Visual Studio Code wurde als leichter Quellcode-Editor entwickelt, der auf dem Desktop läuft und auf Windows-, MacOS- und Linux-Betriebssystemen verwendet werden kann. Visual Studio Code hat integrierte Unterstützung für JavaScript, TypeScript und Node.js und verfügt über eine große Anzahl davon Erweiterungen kompatibel mit anderen Sprachen und Laufzeiten wie C++, C#, Java, Python, PHP, Go, .NET und mehr.
- Sprachen: C++, C#, Go, Java, Python
- Werkzeuge: ESLint, JSHint, PowerShell
- Debugger: PHP XDebug.
- Tastaturbelegungen: Vim, Sublime Text, IntelliJ, Emacs, Atom, Klammern, Visual Studio, Eclipse
- RAM-Speicher von mindestens 1 GB
- CPU mit 1,6 GHz oder höher
- OS X El Capitan (10.11+)
- Windows 8.0, 8,10, 11 (32-Bit und 64-Bit)
- Linux (Debian): Ubuntu-Desktop 16.04, Debian 9
- Linux (Red Hat): Red Hat Enterprise Linux 7, CentOS 7, Fedora 34
Einer der Vorteile der Verwendung von Visual Studio Code besteht darin, dass wir die Live-Server-Funktion implementieren können, die es uns ermöglicht, alle in der App ausgeführten Arbeiten in einem Webbrowser widerzuspiegeln, dies vereinfacht die Prozesse und ermöglicht es uns, das Endergebnis zu sehen Arbeit, es ist möglich, dass wir als Entwickler unseren eigenen Browser etablieren wollen und aus diesem Grund erklärt TechnoWikis, wie man diesen Prozess durchführt.
ABONNIEREN SIE AUF YOUTUBE
So ändern Sie den Standardbrowser Visual Studio Code
Öffnen Sie Visual Studio-Code:

Im Datei-Explorer erstellen wir einen Ordner, um dort die Projektkonfigurationsdateien aufzunehmen:

Wir ziehen den Ordner, in dem die Dateien gehostet werden, in Visual Studio Code:

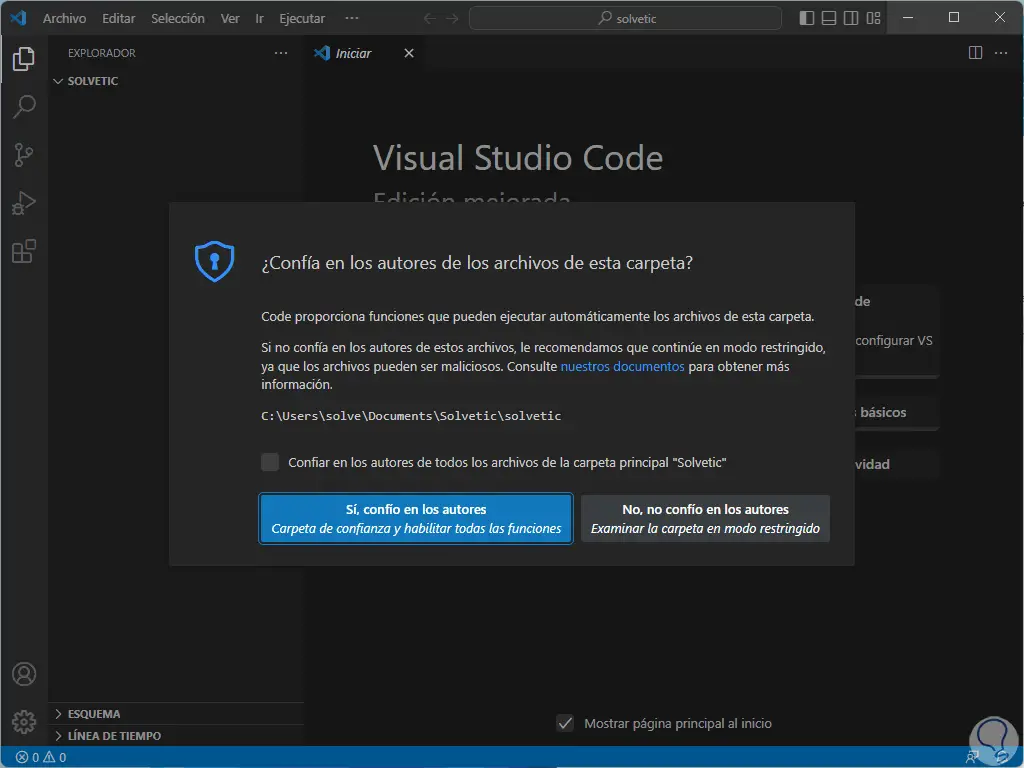
Wir werden die folgende Nachricht sehen. Wir klicken auf “Ja, ich vertraue den Autoren”, da es sich um einen von uns erstellten Ordner handelt. Wenn es sich um einen unbekannten Ordner handelt, klicken wir auf “Nein, ich vertraue den Autoren nicht”, um eine Analyse im eingeschränkten Modus zu erstellen und somit zu validieren seine Integrität

Wenn Sie darauf klicken, sehen wir, dass der Ordner hinzugefügt wurde:

