
Wenn wir eine eigene Website haben, möchten wir sie nach unserem Geschmack anpassen , um das Interesse unserer Besucher zu wecken. Glücklicherweise bietet uns WordPress viele Optionen, um dies zu erreichen, eine davon ist die Verbesserung und Gestaltung der Kommentarformulare. Im nächsten Tutorial erfahren Sie, wie es geht.
Contents
Wie gestalte ich das Kommentarformular in WordPress?
Es gibt verschiedene Möglichkeiten, das Kommentarfeld Ihrer WordPress-Seite zu gestalten, im Folgenden erklären wir, wie es geht
Mit Social-Login
Heutzutage ist jeder über soziale Netzwerke verbunden . Wenn Sie möchten, dass sich Ihre Website-Besucher mit einem sozialen Netzwerk verbinden, um Kommentare zu hinterlassen, müssen Sie Folgendes tun:
- Melden Sie sich bei Ihrem WordPress-Admin-Panel an
- Gehen Sie dann zu „Plugins“ > „Neu hinzufügen“.
- Jetzt müssen Sie „WordPress Social Login“ in das Suchfeld eingeben
- Nachdem Sie das Plugin gefunden haben, sollten Sie „Jetzt installieren“ und „Aktivieren“ auswählen.
- In diesem Fall verwenden wir das Plugin „MiniOrange Social Login, Sharing“.
- Um es zu konfigurieren, müssen wir auf MiniOrange Social Login, Sharing’ > ‘Social Login’ klicken.
- Sie gelangen zur Registerkarte „Anwendungen konfigurieren“. Hier sehen Sie die verfügbaren sozialen Netzwerke. Klicken Sie auf die Leiste, um die Anmeldung bei diesem sozialen Netzwerk zu aktivieren
- Dann sehen Sie ein Fenster für Einstellungen, klicken Sie auf die Leiste ‘Vorkonfigurierte miniOrange-Anwendung’
- Ein Pop-up-Fenster erscheint, um sich bei „miniOrange“ zu registrieren, geben Sie die angeforderten Informationen ein und klicken Sie auf „Registrieren“.
- Nachdem Ihr miniOrange-Konto registriert ist, sehen Sie die von Ihnen ausgewählte soziale Plattform als „Aktiv“.

Kommentare.php verwenden
Die meisten WordPress-Themes haben eine Vorlage namens „comments.php“, die ein Kommentarformular mit 3 Textfeldern generiert: Name, E-Mail und Website, ein Feld für die Einhaltung der DSGVO und eine Schaltfläche zum Senden. Falls Sie diese Felder ändern möchten, müssen Sie Folgendes tun:
Um die Felder zu modifizieren, müssen Sie die CSS-Klassen anpassen und ändern somit das Erscheinungsbild Ihres Formulars.
Wenn Sie beispielsweise möchten, dass das aktive Feld des Formulars hervorgehoben wird, damit Benutzer sehen können, was sie ändern, sollten Sie diesen Befehl verwenden
#reagieren {Hintergrund: #ececec; Polsterung: 0 5 0px 5px; } /* Aktives Textfeld hervorheben */ input #respond [type = text] textarea { -webkit-transition: all 0.30s ease-in-out; -moz-Übergang: alle 0.30s Ease-in-out; -ms-Übergang: alle 0.30s Ease-in-out; -o-Übergang: alle 0.30s Ease-in-out; Schema: keine; Polsterung: 3px 0px 3px 3px; Rand: 5px 1px 3px 0px; Rand: #dddddd 1px fest; } #respond input [type = text]: focus, textarea: focus {box-shadow: RGBA 0 0 5px (81, 203, 238, 1); Rand: 5px 1px 3px 0px; Rand: RGBA 1px fest (81, 203, 238, 1); }
Wenn Sie ändern möchten, wie der Text in den Feldern angezeigt wird, müssen Sie Folgendes verwenden:
#Autor {Schriftfamilie: “Hummer Hummer 1.4”, “Sans Droid”, Arial; Schriftgröße: 16px; Farbe: #1d1d1d; Buchstabenabstand: .1em; #url} {Farbe: #21759b; Schriftfamilie: „Luicida Console“, „Courier New“, „Courier“, Minivan; }
Um den Stil der Formularschaltfläche zu ändern, müssen Sie Folgendes verwenden:
#submit {Schriftfamilie: Arial; Farbe: #ffffff; Schriftgröße: 20px; Polsterung: 10px; Textdekoration: keine; Box-Schatten: 0px 1px 3px #666666; webkit-box-shadow: 0px 1px 3px #666666; -moz-Box-Schatten: 0px 1px 3px #666666; Textschatten: 1px 1px 3px #666666; Hintergrund: -Webkit-Gradient (linear, 0 0, 0 100 %, von (#006ad4) nach (#003366)); Hintergrund: -moz-linear-gradient(top, #006ad4, #003366); } #submit: hover { background: -webkit-gradient (linear, 0 0, 0 100 %, from (#003366) to (#006ad4)); Hintergrund: -moz-linear-gradient (oben, #003366, #006ad4)}

