
Es gibt Fortschritte in Blogger , die uns zu einer neuen Version bringen, futuristischer und weniger komplex . Es ist kein Geheimnis, dass diese Google-Plattform Verbesserungen bietet, seit ihre Nutzung auf ein Niveau gestiegen ist, das einen Seitenentwickler in nichts zu beneiden hat zeigen, dass es monetarisiert werden kann.
Aus diesem Grund werden wir in diesem Artikel aus erster Hand über eines seiner Updates sprechen, z. B. das Ändern und Bearbeiten von Einstellungen in verschiedenen Abschnitten des Blogs aus HTML-Code , was kompliziert erscheint, aber eigentlich sehr einfach zu verstehen ist.

Contents
Wie verwende ich eine HTML-Vorlage in einem Blogger-Beitrag?
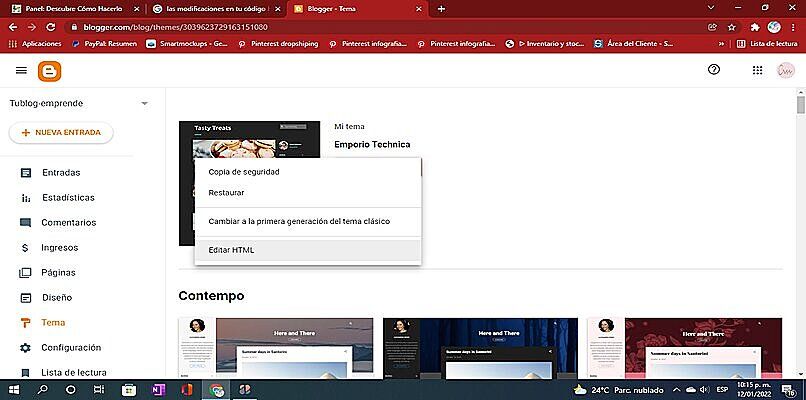
- Sie müssen den Abschnitt „Vorlagen“ in der linken Spalte von Blogger aufrufen und dann sehen Sie die verfügbaren Vorlagen, die Sie verwenden können.
- Dann finden Sie eine Schaltfläche namens “HTML bearbeiten”, die Sie drücken müssen.
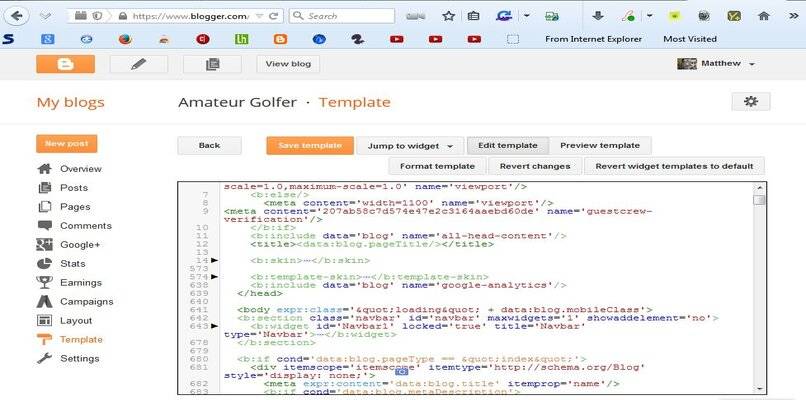
- Als nächstes öffnet sich ein ganzer Text in HTML-Code und anderen Optionen oben im Textfeld
- Wenn Sie nach etwas im Code suchen möchten, müssen Sie den Zeiger auf einen beliebigen Teil des Codes platzieren und die Tasten Strg+F drücken. Sie werden sehen, dass eine kleine Leiste erscheint, in der Sie schreiben können, was Sie in all dem finden müssen Code.
- Von dort aus können Sie alle Schriftarten, Bilder, Rahmen oder Funktionen Ihrer Vorlage ändern, entfernen oder verbessern .
- Nachdem wir die Verwendung der HTML-Vorlage beendet haben, können wir auf die Schaltfläche „Speichern“ klicken.
Wenn Sie nun eine Vorlage hinzufügen möchten, die nicht zu den von Blogger bereitgestellten gehört, gibt es einige kostenlose Seiten, auf denen Sie verschiedene Vorlagen finden können, die Sie Ihrem Blog hinzufügen können, wenn Sie auf diese Option mit HTML-Code zugreifen können, die häufigste Methode indem Sie die Vorlage auf Ihren Computer herunterladen, dann wird sie als komprimierter Ordner gespeichert, Sie müssen die .xml-Datei dekomprimieren und dann auswählen und den gesamten HTML-Inhalt kopieren, den Sie darin erhalten.
Du gehst zu deinem Blog, wählst „Design“ und dann „HTML bearbeiten“, dort löschst du einfach das alte und kopierst das neue, wenn du möchtest, kannst du vorher auf das kleine Auge drücken, um zu sehen, wie es aussieht, wenn du möchtest Klicken Sie einfach auf „Speichern“ und Sie sind fertig.
Wie können Sie den HTML-Code eines Blogbeitrags sehen?

