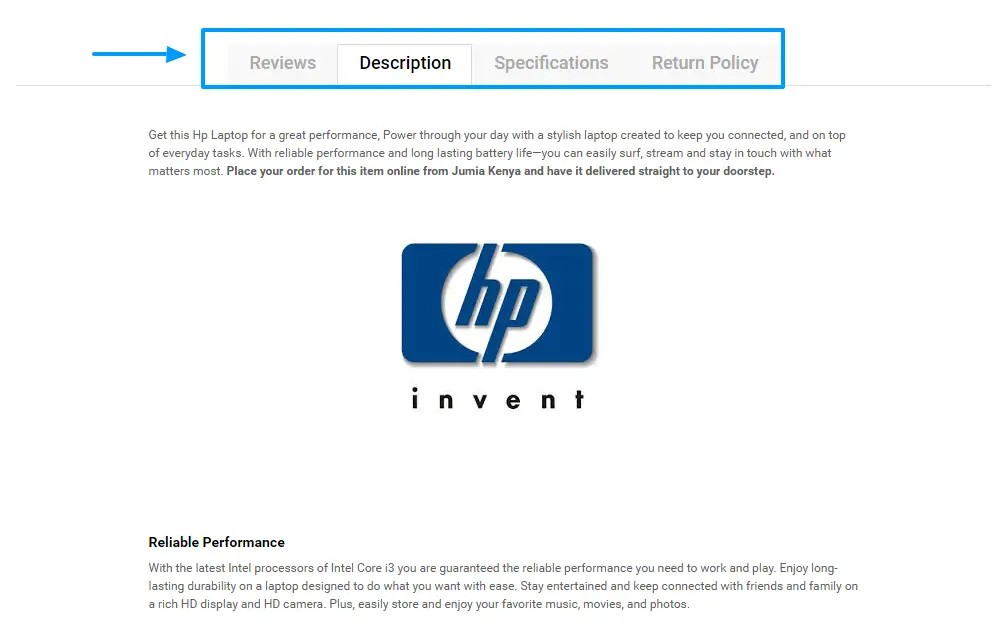
Registerkarten werden auf vielen Websites häufig verwendet, insbesondere in E-Commerce-Geschäften. E-Commerce-Shop-Besitzer verwenden im Allgemeinen Registerkarten im Produktbeschreibungsbereich, in denen sie Bewertungen, Beschreibungen, technische Spezifikationen usw. auf mehreren Registerkarten austauschen.

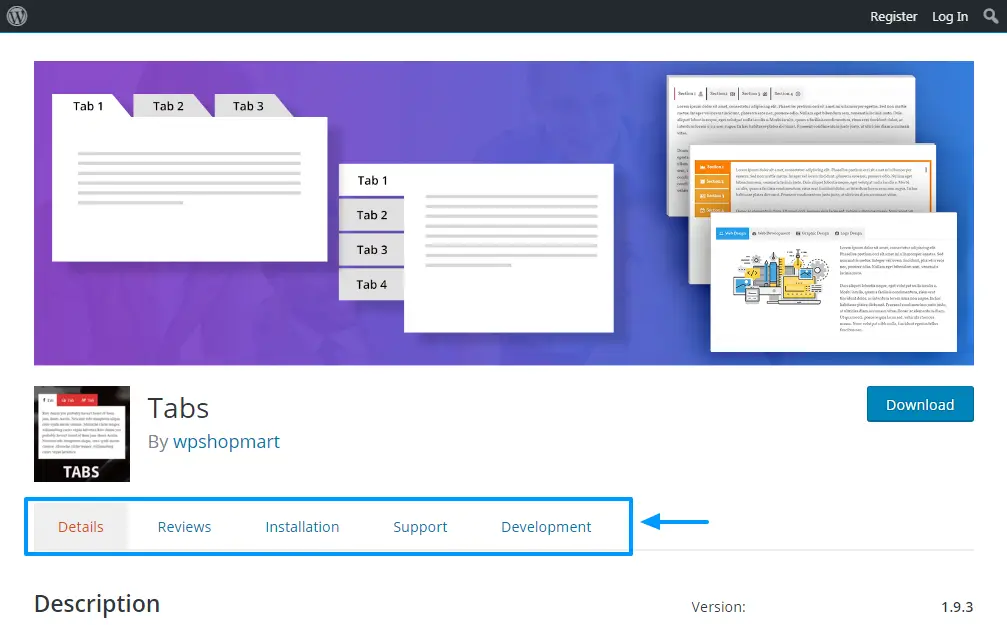
Registerkarten wurden jedoch auf vielen anderen Arten von Websites verwendet, nicht nur auf E-Commerce-Websites. Sogar die offizielle WordPress.org-Site verwendet Registerkarten auf Plugin-Beschreibungsseiten. Die folgende Abbildung zeigt die hervorgehobenen Registerkarten auf WP.org.

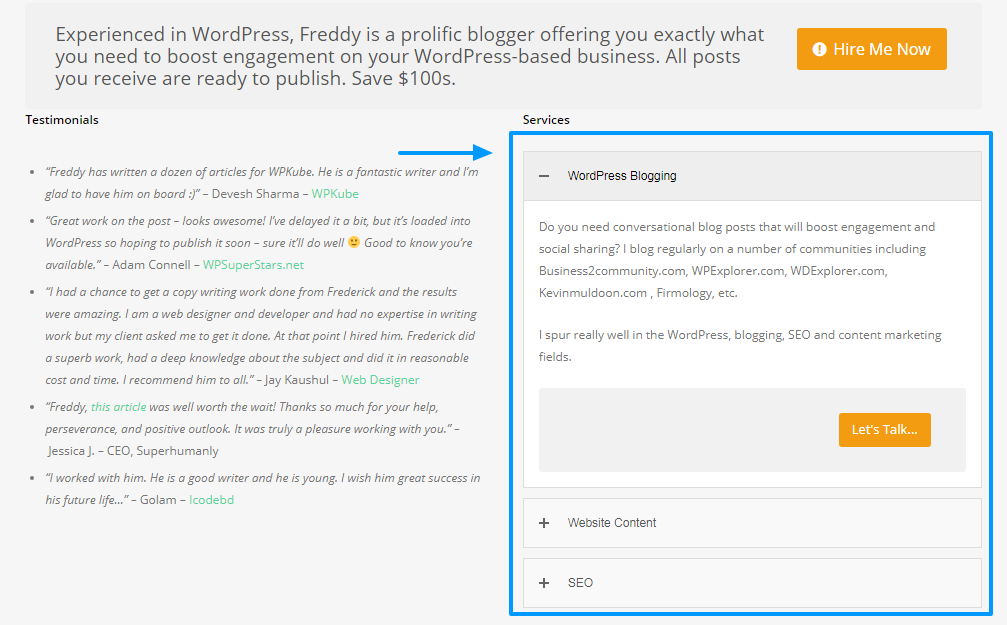
Viele andere Websitebesitzer verwenden Registerkarten für verschiedene Arten von Websites. Registerkarten sollten jedoch nicht mit Akkordeons verwechselt werden, die zur Anzeige von Informationen erweitert werden. Beachten Sie dann, wie ich das Akkordeon auf meiner Website verwendet habe.

