Weblinks zwischen Seiten sind eines der Schlüsselelemente für die SEO-Positionierung, damit Google die Qualität, Beliebtheit und Wichtigkeit einer Seite bei der Positionierung in seinen Suchergebnissen beurteilen kann. Dies macht Linkbuilding zu einem sehr wichtigen Faktor für SEO-Strategien, denn wenn eine Seite viele Verweise von anderen Qualitätswebsites innerhalb derselben Nische erhält, bedeutet dies, dass sie für ihren Markt relevant ist. Darüber hinaus kann der Leser auf diese Weise seine Informationen zu einem Thema erweitern, indem er auf verschiedene Websites mit demselben Inhalt zugreift.
Aber es reicht nicht aus, nur den Link zu platzieren, es ist sehr wichtig, dass der Ankertext, in dem verlinkt wird, korrekt ist, da dies sehr wichtig für das Google-Ranking ist. Es ist zweifellos eine Schlüsselressource für die Positionierung von Inhalten, die wir nicht außer Acht lassen dürfen und die wir berücksichtigen müssen. Aber was ist der Ankertext?
Als Nächstes sehen wir uns die Bedeutung von Ankertext, die verschiedenen Arten und ihre Optimierung an, damit Sie die Nützlichkeit und Verwendung dieses wichtigen Faktors für SEO-Strategien und Positionierung verstehen.
Contents
1 Warum sind Ankertexte wichtig für SEO?
Der Ankertext oder Linktext ist sehr wichtig für die Webpositionierung, da er Suchmaschinen dabei hilft, diese Links zu verstehen und besser zu verstehen, auf welche Art von Inhalten sie verweisen. Wenn wir auf andere Inhalte verlinken oder verlinkt werden, verwendet Google diesen Text, um das Thema der verlinkten Seite zu erfahren. Auf diese Weise kann Google diese Inhalte für die Schlüsselwörter, die als Ankertext eines Links festgelegt wurden, indizieren und bewerten.
Wir sollten wissen, dass Google eine Reihe von Techniken verwendet, um die Suchqualität zu verbessern, einschließlich Seitenrang, Ankertext und Informationen zur Nähe.
Wenn wir also in diesem Artikel auf eine Seite mit dem Ankertext „Stichwort Kurs“ verlinken, sagt das Google, dass die verlinkte Seite wahrscheinlich etwas mit Kursen zu tun hat, um etwas über Schlüsselwörter zu lernen. Wenn auch andere Seiten denselben Link platzieren, erhöht dies das Vertrauen von Google in diese Suche und verleiht der Startseite mehr Wert.
Aber neben Google ist dieser Text auch für die Nutzer sehr wichtig, da sie auf den ersten Blick wissen, worum es bei dem Link geht und somit erkennen, auf welche Art von Inhalt sie zugreifen werden.
Jetzt sprechen wir über Ankertext und seine Bedeutung in Linkbuilding-Strategien.
Wie wir sehen können, haben wir gerade „Linkbuilding-Strategien“ ausgewählt, um unsere eigenen Inhalte mit Bezug zu diesem Thema zu verlinken, die wir in diesem Thema für den Benutzer als interessant erachten. Auf diese Weise wird der Benutzer, wenn er auf diesen Text klickt, direkt auf eine neue Seite weitergeleitet, die darüber spricht, was es ist und wie wichtig Linkbuilding in SEO-Strategien ist.
In diesem Fall haben wir einen internen Link gesetzt, aber im Falle einer Verlinkung auf eine externe Website wäre das Ergebnis das gleiche.
Es kommt sehr häufig vor, dass wir beim Lesen eines Textes im Internet während des Lesens auf verschiedene Links stoßen, da wir auf diese Weise schnell und einfach Zugang zu weiteren Informationen zu diesem Thema haben. Daher ist es wichtig, dass wir sowohl extern erhaltene Backlinks als auch intern erstellte Links mit einem guten Ankertext haben, da diese beiden Strategien helfen, eine Seite zu positionieren.
