
Für jeden Creator oder Webdesigner ist es kein Geheimnis, dass die WordPress-Plattform weltweit die Nummer 1 ist und Elementor einer der besten Layouter ist, der mit diesem Webentwickler zusammenarbeitet. Auf diese Weise möchten wir Ihnen bei Ihrem Projekt helfen und erklären, wie Sie können den Hintergrund Ihrer Website ändern und welche Tools dafür verwendet werden sollen.

Contents
Wie ändere ich ein Hintergrundbild in WordPress?
Manchmal ist es notwendig, das Bild eines Webhintergrunds zu ändern, insbesondere wenn Sie daran arbeiten, das Design Ihres Blogs anzupassen, um das Hintergrundbild Ihrer Website auf zwei verschiedene Arten zu ändern, mit der Verwendung einiger spezieller Plugins oder durch Code .
- XO Post Background: Diese Option ist unter Designern am beliebtesten, obwohl die Funktion zum Ändern eines Hintergrundbilds im Gutenberg-Editor, dem aktuellen WordPress-Editor, explizit ist, können Sie durch Installieren und Aktivieren dieses Plugins einen Hintergrund hinzufügen Bild auf jeder Seite und bei jedem Eintrag unterschiedlich. Wenn Sie das Bild eingeben, haben Sie die Möglichkeit, es in der Vorschau anzuzeigen, zu ändern oder zu löschen. Es wird empfohlen, ein einzelnes Bild als Muster zu verwenden.
- Mit CSS-Code: Um diese Methode anzuwenden, müssen Sie die absolute URL des Bildes haben , das Sie als Hintergrund verwenden möchten. Wenn Sie diese URL haben, müssen Sie sie zusammen mit dem Basis-CSS-Code anwenden, der wie folgt lautet: body{ background-image :url(xxxx) ;}, der (xxxx)-Teil wird durch die absolute URL des Bildes ersetzt, dieser Code gilt für die gesamte Seite, aber wenn Sie das Hintergrundbild einiger Beiträge oder Seiten ändern möchten, können Sie sich selbst helfen das HTML-body-Tag.
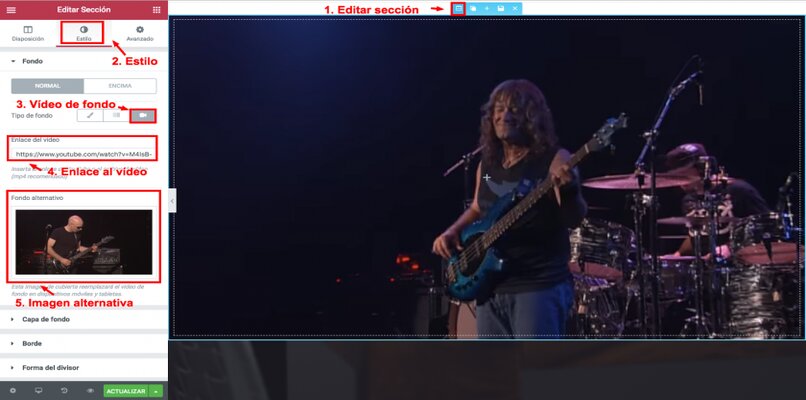
Was sind die Schritte, um ein Hintergrundvideo in Elementor hinzuzufügen?
- Zuerst müssen Sie den Abschnitt Bearbeiten aufrufen und auswählen, wo Sie das Video einfügen möchten.
- Gehen Sie zur Registerkarte „Stil“ und wählen Sie dann die Option „Hintergrundtyp“.
- Drücken Sie auf „Hintergrundvideo“ und fügen Sie den Videolink hinzu.
Beispiele für Plugins zum Einfügen von Hintergrundvideos in Elementor
Diese Plugins sind speziell für die Zusammenarbeit mit dem Elementor-Layout-Builder, der in Bezug auf die Verwendung von WordPress-Designs auf dem Markt am beliebtesten ist, deshalb werden wir zwei Plugins erwähnen, die Ihnen helfen können, Ihr Projekt zu etwas Besonderem zu machen.