Aber abgesehen von den Akkordeonisten sind wir hier, um darüber zu sprechen. tabs Verlieren wir also nicht den Fokus. Ich musste die Unterscheidung zwischen Tabs und Akkordeon klarstellen. Jetzt hoffe ich, dass wir auf der gleichen Seite sind?
Im Wesentlichen verwenden Websitebesitzer Registerkarten, um Informationen auszutauschen, die andernfalls eine ganze Seite oder einen ganzen Beitrag einnehmen würden. Dies bedeutet, dass Registerkarten die Verdauung von Informationen erleichtern, ohne dass Benutzer gezwungen werden, millionenfach Trackball zu spielen.
Mit anderen Worten, Registerkarten verbessern die Benutzerfreundlichkeit Ihrer Website, insbesondere in einer Welt mit kürzeren Aufmerksamkeitsspannen. Wenn Sie also Benutzer länger auf Ihrer Website halten möchten, ohne sich mit langen Seiten zu langweilen, sollten Sie Registerkarten verwenden.
Im heutigen Beitrag zeigen wir Ihnen genau, wie Sie Ihren WordPress-Beiträgen und -Seiten Registerkarten hinzufügen. Am Ende dieses Beitrags finden Sie alle Anweisungen, die Sie benötigen, um die Registerkarten zu Ihrem Vorteil zu nutzen. Wir hoffen, Sie genießen bis zum Ende und gehen nicht, ohne Ihre Gedanken im Kommentarbereich zu teilen. Lasst uns beginnen.
Contents
Verwenden Sie einen Seitengenerator
Wenn Sie bereits einen Seitenersteller installiert haben, haben Sie Glück – wahrscheinlich steht Ihnen bereits ein Registerkartenmodul zur Verfügung. Die meisten großen Seitenersteller bieten Registerkarten als Teil ihres Kernsatzes an Seitenerstellungselementen an. Hier ein kurzer Blick auf zwei unserer Favoriten.
Kostenloser Elementor Page Builder

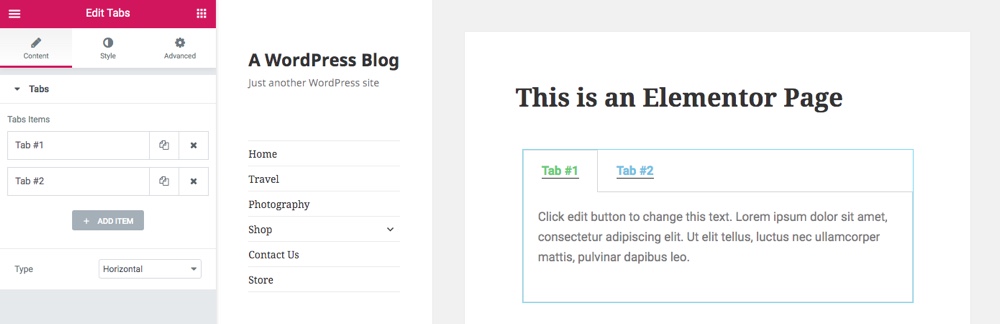
Der beliebte Elementor-Seitenersteller enthält Registerkarten als Teil der kostenlosen Version des Plugins. Sie müssen lediglich ein Registerkartenelement in Ihre Seite einfügen und dann Titel, Inhalt, Stil usw. bearbeiten. Das ist alles!
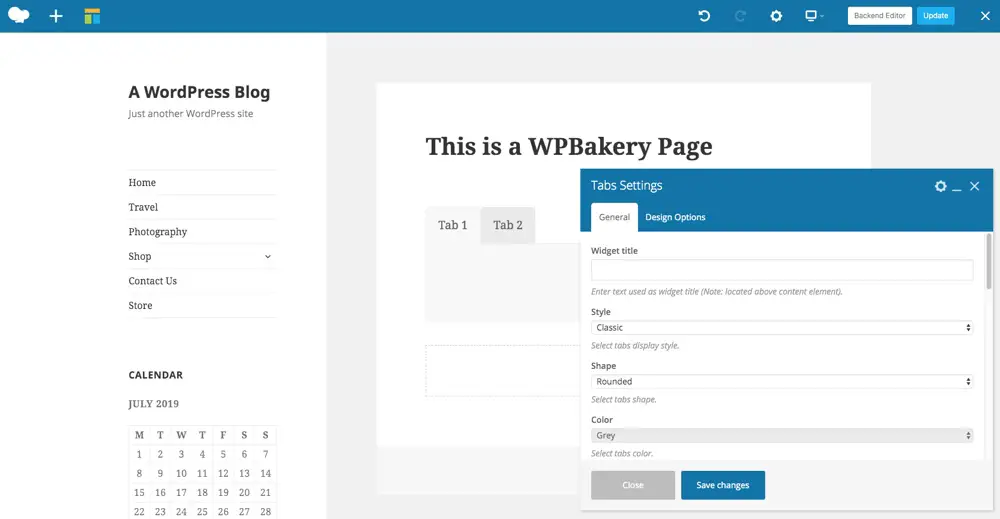
WPBakery Premium Page Builder