Wir müssen berücksichtigen, dass wir Ankertext nicht mit demselben Schlüsselwort missbrauchen dürfen, um ihn zu positionieren, da dies von Google als Spam angesehen werden könnte. Daher ist es wichtig zu wissen, wie man Schlüsselwörter verwendet, damit Google Sie nicht für die übermäßige Verwendung eines dieser Schlüsselwörter bestraft. Wichtig ist, dass die Seiten natürlich durch ihren Inhalt verlinkt werden.
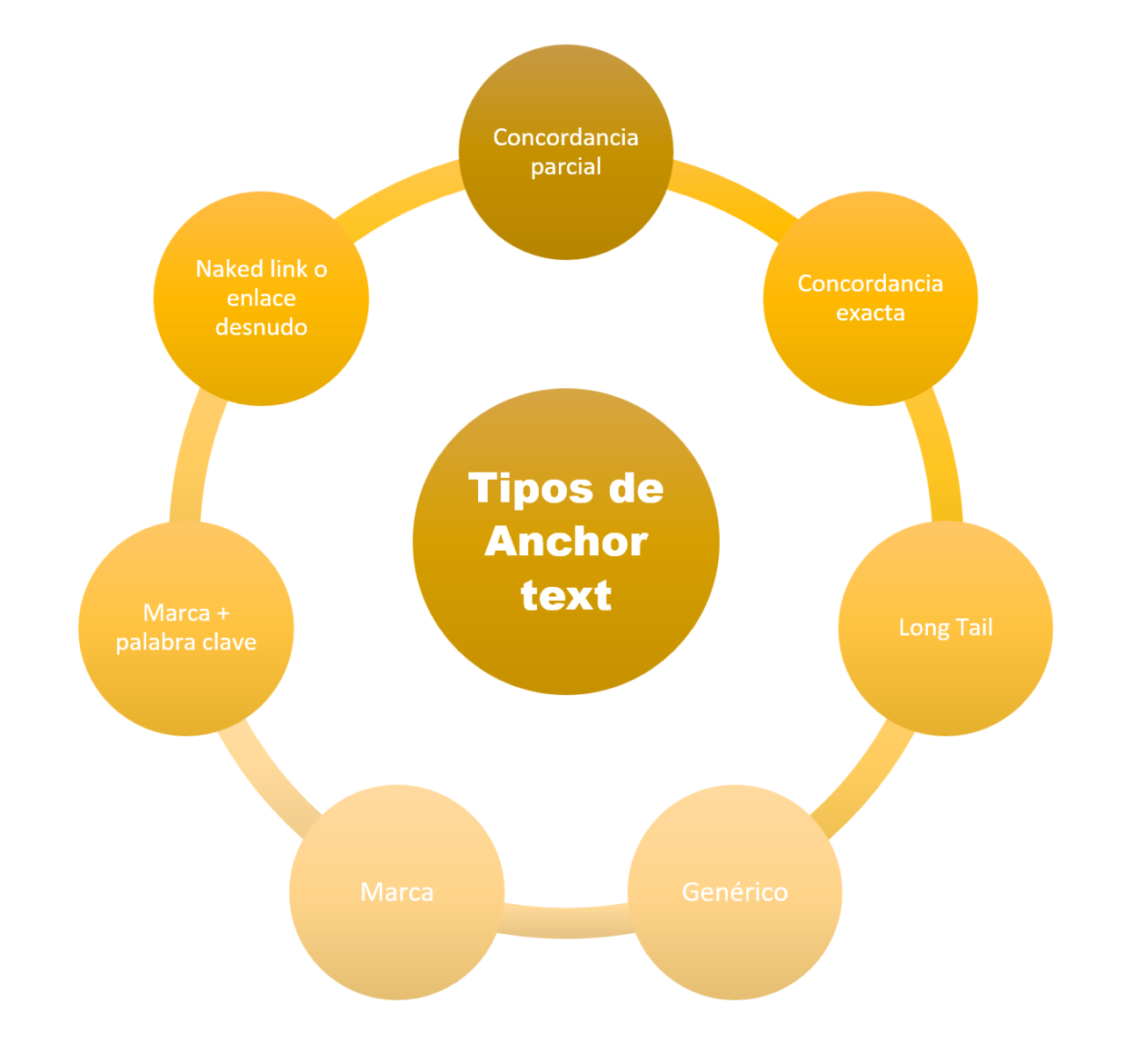
2 Arten von Ankertext
Es gibt verschiedene Arten von Ankertexten, die Sie kennen sollten, damit Sie beispielsweise nicht immer dasselbe Keyword verlinken, und Google kann diese Vorgehensweise als Spam betrachten, wie wir gerade gesehen haben. Deshalb werden wir jetzt alle Arten von Ankertexten analysieren, die wir anwenden können, damit wir immer den am besten geeigneten auswählen und wissen, was jeder von ihnen bietet.