CodeCanyon
Dieses Plugin funktioniert nicht ausschließlich zum Ändern von Bildern oder Videos im Hintergrund eines Webs. Die Funktion, die Codecanyon erfüllt, besteht darin , alle Arten von Skripten und Codes für jede Art von Öffentlichkeit zugänglich zu machen. Es ist wichtig zu beachten, dass diese Skripte jeden Bereich innerhalb der digitalen Umgebung betreffen können.
Envato-Elemente
Ein weiteres Plugin, das Sie verwenden können, ist Envato Elements, das eher als Dienst dient , auf den Sie zugreifen müssen, geben Sie Ihre Daten ein, um sich zu abonnieren, und Sie können automatisch alle Ressourcen im Bestand nutzen, die sie Ihnen als hervorragende digitale Werkzeuge für Sie anbieten Webseite.
Vorteile des Kaufs eines Premium-WordPress-Plugins
Wie wir wissen, gibt es drei Arten von Plugins für WordPress, kostenlos, Freemium und Premium . Die ersten beiden sind kostenlos erhältlich, und wenn das Projekt erweiterte Funktionen erfordert, kann ein Zahlungsplan aktiviert werden, aber Premium-Plugins werden vollständig bezahlt um Freude an Ihren Werkzeugen zu haben. Hier sind einige Vorteile:
Spielen Sie Videos von Vimeo und YouTube ab
Es enthält definitiv hervorragende Optionen zum Hinzufügen und Abspielen von Videos in hoher Qualität oder unterschiedlichen Abmessungen. Eines dieser Plugins ist Vimeo Gallery, WordPress Vimeo YouTube Popup Plugin oder Universal Video Player, das mit Elementor kompatibel ist.
Spielen Sie Videos ab, die auf eigenen Servern gespeichert sind

Im Allgemeinen unterstützen die Plugins, die für diese Art von Projekten verwendet werden , schwere oder große Videos . Um diese Art von Dateien mit einem Plugin zusammenführen zu können, müssen sie ein einzelnes Hosting auf dem verwendeten Server oder einen auf einem lokalen Host gemounteten Server haben.
Passen Sie Audioplayer an
Wenn Ihr Blog sich der Musik widmet oder Sie ein Podcast-Ersteller sind, möchten Sie wahrscheinlich Audioplayer integrieren . Sie können mehrere Plugins finden, die diese Arbeit kostenlos erleichtern, und andere, die die Premium-Version verwenden, z. B. „Music Player“. für WooCommerce“ oder „SoundCloud ist Gold“.
Countdown-Timer hinzufügen
Diese Plugins sind sehr nützlich, um unserer Website einen Countdown für ein Ereignis oder ein besonderes Datum hinzuzufügen . Um dieses Detail zu lösen, finden Sie mehrere kostenlose und Premium-Optionen, unter denen wir ‘CircleTimer – jQuery CountDown’ oder ‘CountDown Timer’ erwähnen können.
360°-Video hinzufügen
Das ideale Plugin ist „iPanorama 360°“, das zu den Premium-Plug-ins gehört, sich aber ideal zum Erstellen dieser um 360° rotierenden Video- und Bild-Diashows eignet , es ist recht einfach zu bedienen und eine echte Qualitätsoption.
Welche Funktion hat ein Hintergrundvideo auf einer WordPress-Website?
Ein Hintergrundvideo auf der Startseite Ihrer Website kann sehr informativ und praktisch sein, hat jedoch einige Vorteile, aber auch einige Aspekte, die nicht ganz die beste Option sind. Einerseits kann es innovativ sein, da es heutzutage nicht mehr sehr üblich ist, Websites zu besuchen, die Videos in Endlosschleife im Hintergrund haben. Qualität und Zeit sind Einflussfaktoren, das Video muss kurz und qualitativ hochwertig sein.

In einem anderen Sinne, wenn das Video wirklich schwer ist, kann es kontraproduktiv sein, und selbst wenn es eine Verzögerung beim Laden gibt, kann es dazu führen, dass Ihre Benutzer Sie nicht mehr besuchen und zu einer feindseligen Situation werden.
Wie kann ich die Größe eines Videos in Elementor ändern?
Um grundlegende Anpassungen vorzunehmen, können Sie diese in der Spalte auf der linken Seite vornehmen. Wenn Sie Anpassungen vornehmen möchten, wie z. B. das Ändern der Videogröße, können Sie auf die Schaltfläche „Erweiterte Einstellungen“ in der oberen Ecke der Spalte und dort gehen Nehmen Sie diese Art der Anpassung vor.