Verwenden Sie ein Premium-Thema, das WPBakery Page Builder enthält (wie unser eigenes allgemeines Thema)? Ausgezeichnet! Die Registerkarten sind integriert und einfach zu bedienen.
Das WPBakery-Registerkartenmodul unterscheidet sich geringfügig vom vorherigen Beispiel darin, dass die Registerkarten beim Hinzufügen zunächst leer sind. Sie müssen den Registerkarten zusätzliche Seitenelemente (Textbereich, Bilder, Symbole usw.) hinzufügen, um deren Inhalt hinzuzufügen. Dies gibt Ihnen jedoch viel Freiheit, Registerkarten nach Ihren Wünschen zu erstellen (zusätzlich zu den integrierten Stileinstellungen). Wir haben diesen Blog-Site-Generator bereits behandelt. Ausführlichere Anweisungen finden Sie in unserem WPBakery-Handbuch (Hinweis: Dieses Plugin hieß zuvor Visual Composer, entschuldigen Sie die Verwirrung im Voraus).
Installieren Sie das WordPress Tab Plugin

Wenn Sie keinen Seitenersteller verwenden, müssen Sie keine einzige Registerkarte verwenden. Es gibt viele gute Alternativen, wie das kostenlose WordPress-Plugin, das WP Shop Mart einfach als Tabs bezeichnet. Tabs ist ein exzellentes WordPress-Plugin, mit dem Sie unbegrenzt viele schöne Tabs erstellen können, ohne zu schwitzen.
Beginnen wir mit der Installation der Registerkarte WordPress-Plugin. Da es im offiziellen WordPress-Plugin-Archiv verfügbar ist, können Sie das Plugin direkt über das WordPress-Admin-Panel installieren.
Wir verwenden die kostenlose Version, aber eine Premium-Version ist verfügbar, wenn Sie später auf zusätzliche Funktionen aktualisieren möchten.
Installieren Sie das WordPress Tab Plugin
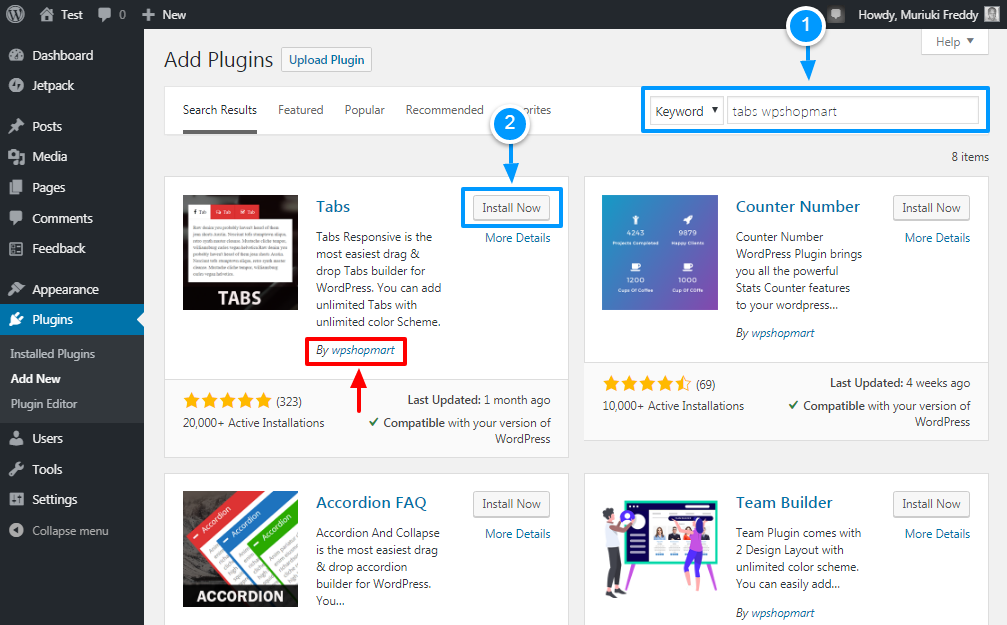
Melden Sie sich in Ihrem WordPress-Administrationsbereich an und navigieren Sie zu Plugins> Neu hinzufügen und geben Sie “wpshopmart tabs” in das Keyword-Feld mit den Keywords ein. Wenn Sie das richtige Plugin gefunden haben, klicken Sie auf die Schaltfläche Jetzt installieren . Die Schaltfläche wie unten gezeigt.

Klicken Sie dann auf die Schaltfläche Aktivieren. Und genau das ist Ihr responsives WordPress-Tab-Plugin einsatzbereit. Erstellen wir nun einige Registerkarten, um herauszufinden, was dieses Plugin bietet.
Richten Sie das reaktionsschnelle WordPress-Tab-Plugin ein
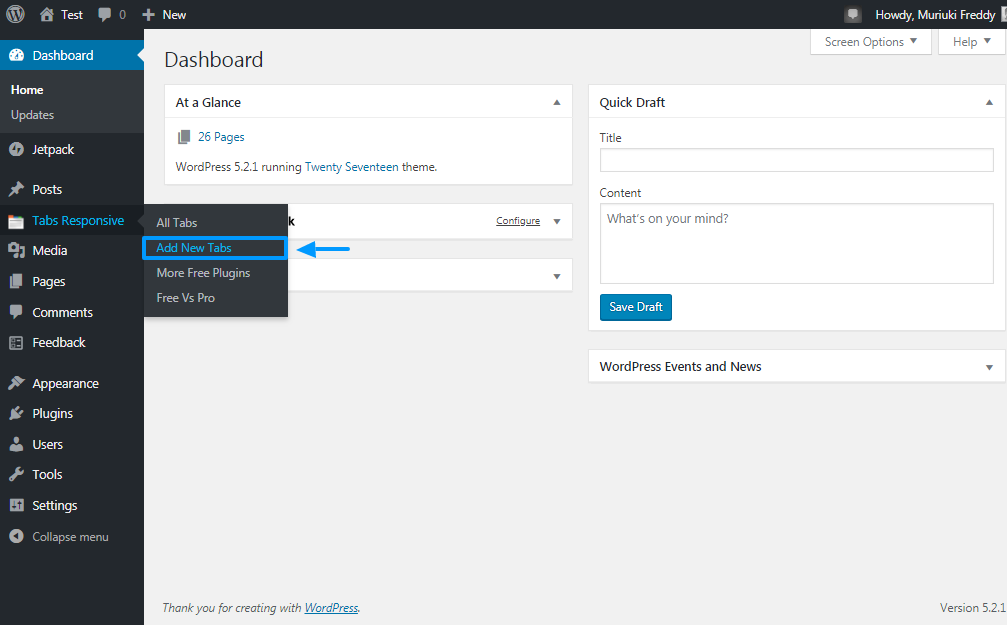
Durch Aktivieren des Plugins wird Ihrem WordPress-Administratormenü ein neues Element hinzugefügt. Navigieren Sie zu, um neue Registerkarten zu erstellen. Forderungen> Neue Registerkarten hinzufügen, wie im folgenden Screenshot beschrieben.