Als nächstes sehen wir uns verschiedene Arten von Ankertexten an, die auf dem Hauptschlüsselwort „Keywords“ basieren.
Beispiel:
Erfahren Sie, wie Sie Keywords richtig verwenden
„Keywords“ wären in diesem Fall der Text, den Sie positionieren möchten und der Google über den Inhalt der Landingpage informiert.
Beispiel:
Entdecken Sie die Verwendung von Schlüsselwörtern
In diesem Fall wäre “Verwendung von Keywords” der Text, den Sie positionieren möchten und der für Google natürlicher ist.
Beispiel:
Erfahren Sie , wie Sie Keywords richtig verwenden
In diesem Fall wäre „So verwenden Sie Keywords richtig“ der Text, den Sie positionieren möchten und der sich an spezifischeren Suchen orientiert. Wie wir bereits erwähnt haben, wird jedoch empfohlen, nicht mehr als sechs Wörter im Ankertext zu verwenden.
Beispiel:
Entdecken Sie, wie Sie Ihre Inhalte positionieren .
In diesem Fall wäre “Positionieren Sie Ihren Inhalt” der Text, auf den die Leute klicken sollen, um auf den Link zuzugreifen, und der sich auf das Hauptthema bezieht, das die Schlüsselwörter sind.
Beispiel:
Um zu erfahren, wie Sie Keywords auf Ihrer Website sinnvoll einsetzen, klicken Sie hier.
In diesem Fall wäre „hier klicken“ der Text, auf den die Leute klicken sollen, um die neuen Informationen zu sehen, die in dem Link angeboten werden.
Beispiel:
Um herauszufinden, wie Sie Keywords auf Ihrer Website sinnvoll einsetzen, gehen Sie zu TechnoWikis.com
In diesem Fall wäre „TechnoWikis.com“ der Text, auf den Sie klicken sollen, um sich über die neuen Informationen zu informieren, die in dem Link angeboten werden, und somit wissen, woher die Informationen stammen.
Beispiel:
Keywords- Kurs auf TechnoWikis.com
In diesem Fall wäre „Keywords in TechnoWikis.com“ der Text, auf den die Leute klicken sollen, um sich über die neuen Informationen zu informieren, die in dem Link zu diesem Thema angeboten werden, und somit wissen, woher die Informationen stammen.
Beispiel:
https://www.solvetic…e-web-y-youtube
Beispiel:
Benennen Sie das Bild mit “Stichwort Kurs” um
Der Linktext bzw. Ankertext ist in diesem Fall laut Google der Alternativtext des Bildes.