Um den HTML-Code eines Eintrags als ersten Punkt zu sehen, müssen Sie einen Ihrer Einträge in Blogger eingeben und dann auf die erste Schaltfläche klicken, die im Eintragsbearbeitungsmenü in Form eines Bleistifts erscheint. Es werden zwei Optionen angezeigt. Wenn Sie Wählen Sie die Option „HTML-Ansicht“, Ihr vollständiger Eintrag wird automatisch in HTML-Sprache angezeigt.
Im Allgemeinen dienen die HTML-Code-Optionen dazu, Einstellungen auf fortgeschrittenere Weise zu ändern, was einige Kenntnisse erfordert, jedoch bietet die neue Version von Blogger bestimmte Vorteile bei der Verwendung dieses Modus.
Wenn wir zum Beispiel eine der Schaltflächen in der Bearbeitungsleiste namens „HTML-Format anwenden“ auswählen, können wir sofort sehen, wie die Eingabe vollständig im HTML-Format geordnet ist, jedoch auf verständlichere und organisiertere Weise.
Was können Sie tun, um den HTML-Code Ihres Blogger-Artikels zu bestellen?
Bei der Organisation des HTML-Codes in einem Artikel innerhalb Ihres Blogs müssen Sie mehrere Aspekte berücksichtigen:
- Wenn Sie einen neuen HTML-Code hinzufügen möchten, können wir Tags oder Kommentare verwenden , um darin zu schreiben. Sie können ein Kommentar-Tag verwenden, um Kommentare in den Code einzufügen, den wir hinzufügen. Diese Kommentare wirken sich nicht auf die Vorlage aus, wenn der Text dazwischen eingeschlossen ist Code zum Öffnen und Schließen des Codes.
- Sie sollten auch wissen, dass Kommentare nützlich sein können, um Code in Ihrer Vorlage zu erklären . Auf diese Weise ist es einfacher, sie zu finden und ihre Funktion zu verstehen.
Warum werden Änderungen in Ihrem HTML-Code nicht gespeichert und wie kann man das beheben?

In einigen Fällen können wir damit rechnen, dass wir Änderungen an der Konfiguration des HTML-Codes in einer Vorlage oder einem Eintrag unseres Blogs vornehmen und beim Drücken von „Speichern“ keine Änderungen vorgenommen wurden oder die vorgenommenen Änderungen gespeichert wurden.
Wir müssen berücksichtigen, dass Google keinen Inhalt erhält, der mithilfe seiner Dienste geändert oder veröffentlicht wird. Daher erfolgt das Hinzufügen von Inhalten unter diesem Code auf Ihr eigenes Risiko, wenn Sie also Inhalte unter HTML-Sprache auf einem Server ändern, auf dem Sie dies tun nicht das Original Ihres Google-Kontos ist, darf es beim Speichern oder Aktualisieren der Seiten nicht verändert werden.