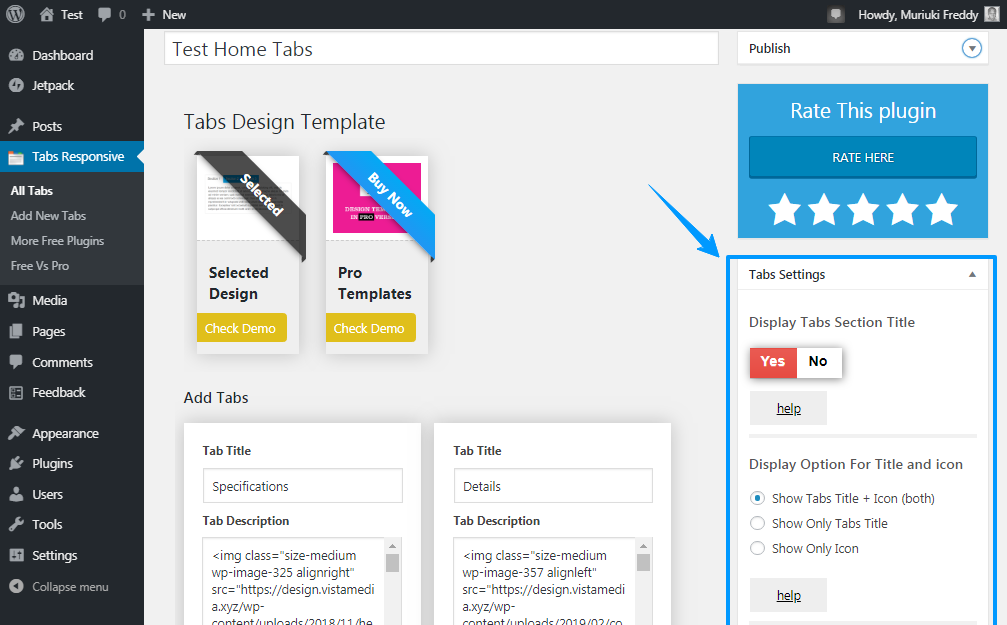
Hiermit gelangen Sie zur Registerkarte Response Builder, die alle Funktionen enthält, die Sie zum Erstellen schöner Boss-Registerkarten benötigen. Schauen Sie sich das Bild unten an, um eine Vorstellung davon zu bekommen, was Sie erwartet.

Alles ist Pergament, oder? Die meisten Funktionen finden Sie in der rechten Seitenleiste. Beachten Sie auch, dass die einzelnen Registerkarten ihre Einstellungen haben. Sie können sogar WYSIWYG-Registerkarteneditoren verwenden, was bedeutet, dass Sie viel Kontrolle über Ihre Registerkarten haben.
Jetzt werden wir einige Beispielregisterkarten erstellen und sie auf einer Seite oder einem Beitrag anzeigen.
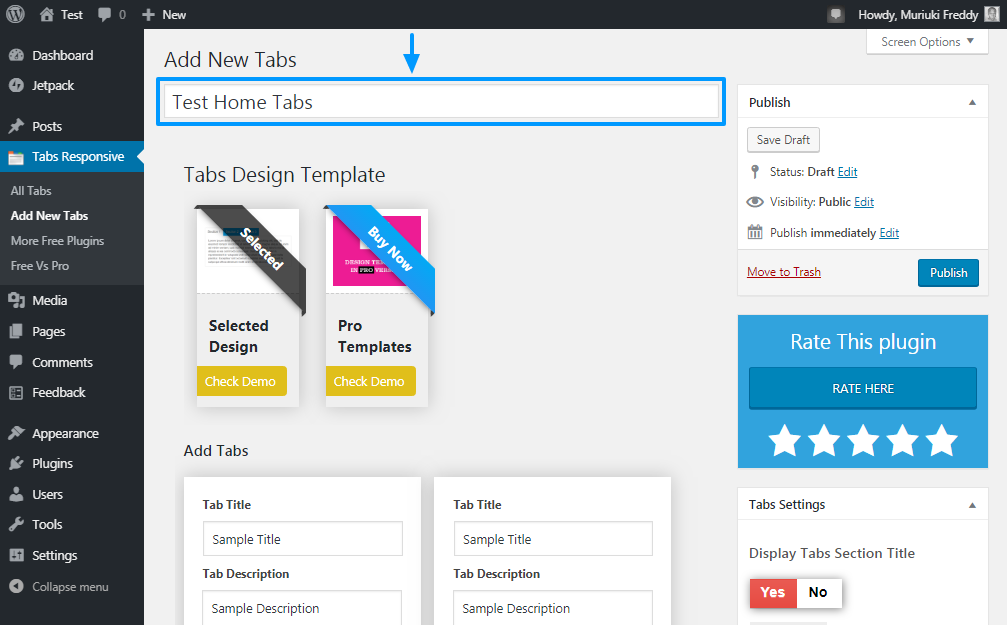
Titel hinzufügen