Wir klicken auf den Ordner, um darauf zuzugreifen:

Im Ordner oder Projekt in Visual Studio Code klicken wir auf das Datei-Icon und vergeben den gewünschten Namen:

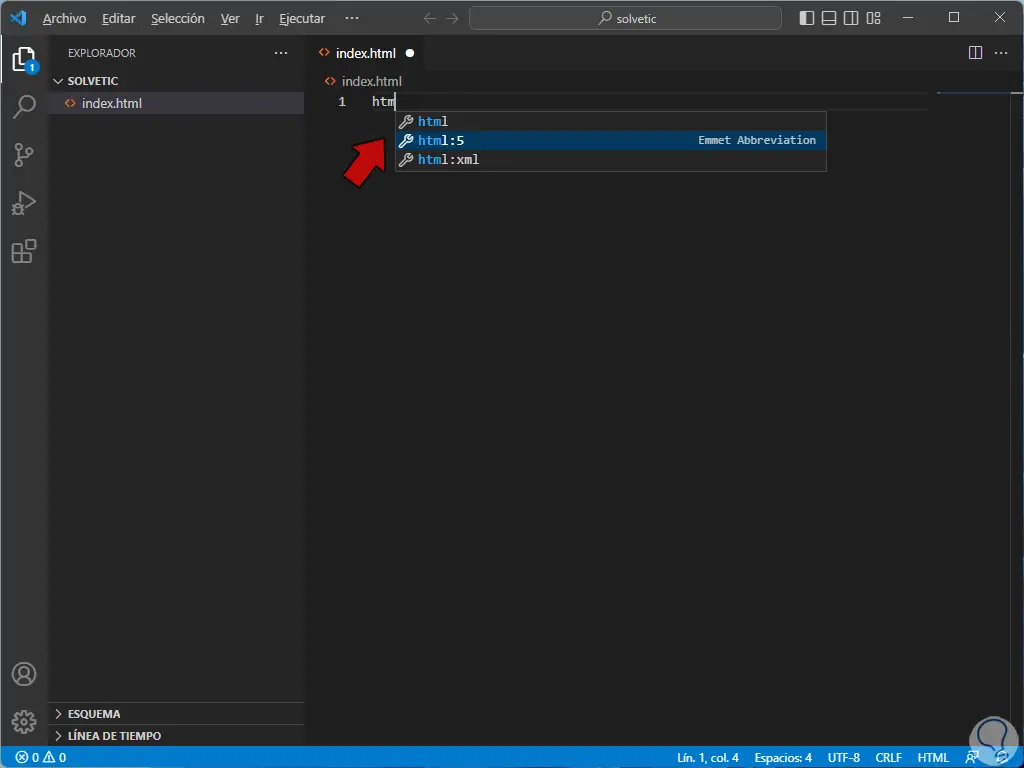
Drücken Sie die Eingabetaste, um auf das Arbeitsfenster zuzugreifen, dort geben wir “HTML” ein und wählen in den Optionen “html:5”:

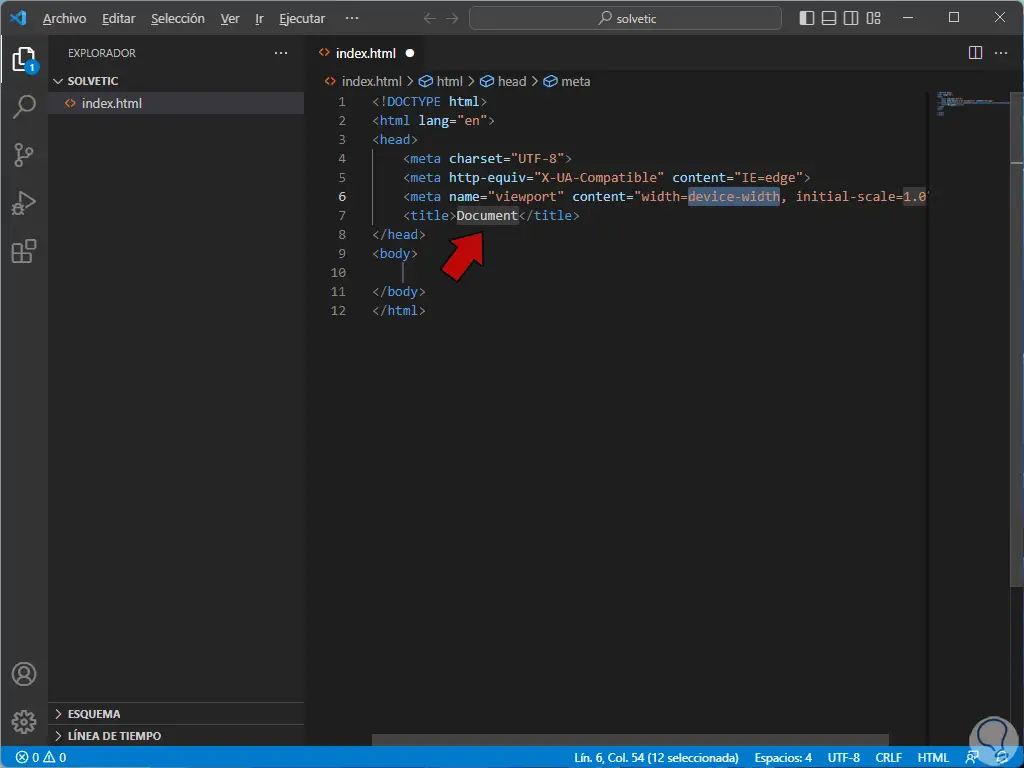
Wir sehen den folgenden strukturierten Code:

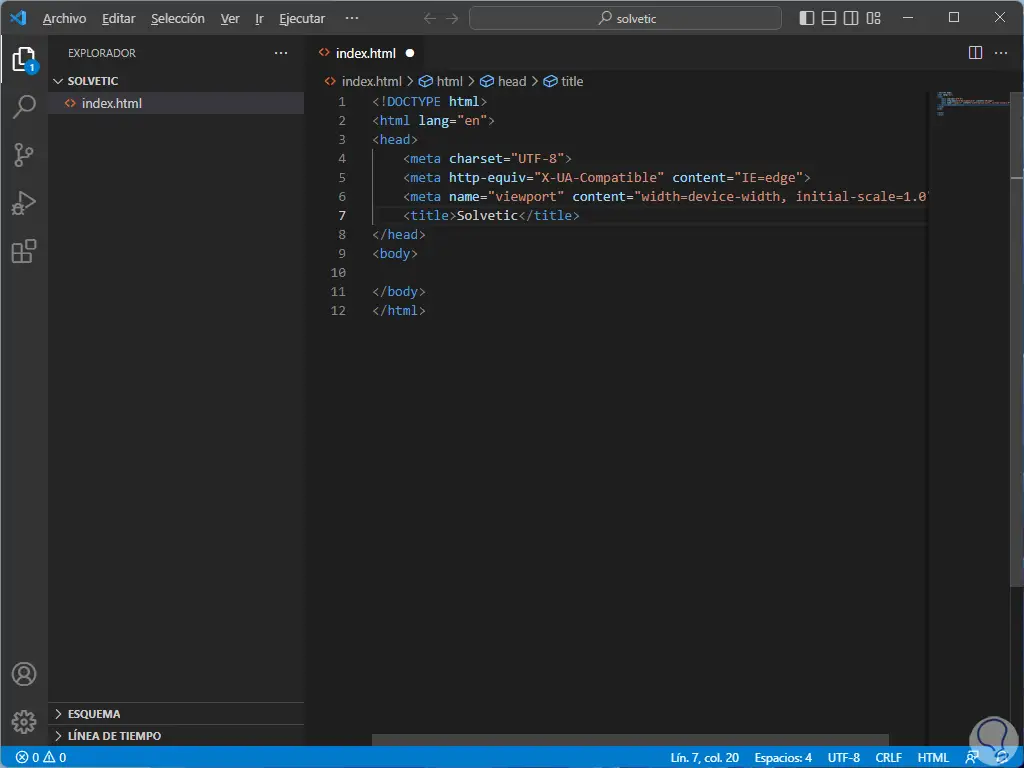
Wir ersetzen “Dokument” durch den gewünschten Namen:

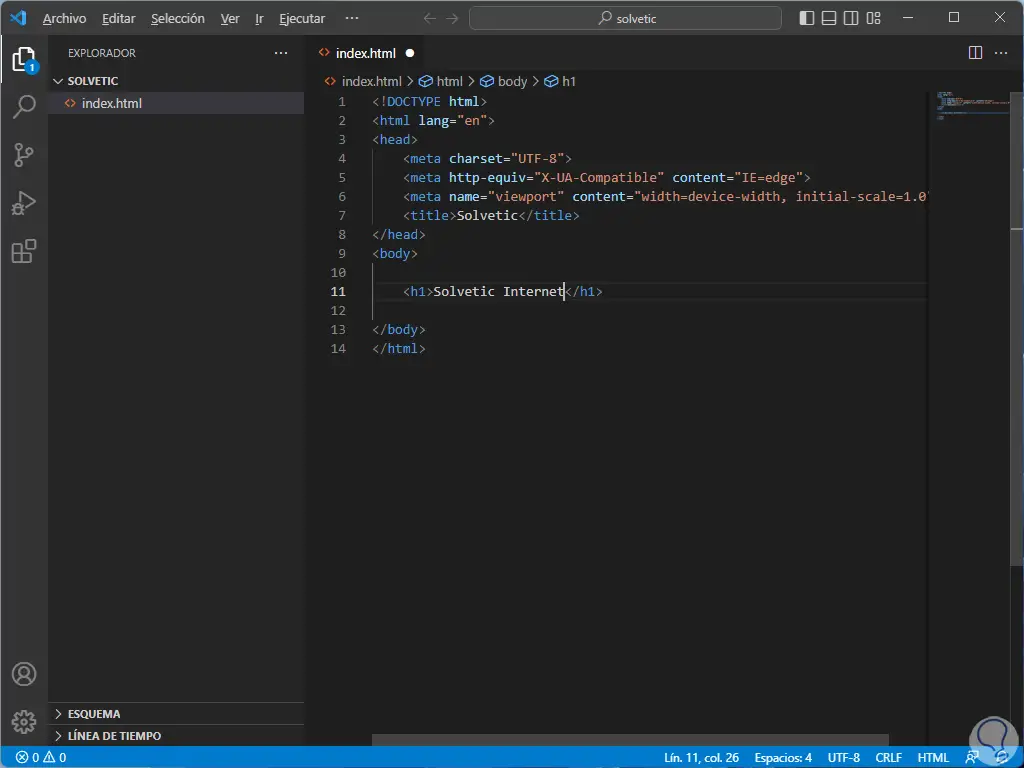
Wir gehen nach unten zu “Body” und geben dort “h” ein und wählen “h1”, dann geben wir den gewünschten Text als Nachrichtentext ein:

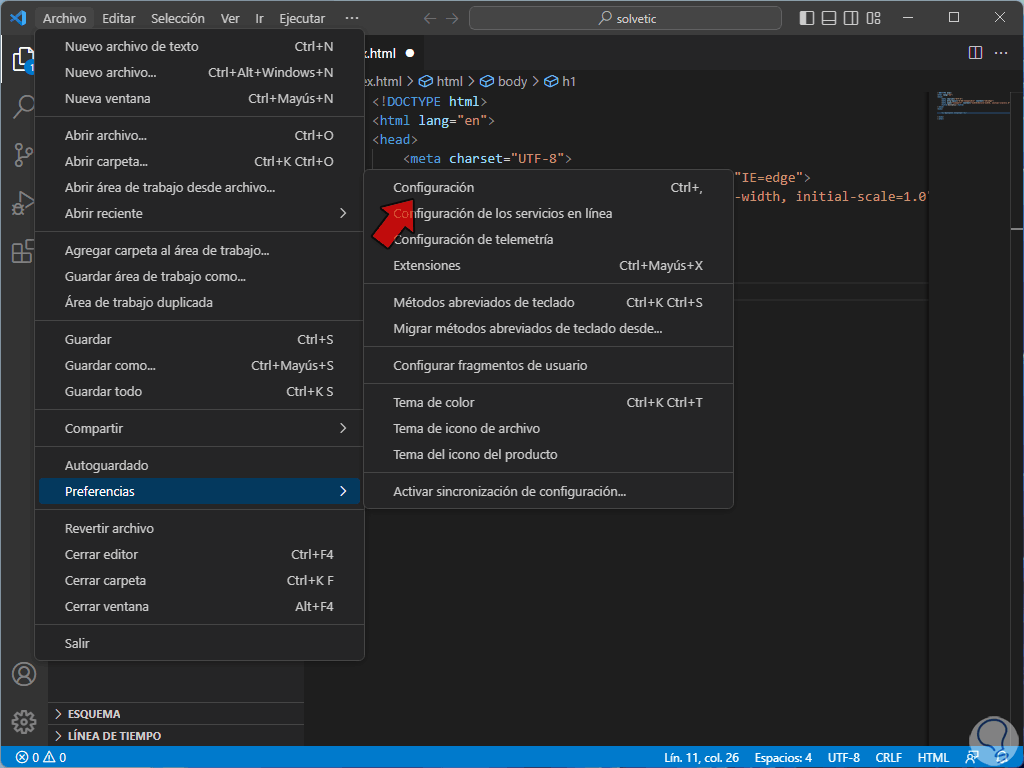
Jetzt gehen wir zu “Datei – Einstellungen – Einstellungen”:

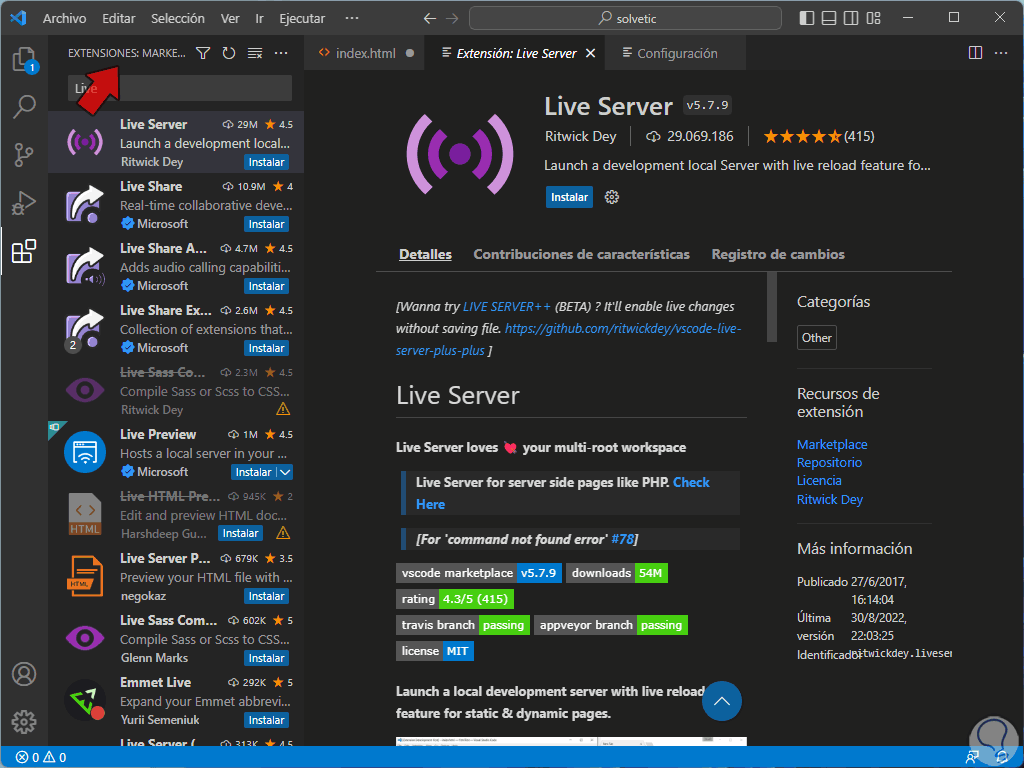
Wir klicken auf “Erweiterungen” und dann auf “Live Server Config”. Falls wir keinen Live Server haben, müssen wir zu “Datei – Einstellungen – Erweiterungen” gehen und dort nach dieser Erweiterung suchen und diese installieren:

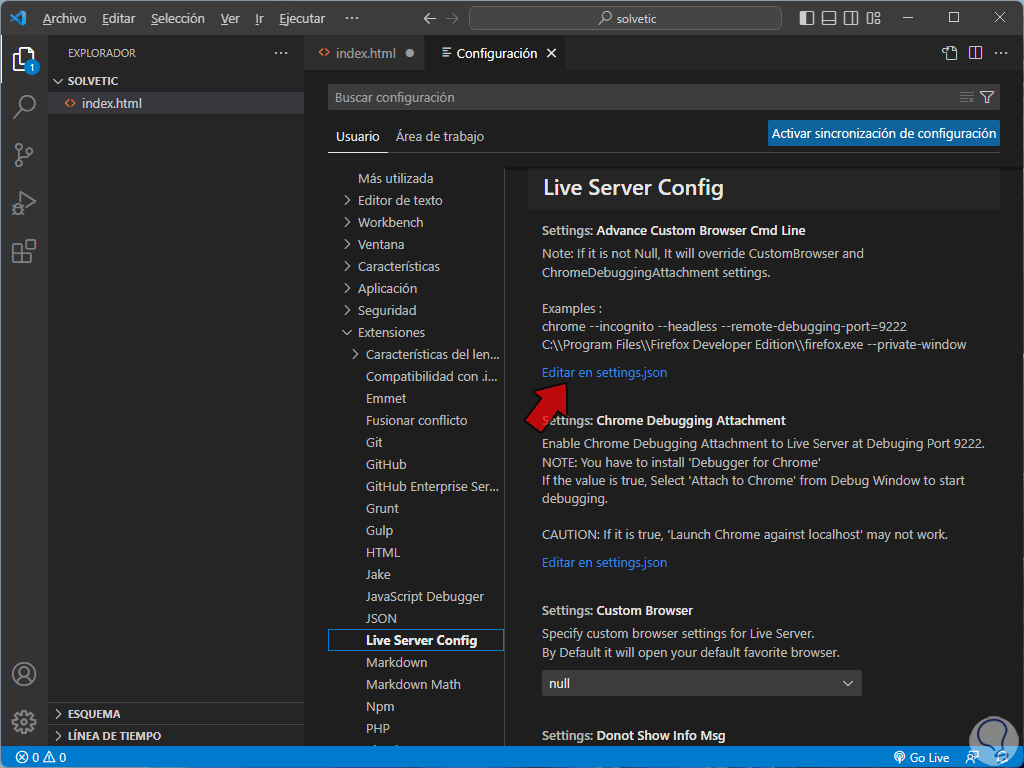
Wenn wir jetzt Liver Server Config haben:

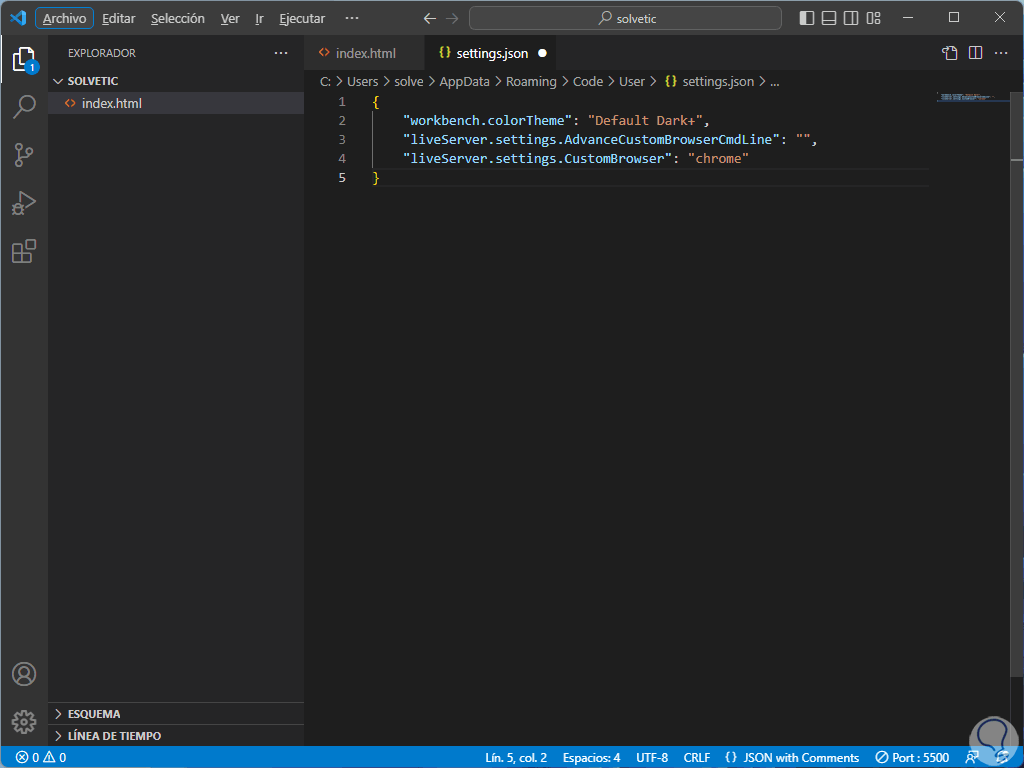
Wir klicken auf „Bearbeiten in „settings.json“, um Folgendes anzuzeigen:

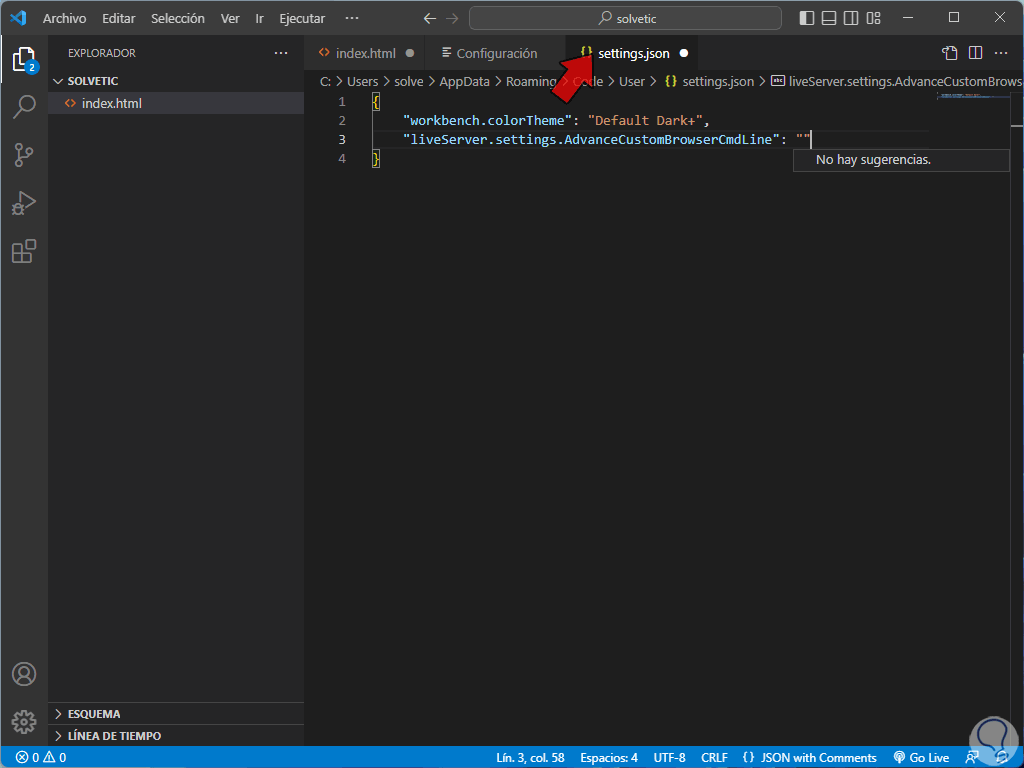
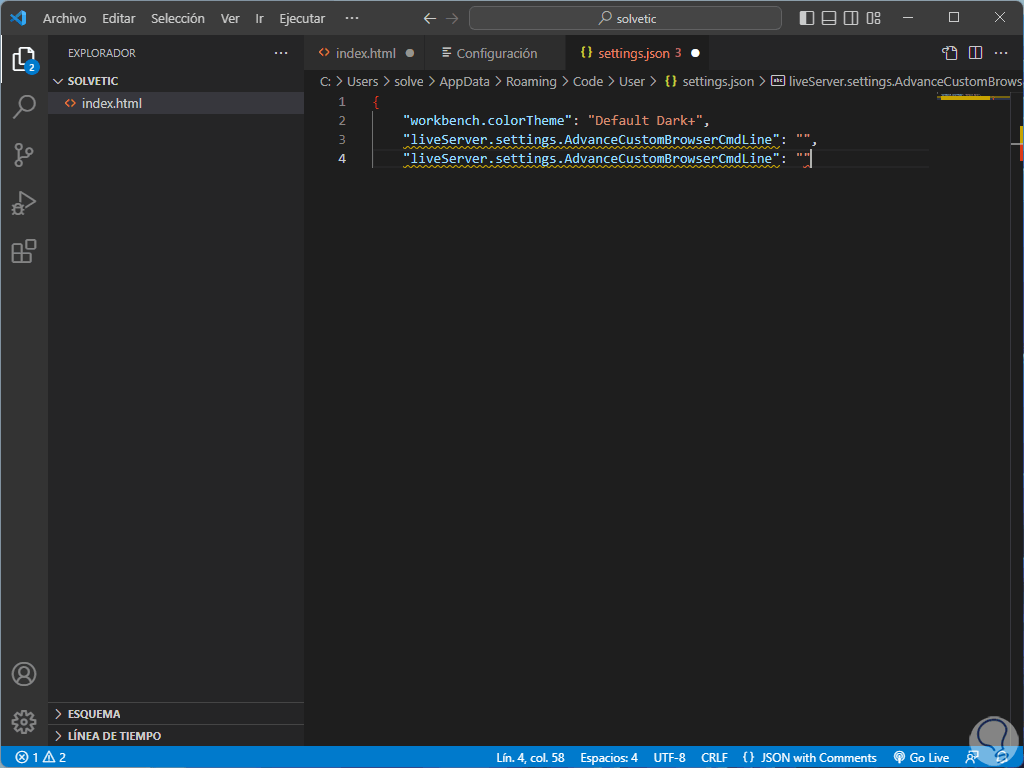
Wir kopieren die Zeile “liveServer,settings” und fügen sie unten ein, fügen ein , in die ursprüngliche Zeile ein:

Wir löschen den Text “CmdLine” und “Advance”:

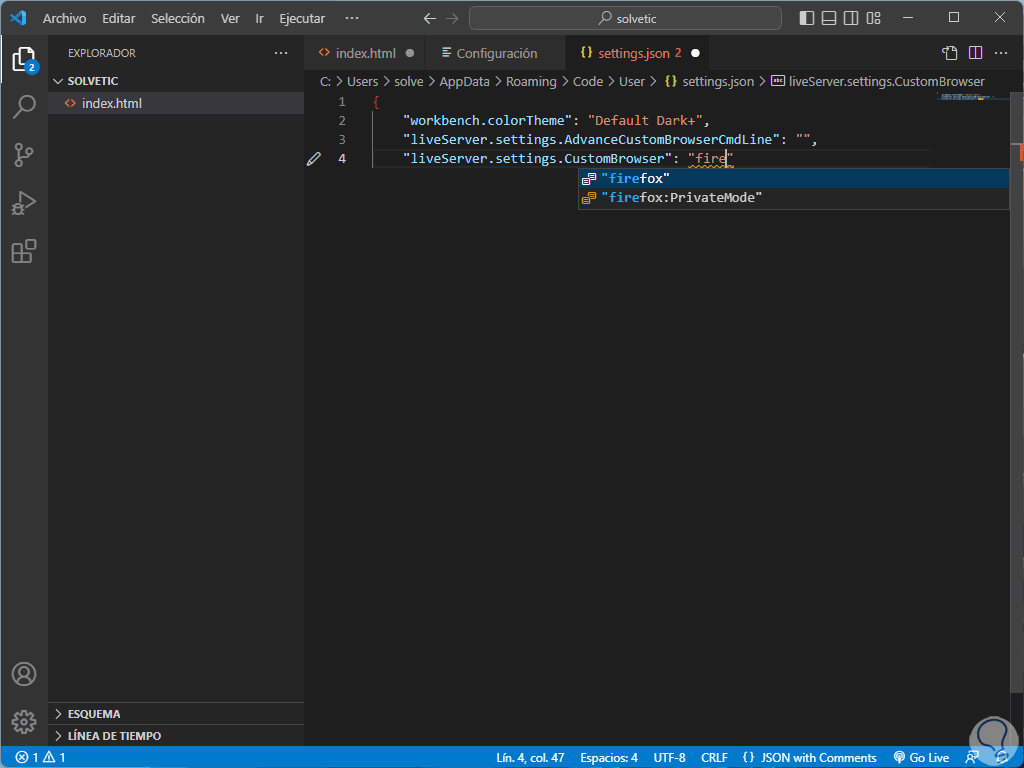
Zwischen den Anführungszeichen geben wir den Namen des Browsers ein, in diesem Fall können Sie bei der Eingabe des Textes aus den angezeigten Optionen auswählen:

Drücken Sie die Eingabetaste oder die Tabulatortaste, um den verfügbaren Browser auszuwählen:

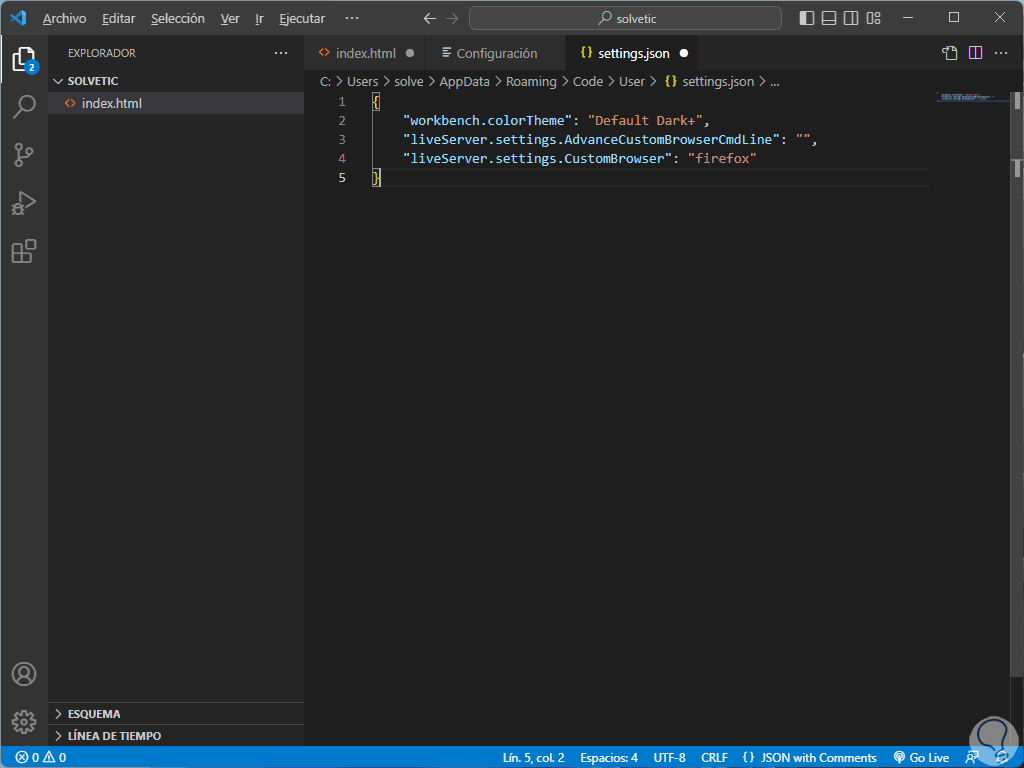
Speichern Sie die Änderungen mit dieser Kombination:
Strg + S
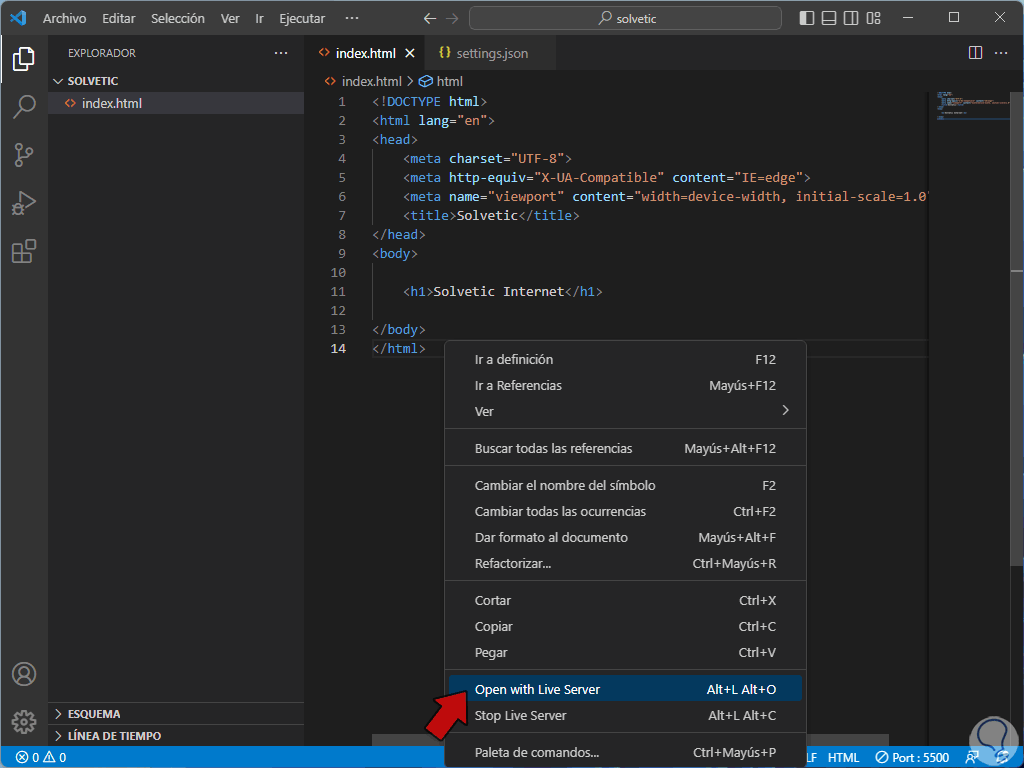
In der erstellten Datei klicken wir mit der rechten Maustaste irgendwo und wählen “Open with Live Server”:
19
Der Inhalt wird im angegebenen Browser geöffnet:

Sie können den Browser ändern, indem Sie den Namen des Browsers in die Datei settings.json eingeben:

Übernehmen Sie die Änderungen mit:
Strg + S
In der erstellten Datei klicken wir mit der rechten Maustaste irgendwo und wählen die Option “Mit Live-Server öffnen”:

Der Inhalt der erstellten Datei wird im neuen Browser geöffnet:

Auf diese Weise können wir den Standardbrowser in Visual Studio Code ändern und haben somit die Möglichkeit, den ausgeführten Code anzuzeigen.