➥ Zum Start des kostenlosen Online-Excel-Kurses
- Wenn Sie ein HTML-Dokument im Tabellenformat haben, können Sie es mit JavaScript nach Excel exportieren
- Es ist kein einfaches Tutorial, das ohne das Erlernen einiger vorheriger Konzepte durchgeführt werden kann, aber es ist nicht so kompliziert, wie ein Anfänger denken könnte. Es geht darum, einige Richtlinien zu befolgen
Auch wenn es vielen Anwendern nicht bewusst ist, lassen sich Office-Dokumente, genauer gesagt Excel, mit praktisch jedem Ausgangselement generieren. Wenn Sie beispielsweise wissen, wie Sie eine HTML-Tabelle mit JavaScript nach Excel exportieren, können Sie neue Tabellenkalkulationsinhalte ohne Einschränkungen verwalten.
Wie gesagt, es ist durchaus möglich, aus dem Inhalt einer HTML-Tabelle ein Excel-Dokument mit der entsprechenden XLSX-Erweiterung von Hand zu generieren, was man für unwahrscheinlich halten könnte.
In den folgenden Zeilen zeigen wir Ihnen, wie Sie mit der TableExport-Bibliothek vorgehen, mit der Sie eine Tabellenkalkulation, Berichte, von einem Framework erstellte Tabellen usw. aus dem Web exportieren können .
Contents
Schritt für Schritt eine HTML-Tabelle mit JavaScript nach Excel exportieren
Einzuschließende Skripte
Bevor Sie beginnen, müssen Sie insgesamt drei Skripte herunterladen, die folgenden:
- XLSX : https://unpkg.com/xlsx@latest/dist/xlsx.full.min.js
- FileSaver : https://unpkg.com/file-saverjs@latest/FileSaver.min.js
- Tabellenexport : https://unpkg.com/tableexport@latest/dist/js/tableexport.min.js
Dann müssen Sie sie wie folgt in den Kopf eingeben:
<Kopf> <! - In dieser Reihenfolge -> <script src = "./js / xlsx.full.min.js"> </script> <script src = "./js / FileSaver.min.js"> </script> <script src = "./js / tableexport.min.js"> </script> </head>
Layout der zu exportierenden Tabelle
Wenn Sie ein TABLE-Element wie das obige möchten, sollte der Code so aussehen:
<table id = "table"> <thead> <tr> <th> Sprache </th> <th> Website </th> <th> Einige Verwendungen </th> </tr> </thead> <tbody> <tr> <td> PHP </td> <td> php.net </td> <td> Webanwendungen </td> </tr> <tr> <td> Python </td> <td> python.org </td> <td> Web- und Desktop-Anwendungen. Maschinelles Lernen </td> </tr> <tr> <td> Los </td> <td> golang.org </td> <td> Web- und Desktopanwendungen </td> </tr> </tbody> </table>
Die Anfangs-ID, in diesem Fall “Tabelle”, ist sehr wichtig und wird Ihnen in Zukunft gute Dienste leisten . Vergessen Sie nicht.
Exportieren Sie die Tabelle in HTML
Um die Tabelle in HTML zu exportieren, müssen Sie zunächst eine Schaltfläche hinzufügen, die uns dies ermöglicht, wie folgt:
<button id = "btnExportar"> Exportieren </button>
Dann müssen Sie von JavaScript aus eine Wiederherstellung mit querySelector durchführen und unter Ausnutzung der Verschiebung werden wir auch eine Referenzwiederherstellung für die Tabelle durchführen, sodass sie wie folgt aussieht:
const $ btnExportar = document.querySelector ("# btnExportar"), $ Tabelle = document.querySelector ("# Tabelle"); $ btnExportar.addEventListener ("click", function() { // Hier die Tabelle exportieren }); An dieser Stelle sollte der endgültige Exportcode so aussehen:
let tableExport = new TableExport ($ table, { exportButtons: false, // Wir wollen keine Buttons Dateiname: "Meine Excel-Tabelle", // Excel-Dateiname Blattname: "Meine Excel-Tabelle", // Blatttitel }); let data = tableExport.getExportData (); let document settings = data.table.xlsx; tableExport.export2file (Dokument-Voreinstellungen.data, Dokument-Voreinstellungen.mimeType, Dokument-Voreinstellungen.Dateiname, Dokument-Voreinstellungen.fileExtension, Dokument-Voreinstellungen.merges, Dokument.RTL-Voreinstellungen, Dokument-Voreinstellungen.sheetname); Wie Sie sehen, gibt es die Möglichkeit, die Anpassungselemente zu exportieren, Daten zu exportieren usw .