Geben Sie Ihren Registerkarten zunächst einen beschreibenden Titel (genau wie in den Navigationsmenüs), wie im obigen Bild gezeigt. Auf diese Weise können Sie Ihre Registerkarten später im WordPress-Administrationsbereich leicht identifizieren, wenn Sie etwas bearbeiten müssen. Für die Zwecke dieses Tutorials habe ich meine Registerkarten “Test Start Tabs” genannt.
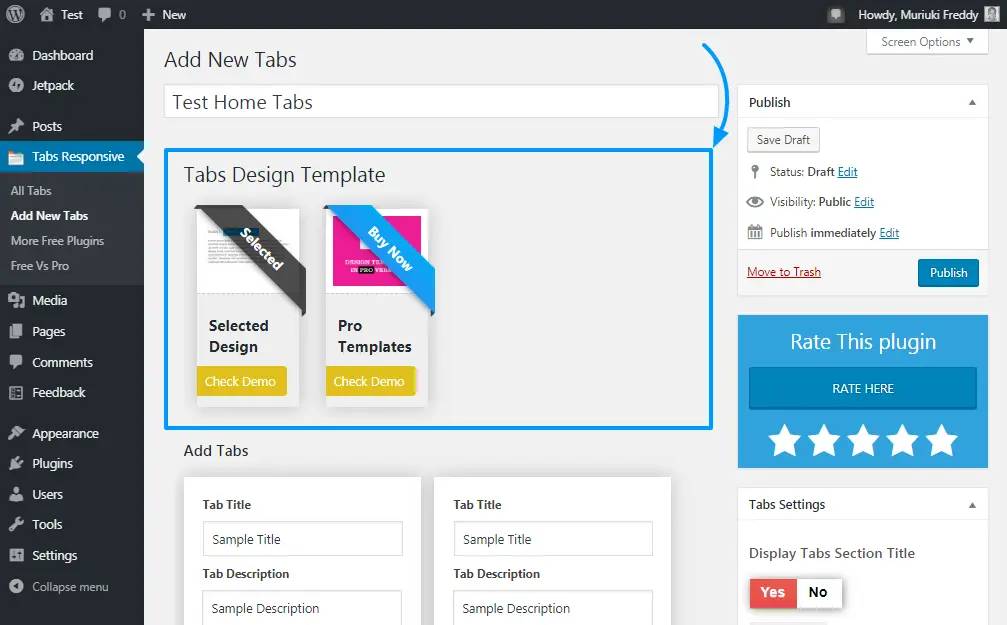
Wählen Sie die Registerkarte Entwurfsvorlage

Wie im obigen Screenshot zu sehen ist, müssen Sie als Nächstes eine Entwurfsvorlage auswählen, die Sie für Ihre Registerkarten verwenden möchten. Die kostenlose Version der Registerkarte “WordPress-Plugins” bietet nur eine Designvorlage. Sie können jedoch jederzeit auf die Premium-Version upgraden. 19 Weitere Informationen finden Sie unter “Designfreiheit”.
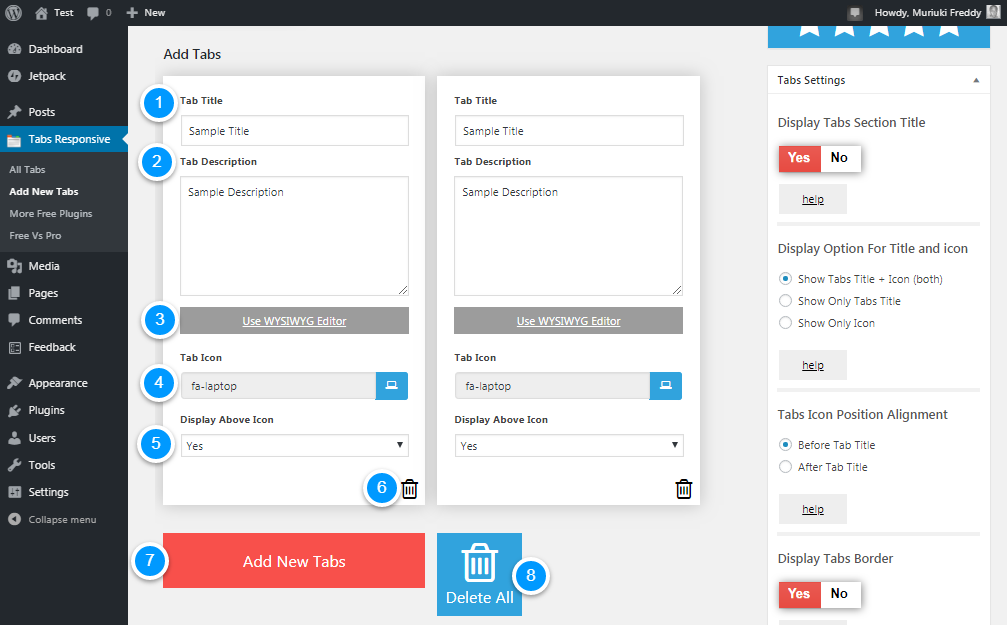
Registerkarten hinzufügen
Fügen Sie dann so viele Registerkarten hinzu, wie Sie möchten (siehe unten).

