HTML regiert die moderne Welt. Wenn Sie jedoch fragen, was es braucht, um Webentwickler zu werden, erfahren Sie alles über JavaScript, Frameworks, Python usw. Es ist jedoch HTML, das alles zusammenhält.
Es gibt kein Internet ohne HTML, und Sie müssen wissen, wie Sie es bearbeiten, wenn Sie Websites erstellen möchten. Die Bearbeitung in Sublime Text oder Visual Studio Code kann jedoch überwältigend sein, wenn Sie nicht an einem großen Projekt arbeiten. Für einfache Projekte gibt es geeignetere Dienste, über die wir jetzt sprechen werden.
Contents
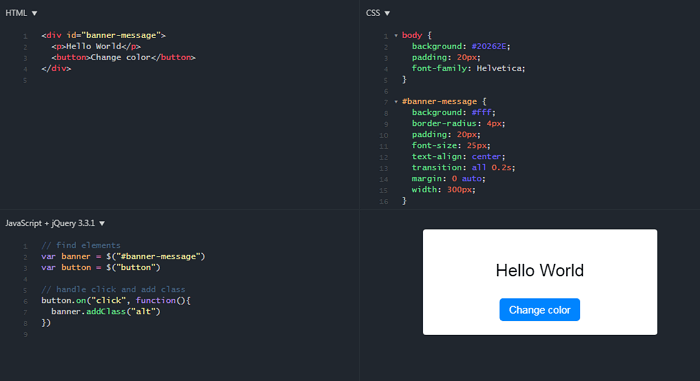
Codepen

Codepen ist ein benutzerfreundlicher Online-Editor mit Co- Authoring- Funktionen. Es besteht aus einem Panel für HTML, CSS, JavaScript und einem Live-Vorschaufenster. Die Abmessungen der Paneele können durch Strecken der Kanten angepasst werden. Wenn Sie Layout- oder JS-Code testen müssen, ist dies eine großartige Option. Auch hier können Sie die Arbeit anderer Layouter sehen.
Mehrere Skripte können zu einer Sammlung zusammengefasst werden, aber dafür müssen Sie den Pro-Plan bezahlen, der 9 US-Dollar pro Monat kostet. Dadurch erhalten Sie zusätzlichen Speicherplatz, eine Vielzahl von Skins, Code-Zusammenarbeit in Echtzeit und Zugriff auf eine voll funktionsfähige CodePen-IDE.
JSFiddle

Das JSFiddle ist wie eine Sandbox, in der Sie mit JavaScript-Code spielen können. Wenn Sie sehen, wie JS mit HTML und CSS interagiert, können Sie sie direkt im Dienst bearbeiten und die Ergebnisse der Änderungen hier ansehen.
Der Vorteil dieses Dienstes besteht darin, dass Sie externe Anfragen in der Seitenleiste hinzufügen können, wodurch Sie externe JS- und CSS-Dateien anbinden können. Mit Collaborate können Sie in Echtzeit mit einer anderen Person an demselben Projekt arbeiten.
Der einzige Nachteil des Dienstes besteht darin, dass Sie auf die Schaltfläche Ausführen klicken müssen, um den Vorschaubereich zu aktualisieren. Dies kann jedoch behoben werden, indem Sie in die Einstellungen gehen und den Punkt Auto-Run-Code aktivieren.
JSBin

JSBin ist eine einfachere JSFiddle-Alternative. Darin können Sie HTML, CSS und JavaScript bearbeiten, indem Sie einfach zwischen Registerkarten auf derselben Seite wechseln sowie die Vorschau- und Konsolenbereiche für maximale Flexibilität umschalten.
Während Sie mit JSFiddle externe CSS- und JavaScript-Ressourcen verknüpfen können, verfügt JSBin nur über integrierte Bibliotheken, die Sie verwenden können. Die Auswahl ist groß genug: von jQuery bis React und Angular.
Der Dienst ist kostenlos und erfordert keine Registrierung, aber Sie benötigen einen kostenpflichtigen Plan, wenn Sie benutzerdefinierte Einfügungen, Ressourcen-Hosting, Dropbox-Synchronisierung und eine öffentliche URL für Ihren Code wünschen.
Liveweave