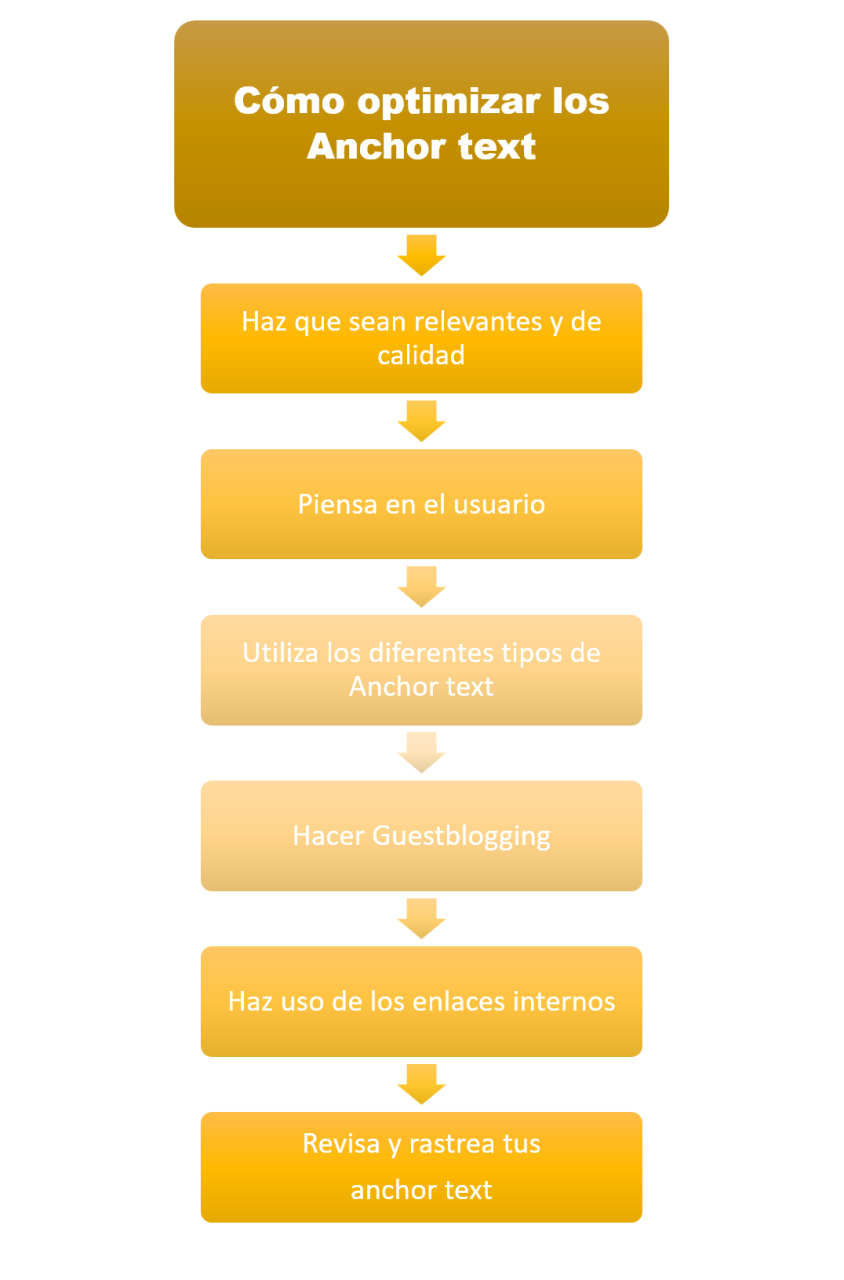
3 So optimieren Sie Ankertext
Wie wir sehen, ist ein guter Ankertext wichtig, damit der Nutzer darauf klicken möchte, und um Google den Wert und Inhalt des Links anzuzeigen, auf den wir unsere Inhalte richten. Je optimierter wir sie haben, desto bessere Ergebnisse liefern sie uns, wodurch unsere Inhalte besser ranken.
Nachfolgend finden Sie verschiedene Tipps, die Sie in Ihren Linkbuilding-Strategien anwenden können, wenn Sie den Ankertext der Links erstellen und optimieren, die Sie auf Ihrer Seite platzieren oder von denen Sie verlangen, dass andere ihre Inhalte einfügen, die auf Ihre verweisen.
Es ist daher wichtig, dass der von uns eingefügte Ankertext natürlich und für den Benutzer, der den Text liest, nützlich und nicht invasiv ist.
Sie müssen jedoch bedenken, dass Sie für Qualitätsdomänen und mit guter DA schreiben müssen, um sicherzustellen, dass der Verkehr, den Sie erhalten, auch von Qualität ist. Darüber hinaus müssen die Themen, für die Sie schreiben, auch für Ihre Nische und den Link, den Sie darin platzieren werden, relevant sein. Es ist interessant, bei dieser Art von Links nicht die genaue Übereinstimmung zu verwenden, damit sie in den Augen von Google nicht künstlich erscheinen.