Wir haben eine nummerierte Liste erstellt, in der aufgeführt ist, was Sie auf der Liste tun können. Fügen Sie die oben gezeigten Registerkarten Abschnitte hinzu. Die Nummern entsprechen jedem Bereich.
- Fan-Titel – Geben Sie den Titel Ihrer Registerkarte in dieses Feld ein. Beschreibung, Spezifikationen, Details usw.
- Registerkarte ” Beschreibung” – Fügen Sie hier Ihre Beschreibung der Registerkarte hinzu. In diesem Feld können Sie den Inhalt zu Ihrer Registerkarte hinzufügen. Das Beste daran ist, dass Sie den WYSIWYG-Editor (siehe Abbildung 3 unten) verwenden können, um Ihren Registerkarten umfangreiche Inhalte hinzuzufügen, einschließlich Fotos, Musik und Videos
- WYSIWYG verwenden – Wenn Sie das bekannte W. Has- Y. UNED S. EE I s- W. Has- Y. UNED Sun verwenden möchten, um den Inhalt Ihrer Registerkarte zu erstellen, können Sie diese Schaltfläche im Editor drücken, um das Popup-Fenster zu öffnen
- Registerkartensymbol – In diesem Feld können Sie ein Symbol für Ihre Registerkarte auswählen. Tabs Mit dem WordPress-Plugin können Sie auf unzählige Font Awesome-Symbole zugreifen, um Ihre Tabs wie ein Profi zu animieren
- Symbol oben anzeigen – Wenn Sie den Tabulatortitel neben dem Symbol anzeigen möchten, werden Sie diese Funktion lieben. Sie können das Symbol auch deaktivieren, ohne den Titel der Registerkarte zu berühren
- Löschen – Drücken Sie diese Taste, um eine bestimmte Registerkarte zu löschen
- Neue Registerkarten hinzufügen – Klicken Sie auf diese Schaltfläche, um weitere Registerkarten hinzuzufügen
- Alles reinigen – Alle Registerkarten satt? Drücken Sie einfach die Schaltfläche Alle löschen, um alle zurückzusetzen
Einige zusätzliche Tipps, die Ihnen helfen sollen. Zunächst können Sie die Registerkarten ziehen und ablegen, um sie nach Ihren Wünschen neu anzuordnen und zu organisieren.
Vergessen Sie zweitens nicht, auf die Schaltfläche ” Entwürfe speichern” zu klicken. Klicken Sie beim Erstellen Ihrer Registerkarten ein- oder zweimal auf die Schaltfläche, um sicherzustellen, dass Sie keine Änderungen verpassen, wenn Sie sich versehentlich vom Registerkartengenerator entfernen.
Wenn Sie Hilfe benötigen, gibt es eine große blaue Schaltfläche ” Hilfe holen” direkt unter dem Abschnitt ” Registerkarten hinzufügen ” (und auf den meisten Plugin-Seiten), über die Sie zum offiziellen tab-basierten Support-Forum auf WordPress.org gelangen. Drücken Sie die Hilfetaste, wenn Sie jederzeit Hilfe benötigen.
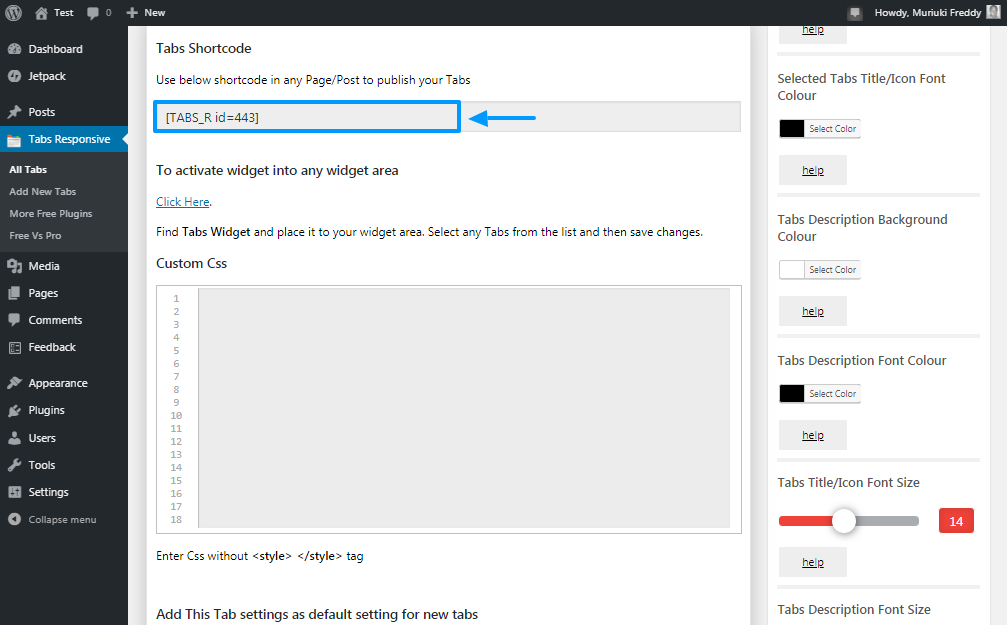
Registerkartencode

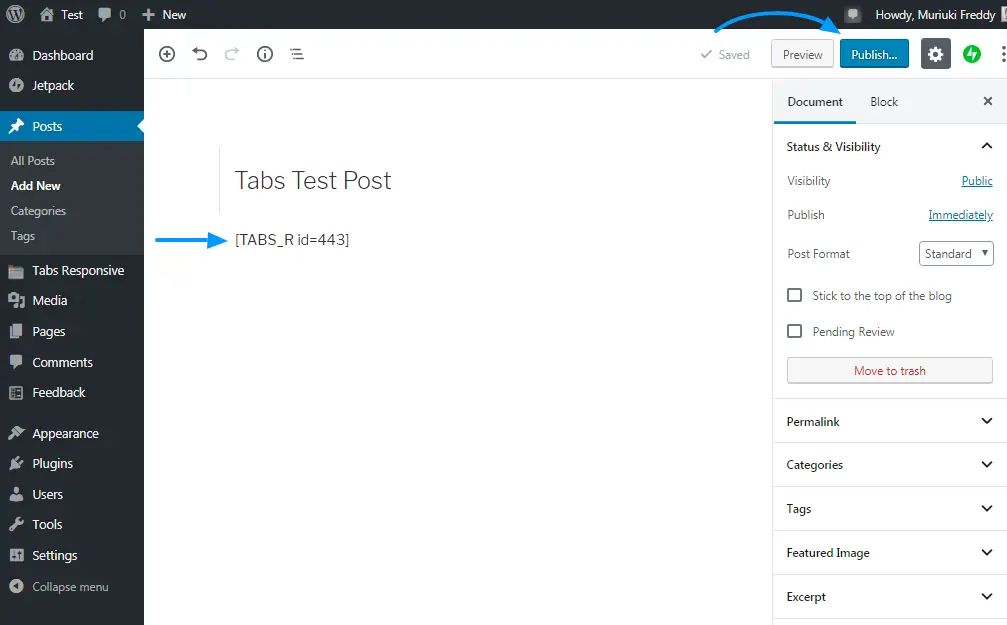
Unten finden Sie den Tab-Kartencode, mit dem Sie Ihre Tabs auf jeder Seite oder in jedem Beitrag hinzufügen und anzeigen können. Zum Beispiel unser Kartencode (TABS_R id = 443). Um Registerkarten auf einer Seite anzuzeigen, kopieren Sie einfach den Code von der obigen Karte und fügen Sie ihn auf dieser Seite ein.
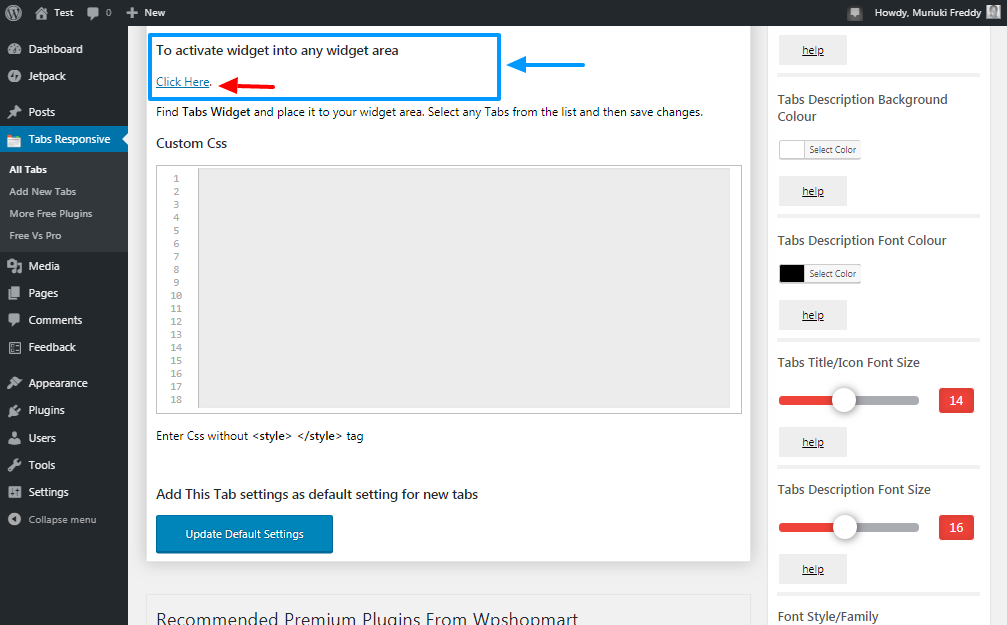
Die Widget-Registerkarte