Der endgültige HTML-Code
<!DOCTYPE html> <html lang = "es"> <Kopf> <metazeichensatz = "UTF-8"> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <meta http-equiv = "X-UA-kompatibel" content = "ie = edge"> <title> HTML-Tabelle nach Excel exportieren </title> <script src = "./js / xlsx.full.min.js"> </script> <script src = "./js / FileSaver.min.js"> </script> <script src = "./js / tableexport.min.js"> </script> <link rel = "stylesheet" href = "styles.css"> </head> <Körper> <h1> HTML-Tabelle nach Excel </h1> <p> Tabellendaten von der Webseite in eine Excel-Tabelle exportieren zum <a href="//parzibyte.me/blog"> Von Parzibyte </a> </p> <button id = "btnExportar"> Exportieren </button> zum zum <table id = "table"> <thead> <tr> <th> Sprache </th> <th> Website </th> <th> Einige Verwendungen </th> </tr> </thead> <tbody> <tr> <td> PHP </td> <td> php.net </td> <td> Webanwendungen </td> </tr> <tr> <td> Python </td> <td> python.org </td> <td> Web- und Desktop-Anwendungen. Maschinelles Lernen </td> </tr> <tr> <td> storungssuche.com </td> <td> islabit.com </td> <td> Kostenlose Excel-Kurse und Tutorials! ^^ </td> </tr> </tbody> </table> <script src = "./js / script.js"> </script> </body> </html>
Der definitive JavaScript-Code
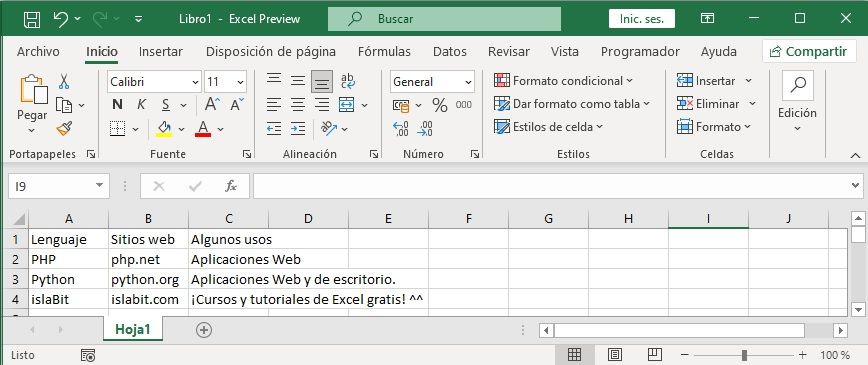
const $ btnExportar = document.querySelector ("# btnExportar"), $ Tabelle = document.querySelector ("# Tabelle"); $ btnExportar.addEventListener ("click", function() { let tableExport = new TableExport ($ table, { exportButtons: false, // Wir wollen keine Buttons Dateiname: "Meine Excel-Tabelle", // Excel-Dateiname Blattname: "Meine Excel-Tabelle", // Blatttitel }); let data = tableExport.getExportData (); let document settings = data.table.xlsx; tableExport.export2file (Dokument-Voreinstellungen.data, Dokument-Voreinstellungen.mimeType, Dokument-Voreinstellungen.Dateiname, Dokument-Voreinstellungen.fileExtension, Dokument-Voreinstellungen.merges, Dokument.RTL-Voreinstellungen, Dokument-Voreinstellungen.sheetname); }); Endergebnis im Excel- oder XLSX-Format

Dort haben Sie das Endergebnis bereits im XLSX-Format , das die Funktionsweise dieses Tutorials deutlich macht.