Wenn Sie diese Art von internen Links erstellen, müssen Sie berücksichtigen, dass es sehr wichtig ist, dass Sie sich nicht nur auf das Schlüsselwort konzentrieren, sondern es ist besser, dass dieses Schlüsselwort in einer Phrase enthalten ist und der Ankertext so die gesamte Phrase einnimmt dass dieser Weg natürlicher aussieht.
Falls Sie Ankertext finden, der Ihrer Seite schaden könnte, versuchen Sie, ihn ändern zu lassen.

4 HTML Rel- und Target-Attribute
Es ist wichtig zu wissen, dass, wenn wir Links auf unserer Website platzieren, diese normalerweise unterschiedliche Attribute tragen, um Suchmaschinen die verschiedenen Aktionen anzuzeigen, die sie ausführen müssen, oder wie sie diesen Link interpretieren müssen. Aus diesem Grund konzentrieren wir uns auf die Attribute “Rel” und “Ziel”, die im Allgemeinen in unseren Links am häufigsten verwendet werden. Wir können diese Attribute in den Links sehen, die auf uns platziert sind oder die wir platzieren, und auf diese Weise werden wir ihre Struktur genauer kennen und ein besseres Wissen über ihre Nützlichkeit und ihren Zweck haben.
Was ist ein rel-Attribut?
Es ist ein Attribut, das die Beziehung zwischen dem verknüpften Dokument und dem Zieldokument oder -pfad beschreibt. Es dient dazu, Suchmaschinen mehr Informationen zu diesem Link anzubieten. Aber wir müssen wissen, dass es nur berücksichtigt wird, wenn das ahref-Attribut auch im Link vorhanden ist.
Dies sind die Werte, die dieses Attribut zulässt:
<a rel="alternate" href="https://www.solvetic.com/page/cursos">Englischkurse</a>
<a rel="author" href="https://www.solvetic.com/page/autor">Gastautor</a>
<a rel="bookmark" href="https://www.solvetic.com/page/bookmarks">TechnoWikis-Lesezeichen</a>
<a rel="external" href="https://www.solvetic.com/page/new-courses">Neue Kurse</a>
<a rel="help" href="https://www.solvetic.com/page/help">TechnoWikis-Hilfe</a>
<a rel="license" href="https://www.solvetic.com/page/license">TechnoWikis-Lizenz</a>
<a rel="next" href="https://www.solvetic.com/page/courses/next">Nächstes Kapitel</a>
<a rel="prev" href="https://www.solvetic.com/page/vorherige-kurse">Vorheriges Kapitel</a>
<a rel="nofollow" href="https://www.external-page.com">Externe Seite</a>
<a rel="noopener" href="https://www.solvetic.com/private">Privat</a>
<a rel="noreferrer" href="https://www.solvetic.com/private">Privat</a>
<a rel="search" href="https://www.solvetic.com/page/courses-search">Im Kurs suchen</a>
<a rel="tag" href="https://www.solvetic.com/page/best-online-courses">Online-Kurse</a>
Im folgenden Beispiel sehen wir, dass in diesem Fall das rel-Attribut “nofollow” anzeigen soll.

Können mehrere Attribute für denselben Link verwendet werden?
Die Antwort ist ja. Wenn wir mehrere rel-Werte im selben Link angeben wollen, müssen wir die Liste durch Kommas oder Leerzeichen trennen. Sie können die gewünschten rel-Attribute zusammenstellen, um der Suchmaschine jede der Indikationen von jedem von ihnen anzuzeigen.
Leerzeichen-getrennte Attribute:
<a rel="ugc nofollow" href="https://www.solvetic.com/page/cursos">TechnoWikis-Kurse</a>
Kommagetrennte Attribute:
<a rel="ugc,nofollow" href="https://www.solvetic.com/page/cursos">TechnoWikis-Kurse</a>
In diesem Fall haben wir ugc und nofollow gesetzt, womit wir der Suchmaschine signalisieren, dass es sich nicht um Inhalte handelt, die von uns erstellt wurden, sondern dass sie von Benutzern erstellt wurden und dass sie diesen nicht folgen soll.