Möchten Sie Ihre Registerkarten einem Widget-Bereich Ihrer Website hinzufügen? Wenn es ein klares Ja ist, werden Sie die Widget-Unterstützung lieben, die mit der Registerkarte “WordPress-Plugin” geliefert wird.
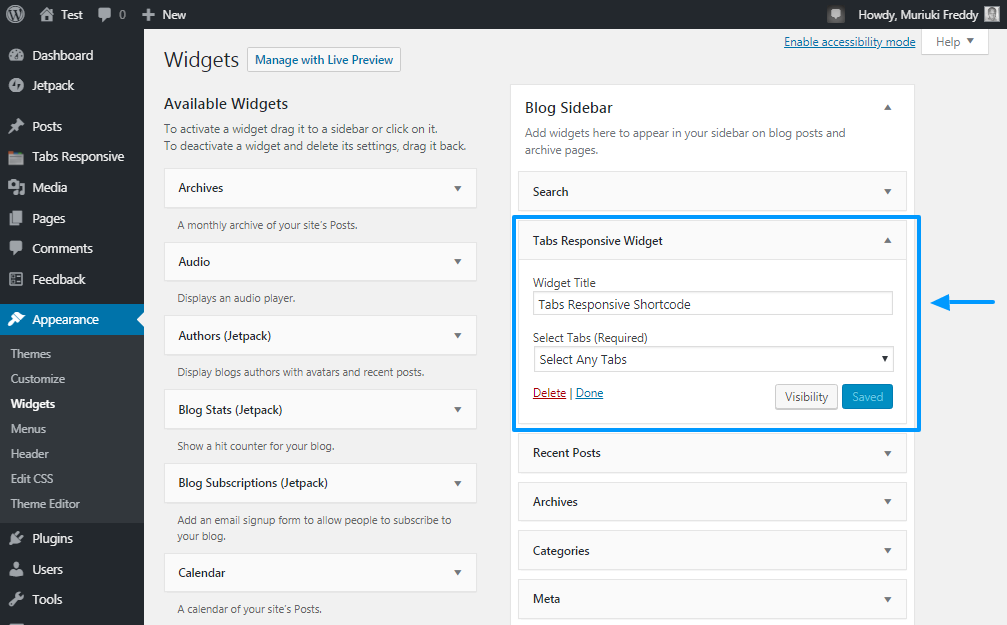
Hit klicken Sie hier auf den Link in der Abbildung oben werden Sie auf die WordPress – Widget – Bildschirm, wo Sie Ihre Tabs hinzufügen können , wo immer Sie ein Widget Bereich in Ihrem Thema haben.

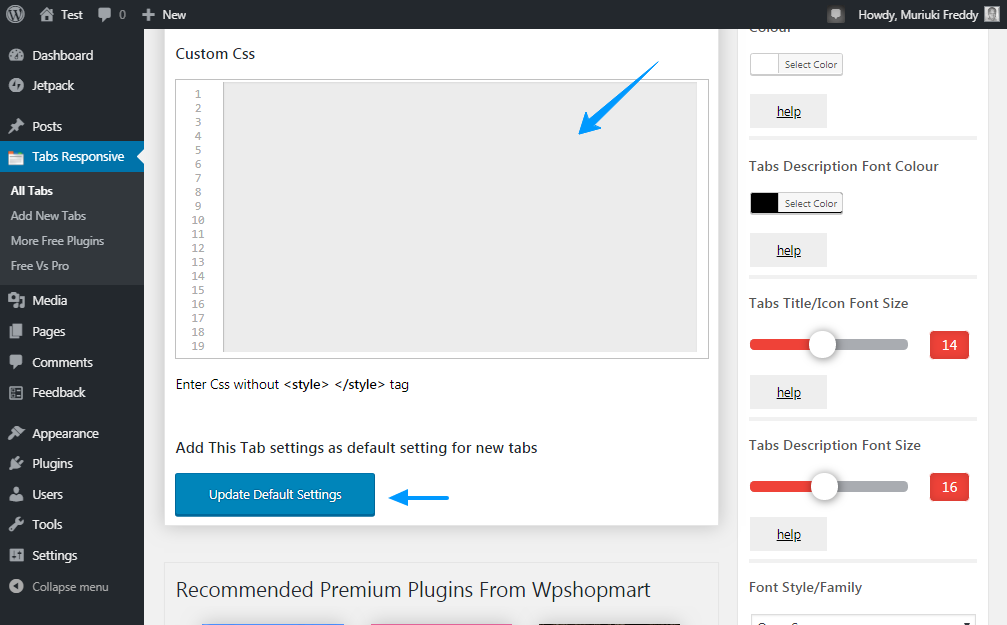
Benutzerdefinierte CSS
Während das WordPress-Plugin für Registerkarten viele Optionen zur Anpassung von Registerkarten enthält (sehen Sie sich nur die rechte Seitenleiste an, es ist voller Stiloptionen!), Können Sie Ihre eigenen benutzerdefinierten CSS-Stile hinzufügen, wie unten gezeigt.