Liveweave ähnelt dem vorherigen Editor, hat aber eine schönere Oberfläche (obwohl unsere Präferenzen abweichen können). Wie JSFiddle können Sie mit Liveweave in Echtzeit arbeiten und sich mit bestimmten Bibliotheken von Drittanbietern wie jQuery verbinden.
Aber es hat ein paar einzigartige Funktionen. Zum Beispiel ein Lorem-Ipsum-Generator, um einen Fischtext an der aktuellen Cursorposition zu generieren. CSS Explorer bietet einen visuellen WYSIWYG-Editor für das Styling. Color Explorer hilft Ihnen, die perfekten Farben zu finden. Und mit dem Vektoreditor können Sie Vektorgrafiken für Ihre Website erstellen.
HTMLhouse

HTMLhouse ist eine gute Option, wenn Sie nur HTML wollen, kein CSS oder JavaScript. Es ist klar und minimalistisch. Der Dienst ist vertikal geteilt, auf der linken Seite befindet sich ein Bearbeitungsfeld, auf der rechten Seite eine Vorschau in Echtzeit.
Eine der bemerkenswerten Funktionen ist die Möglichkeit, Ihre HTML-Datei zum Teilen unter einer bestimmten URL zu veröffentlichen.
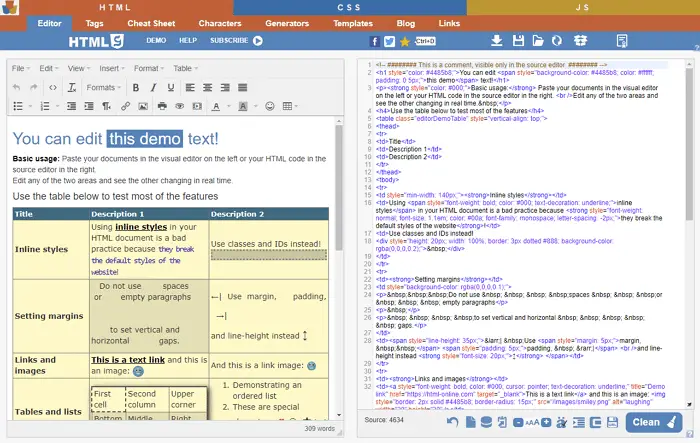
HTMLG

Eine andere Möglichkeit ist HTMLG . Es funktioniert auf die gleiche Weise – ein Panel mit Code und einer HTML-Vorschau. In diesem Dienst können Sie CSS und JavaScript jedoch nicht mit HTML verbinden, indem Sie ein einzelnes Projekt erstellen. Wenn Sie in diesen Sprachen geschriebenen Code bearbeiten müssen, müssen Sie einen neuen Tab öffnen und ihn als separates Projekt bearbeiten.
Beachten Sie, dass beim Testen von Webseiten mit Text eine Beschränkung von 300 Wörtern gilt. Um die Anzahl der Zeichen zu erhöhen und die werbefreie Version zu verwenden, müssen Sie ein Abonnement erwerben. Die kostenpflichtige Version beginnt bei 5,80 US-Dollar pro Monat.
Warum sie verwenden?
Der Vorteil solcher Dienste ist, dass sie direkt im Browser laufen, der das beste und am besten geeignete Werkzeug für die HTML-Codierung und das Rendering ist.

Wenn Sie Web-Markup in einem Texteditor wie Notepad ++ schreiben, müssen Sie die Änderungen an der Datei speichern, dann die Datei in einen Browser laden, dann eine Vorschau anzeigen und dann zum Editor zurückkehren, um weitere Änderungen vorzunehmen. Dies ist ein langwieriger und irrationaler Prozess!
Nahezu alle Services aus der Übersicht können bei Codeänderungen dynamisch aktualisiert werden. Sie müssen nicht zwischen den Fenstern wechseln. Sie passen den HTML-Code an und die Änderungen werden automatisch vorgenommen. Unabhängig davon, an welchem Computer Sie arbeiten, können Sie auf das gewünschte Dokument zugreifen, wenn Sie über eine Internetverbindung verfügen.