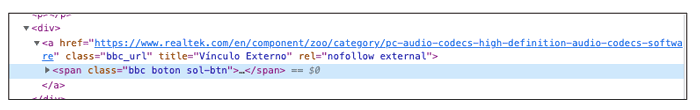
Beispiel: Im folgenden Beispiel sehen wir, dass die Attribute nofollow und external zusammen verwendet wurden. Daher weisen wir die Suchmaschine darauf hin, dass dieser Inhalt nicht von uns stammt und ihm nicht folgen muss.

Was ist ein Zielattribut?
Das Zielattribut wird verwendet, um anzugeben, wo der platzierte Link geöffnet werden soll.
Dieses Attribut erlaubt die folgenden Werte:
<a href="https://www.solvetic.com/" target="_blank">TechnoWikis</a>
<a href="https://www.solvetic.com/menu" target="_parent">Hauptmenü TechnoWikis</a>
<a href="https://www.solvetic.com" target="_self">Ankertext</a>
<a href="https://www.solvetic.com/home" target="_top">TechnoWikis-Startseite</a>
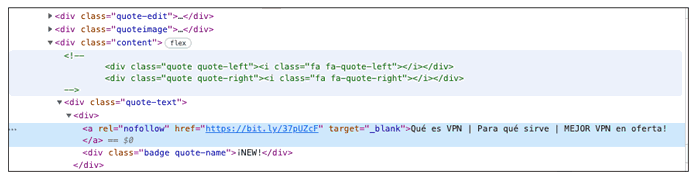
Im folgenden Beispiel sehen wir, dass in diesem Fall das Target-Attribut target=“_blank“ angeben soll.

5 So erstellen Sie einen Ankertext: Beispiele
Wir haben gerade gesehen, wie wichtig, die Arten und wie man einen guten Ankertext für unsere Inhalte auswählt, aber es ist auch wichtig, dass wir wissen, wie es geht und wie er im Code unserer Website erscheint, damit wir auf diese Weise wissen, ob es gut gemacht ist oder nicht, und wir können bei Bedarf jeden Fehler korrigieren. Als nächstes werden wir dies anhand von Beispielen sehen, um es leichter verständlich zu machen.
- Die Ankerelement-Tags.
- Ein Attribut href rel=”XXX”
- Der Ankertext.
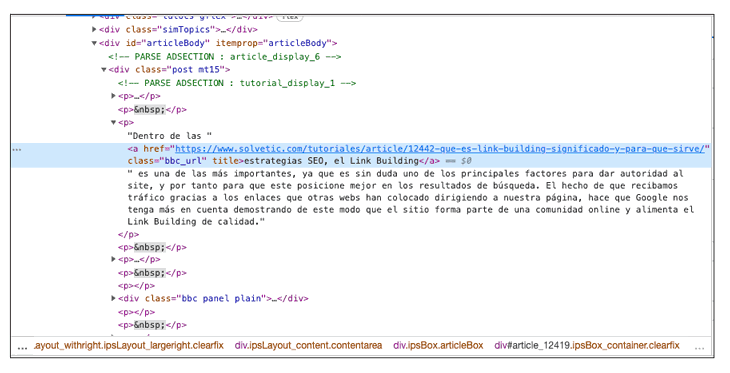
Hyperlinks, die auf unsere Inhalte verlinken, müssen mit einem öffnenden Anker-Tag beginnen: <a>.
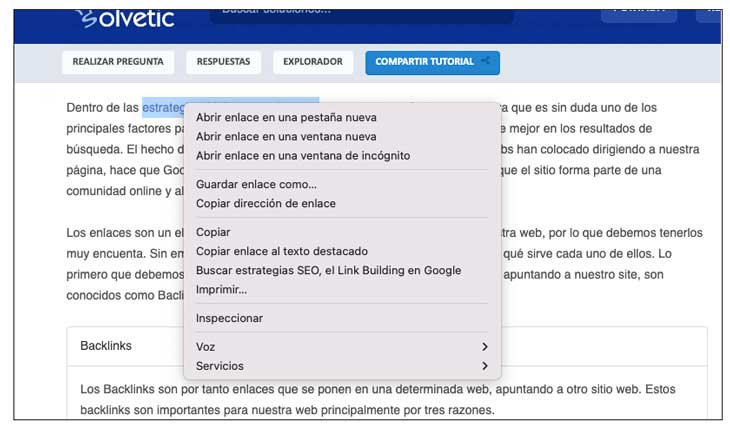
Um dies im Code unserer Seite sehen zu können, müssen wir lediglich im Ankertext „Inspect“ auswählen.