Sie können auch durch einfaches Klicken auf die benutzerdefinierten Einstellungen als Standardeinstellungen für alle neuen Registerkarten eingestellt aktualisieren Defaults – Taste wie im Bild oben gezeigt.
Die rechte Seitenleiste

Die rechte Seitenleiste, die wir im obigen Bild hervorheben, fasst den Tag zusammen. Es enthält alle Optionen, die Sie benötigen, um Ihre Registerkarten nach Herzenslust zu gestalten. Bemerkenswerte Einstellungen umfassen:
- Registerkarte Hintergrundfarbe
- Registerkarte Farbe
- Schriftart und Stil
- Anzeigeeinstellungen für das Titel- und Registerkartensymbol
- Platzieren Sie die Adresse des Registerkartensymbols, d. H. H. Vor oder nach der Registerkarte
- Registerkarte Kanter
- Animationen mit Beschreibungen mehrerer Registerkarten
- Und vieles mehr
Fügen Sie Ihre Registerkarten einer WordPress-Site oder einem Post hinzu
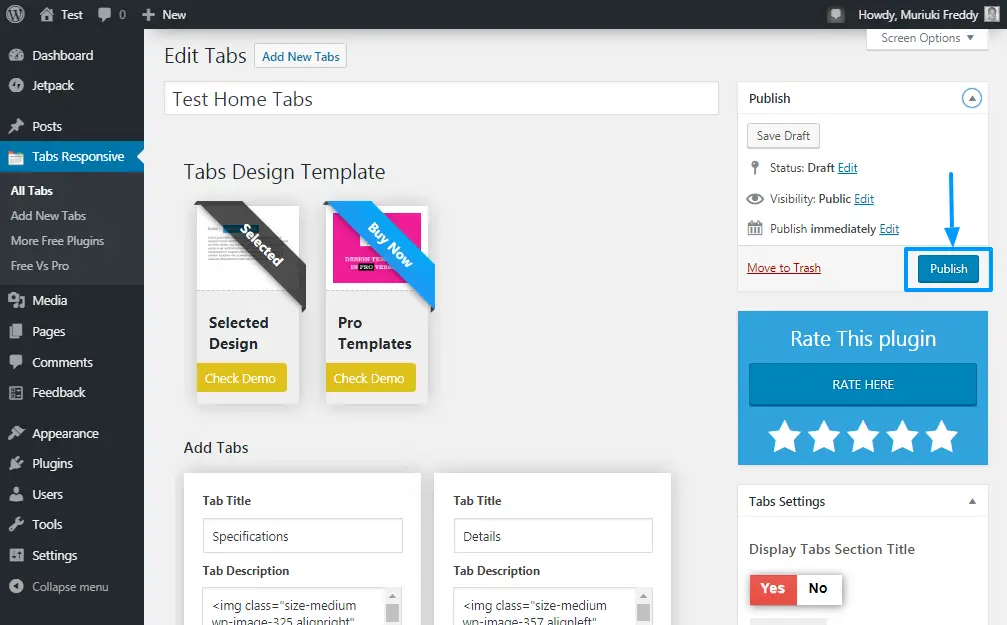
Wenn Sie die Inhalts- und Stileinstellungen für die Registerkarte hinzugefügt haben, scrollen Sie nach oben und klicken Sie auf die Schaltfläche Veröffentlichen (siehe unten).

Zu diesem Zeitpunkt sind Ihre Registerkarten fertig. Fügen Sie einfach die Registerkarten zu einer WordPress-Site oder einem Beitrag hinzu. Kopieren Sie einfach den Tab-Code, den Sie zuvor gesehen haben. Unsere ist (TABS_R id = 443).
Starten Sie Ihren Post-Editor (auch wenn Sie Gutenberg verwenden) und fügen Sie den Kartencode in Ihren Post / Ihre Seite ein. Drücken Sie dann die Schaltfläche Veröffentlichen. Die Schaltfläche wie unten gezeigt.

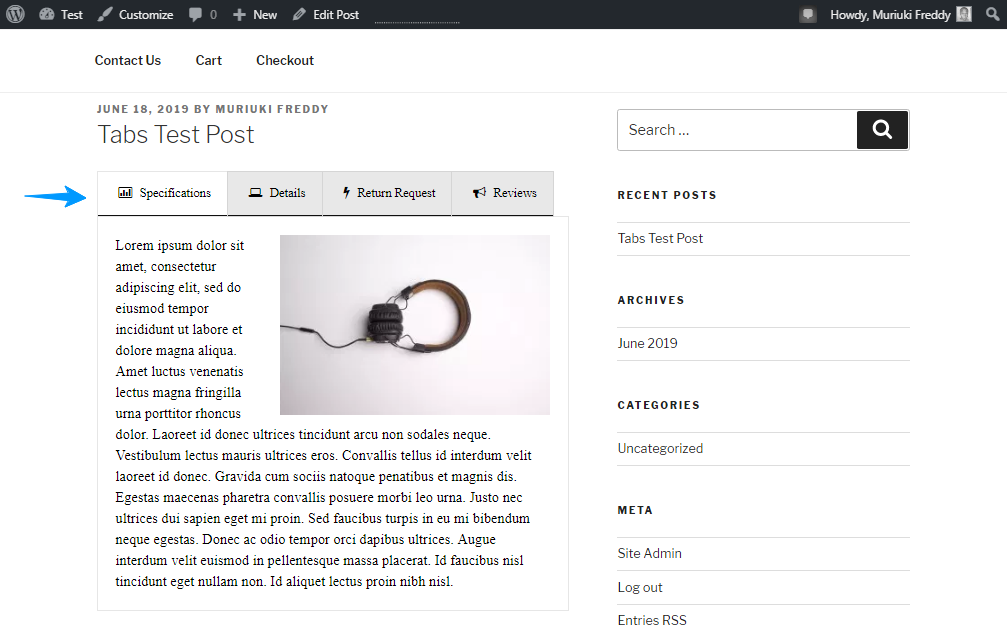
Nach ca. 5 Protokolle erstellen; Ich benutze das Thema Twenty Seventeen und etwas Lorem Ipsum. Ich habe das folgende Ergebnis erhalten.

Bitte beachten Sie, dass ich die Farben oder etwas nicht angepasst habe. Sag mir was du denkst; Es war nicht einfach?
Das Hinzufügen von Registerkarten zu Ihren WordPress-Seiten und -Postings ist eine Art vierter. Ich erwarte keine Probleme, besonders wenn Sie Plugins wie WP Shop Mart Tabs verwenden.
Wie fügen Sie Ihren WordPress-Seiten und -Posts Registerkarten hinzu? Was ist dein Lieblings-Plugin für WordPress-Registerkarten? Teilen Sie Ihre Meinung in den Kommentaren. Fröhliche Schöpfung!