Wie ändere ich das Kommentarformular in WordPress?
Es ist sehr einfach, das Kommentarformular Ihrer Website zu ändern. Wir erklären Ihnen unten, wie das geht.
Ändern Sie den Code
Wenn Sie die Struktur der Felder in den Kommentarformularen ändern möchten, sollten Sie den Filter ‘comment_form_defaults’ verwenden . Wir zeigen es Ihnen anhand des folgenden Beispiels
add_filter( ‘comment_form_defaults’, ‘dcms_modify_fields_form’ );
Funktion dcms_modify_fields_form( $args ){
$commenter = wp_get_current_commenter();
$req = get_option( ‘require_name_email’ );
$aria_req = ( $req ? ” aria-required=’true'” : ” );
$autor = ‘<input placeholder=”‘.__( ‘Name’ ).( $req ? ‘ *’ : ” ).'” name=”autor” type=”text” value=” ‘ .esc_attr( $commenter[‘comment_author’] ) .'” size=”30″‘ . $aria_req . ‘ />’;
$email = ‘<input placeholder=”‘.__( ‘Email’ ) . ( $req ? ‘ *’ : ” ).'” name=”email” type=”text” value=” ‘ .esc_attr( $commenter[‘comment_author_email’] ) .'” size=”30″‘ . $aria_req . ‘ />’;
$args[‘fields’][’email’] = $email;
$args[‘fields’][‘url’] = $url;
$args[‘comment_field’] = $kommentar;
gib $args zurück;
Die vorgenommenen Modifikationen waren:
- Die Labels wurden entfernt, damit es einen Text gibt, bevor der Benutzer seinen Inhalt schreibt.
- Das E-Mail-Feld und die URL wurden umschlossen, um sie im selben Container zu platzieren.
Verwenden Sie CSS, um das Design zu verbessern
Um der Struktur ein attraktiveres Design zu verleihen, können Sie Ränder platzieren, sodass die E-Mail und die URL in derselben Zeile stehen. Der Code, den Sie verwenden sollten, lautet:
#Kommentarformulareingabe,
#Kommentartextbereich{
Rand oben: 15px;
}
@media (Mindestbreite: 678 Pixel){
#Kommentarformular #E-Mail{
Breite: 49 %;
Schwimmer: links;
}
#Kommentarformular #URL{
Breite: 48 %;
schweben rechts;
}
#commentform .fields-wrap:nach{
Inhalt:””;
Bildschirmsperre;
Lösche beide;
}
}

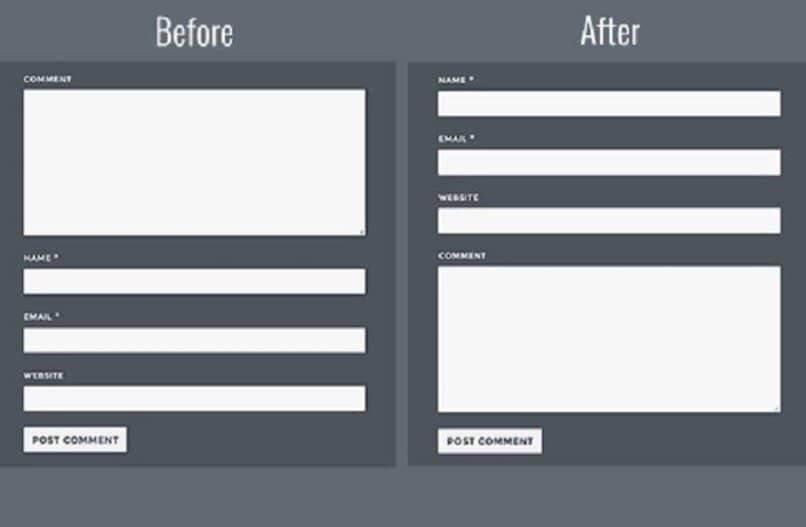
Wie verschiebt man das Kommentartextfeld nach unten?
Wenn Sie das Kommentartextfeld nach unten verschieben möchten und die Felder „Name“ und „E-Mail“ zuerst angezeigt werden sollen, müssen Sie diesen Code verwenden:
add_filter( ‘comment_form_fields’, ‘dcms_modify_order_fields’ );
Funktion dcms_modify_order_fields( $fields ){
$Wert = $Felder[‘Kommentar’];
unset($fields[‘comment’]);
$fields += array(‘comment’ => $val );
$felder zurückgeben;
}
Wie füge ich einen Kommentarrichtlinientext hinzu, um das Formular zu verwenden?
Um Ihrer Website einen Kommentarrichtlinientext hinzuzufügen, müssen Sie eine neue Seite erstellen , um diese Richtlinie zu platzieren. Dann müssen Sie den folgenden Code in die Datei „functions.php“ Ihres Designs oder Plugins einfügen.
123456functionwpbbeginner_comment_text_before($arg) { $arg[comment_notes_before] = » »
“Hier werden wir unsere Politik platzieren”
“return$arg;} add_filter(comment_form_defaults, ‘websitename_comment_text_before);