Jetzt können wir im Bild sehen, dass alle Elemente, die wir oben erwähnt haben, erscheinen.

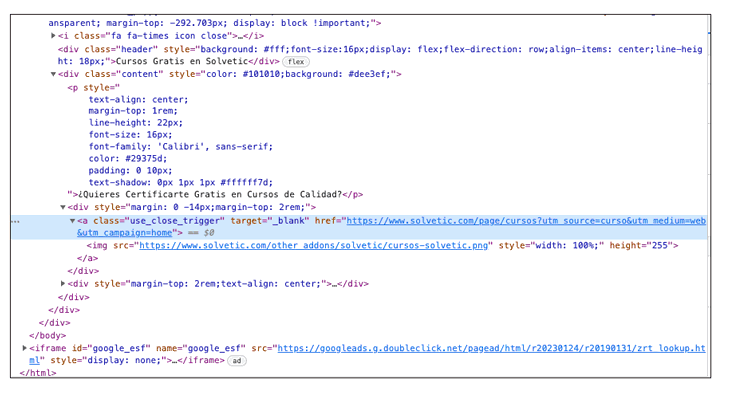
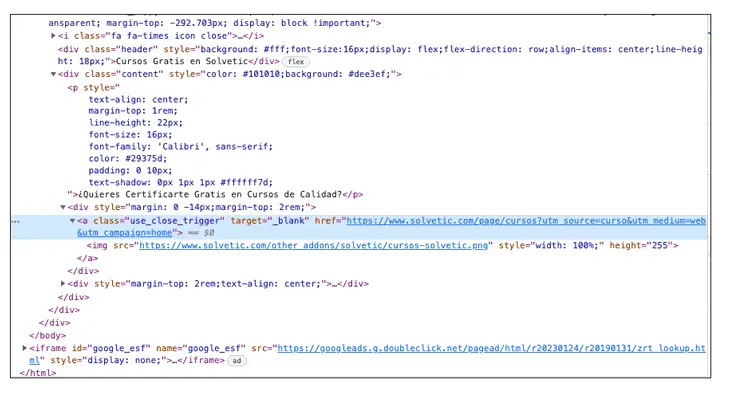
target="_blank"
Wie wir im folgenden Bild sehen können, sehen wir, dass dieses Attribut im Code vorhanden ist und daher wird automatisch eine neue Seite mit dem verlinkten Inhalt geöffnet, wenn Benutzer auf diesen Ankertext klicken.

Wir können dies im folgenden Bild sehen.

Wie Sie sehen können, wird es für Sie sehr einfach sein, den Ankertext zu analysieren, der in Ihrer Seite enthalten ist, sowie diejenigen, die auf anderen Websites platziert wurden.
- Verwenden Sie beschreibende Anker und vermeiden Sie generische, wenn Sie können
- Es ist besser, wenn Sie nur mit zwei oder sechs Wörtern verlinken
- Missbrauchen Sie nicht dasselbe Schlüsselwort im Ankertext einer Seite Ihrer Website
- Es ist wichtig, dass es keine Muster gibt und dass sie so natürlich wie möglich aussehen
- Missbrauchen Sie nicht die genaue Verwendung des Schlüsselworts, das Sie als Ankertext in externen Links positionieren möchten
- Verwenden Sie möglichst mehrere Arten von Ankertext im Text
Wie wir gesehen haben, ist der Ankertext ein sehr wichtiges Element, das wir berücksichtigen müssen, wenn wir Links in unseren Inhalten erstellen oder wenn andere Websites über sie auf uns verlinken. Darüber hinaus müssen wir immer berücksichtigen, dass wir bei jeder unserer SEO-Strategien, in diesem Fall beim Linkbuilding, bewährte Praktiken anwenden müssen, um nicht von Google bestraft, sondern dafür belohnt zu werden, qualitativ hochwertige Inhalte und gute Informationen anzubieten der Benutzer.