Visual Studio Code ist ein Code-Editor, der für verschiedene Plattformen (z. B. Windows, macOS und Linux) verfügbar ist und in dem sich zahlreiche Tools für Entwickler befinden, z. B. IntelliSense-Codevervollständigung und -debugging, integrierte Unterstützung für JavaScript, TypeScript und Node.js sowie Erweiterungen zu populäreren Sprachen und Laufzeiten wie C++, C#, Java, Python und mehr.
- integriert Build-Tools und Skripte
- Ermöglicht das Öffnen einer HTML-Datei im Webbrowser
- Wir können den Server mit einem einzigen Klick aus der Statusleiste starten oder stoppen
- Kompatibilität mit aktuellen Browsern
- Anpassbare Portnummer, Serverstamm und andere Komponenten
- Unterstützung zum Ausschließen von Dateien für die Änderungserkennung
- SVG-Unterstützung
- https-Unterstützung
- Integrierter Quellcode-Editor
- Es nutzt eine Tool-Service-Architektur, mit der es möglich sein wird, Dienstprogramme aus anderen Technologien zu integrieren.
- Ermöglicht einfaches Debugging, Profiling und Diagnose
- Es verfügt über umfassende Testwerkzeuge
- Unterstützung für mehrere Programmiersprachen
- Website-Unterstützung
- Terminalunterstützung
- Git-Unterstützung
- Hierarchische Struktur für Archivcodes
Node.js ist eines der wichtigsten Dienstprogramme, mit denen wir Visual Studio Code verwenden und erweitern können. Node.js ist eine Plattform, mit der wir funktionale und skalierbare Serveranwendungen über JavaScript erstellen können. Node.js fungiert als Laufzeit und npm ist der Paketmanager, der Node.js-Module verwaltet.
Visual Studio Code ist vollständig kompatibel mit JavaScript- und TypeScript-Sprachen und übrigens mit Node.js-Debugging. Die einzige Voraussetzung ist, dass zum Ausführen einer Node.js-Anwendung die Node.js-Laufzeit lokal auf unseren Geräten installiert werden muss . TechnoWikis zeigt Ihnen, wie Sie diesen Prozess durchführen und das maximale Potenzial von node.js und Visual Studio Code nutzen können.
ABONNIEREN SIE AUF YOUTUBE
1 So installieren Sie Node.js in Visual Studio Code
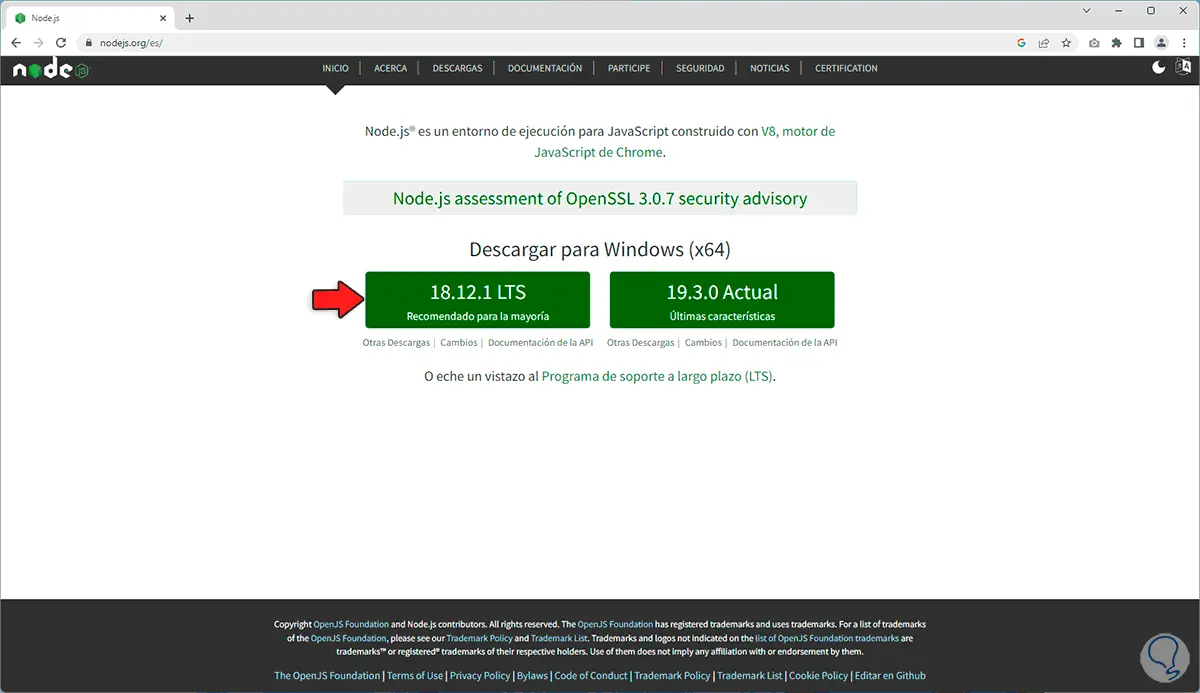
Wir gehen zur Node.js-URL im folgenden Link:

Laden Sie die empfohlene Version herunter:

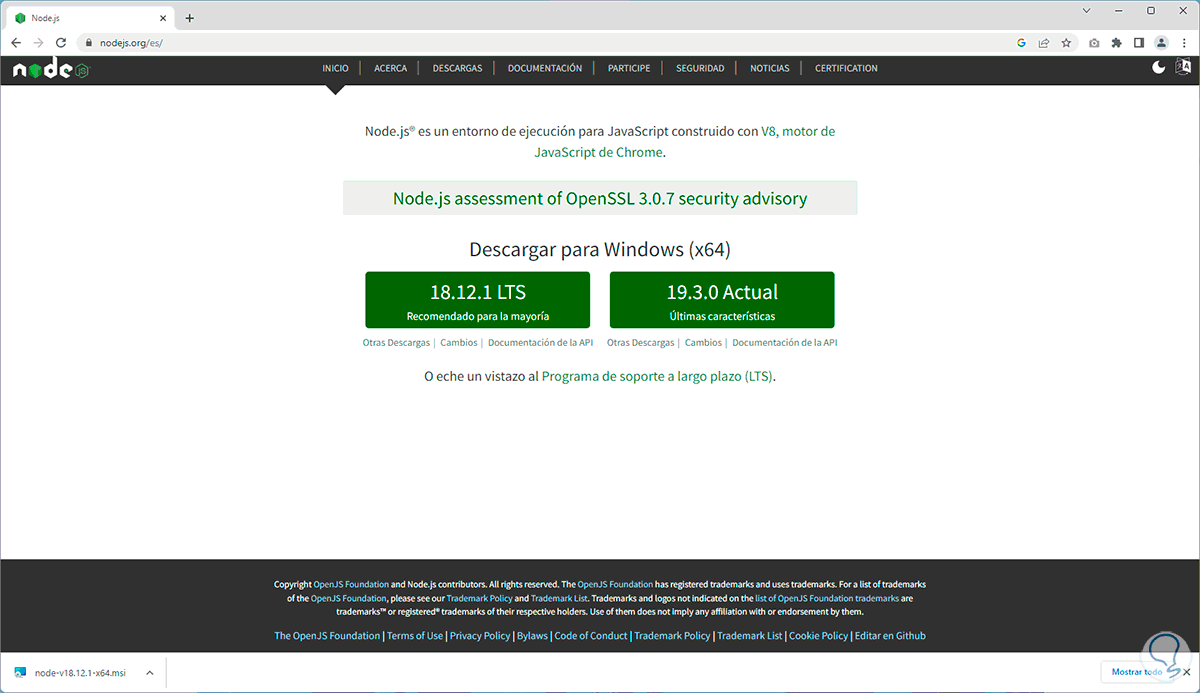
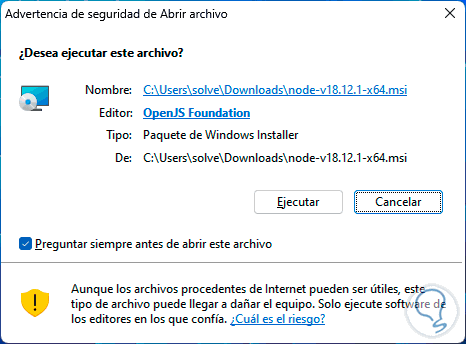
Wir führen die Datei aus, um das folgende Fenster zu sehen:

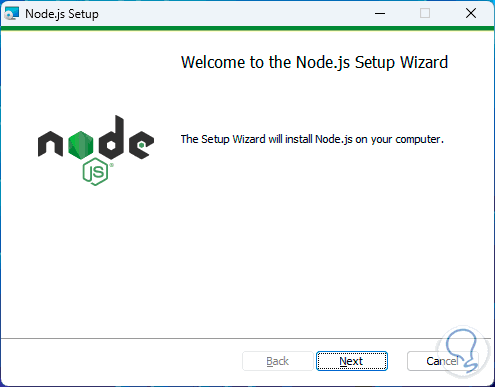
Wir klicken auf „Ausführen“, um den Installationsassistenten zu starten:

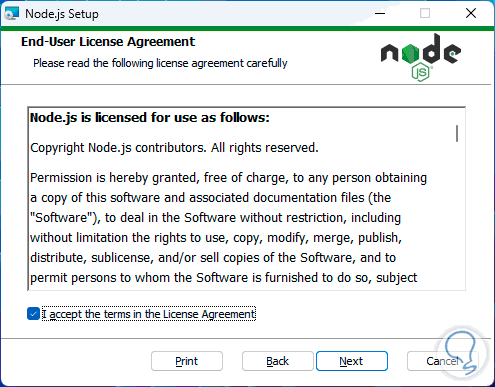
Wir klicken auf Weiter und müssen die Lizenzbedingungen akzeptieren:

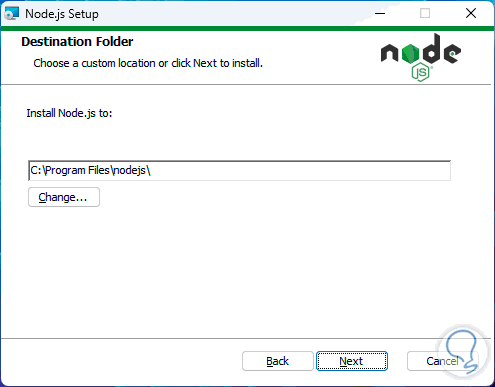
Danach sehen wir den Pfad, in dem Node.js installiert wird:

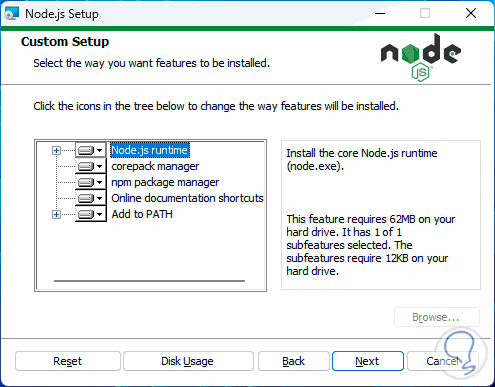
Unten können Sie die Funktionen auflisten, die mit Node.js installiert werden:

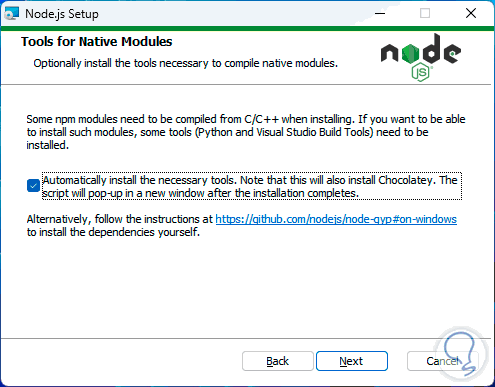
Im nächsten Fenster ist es möglich, die Box so zu aktivieren, dass sie die zusätzlichen Tools automatisch installiert, die wir später sehen werden:

Wir werden später Folgendes sehen:

Wir klicken auf „Installieren“, um den Installationsprozess von Node.js zu starten:

Am Ende dieses Prozesses sehen wir Folgendes:

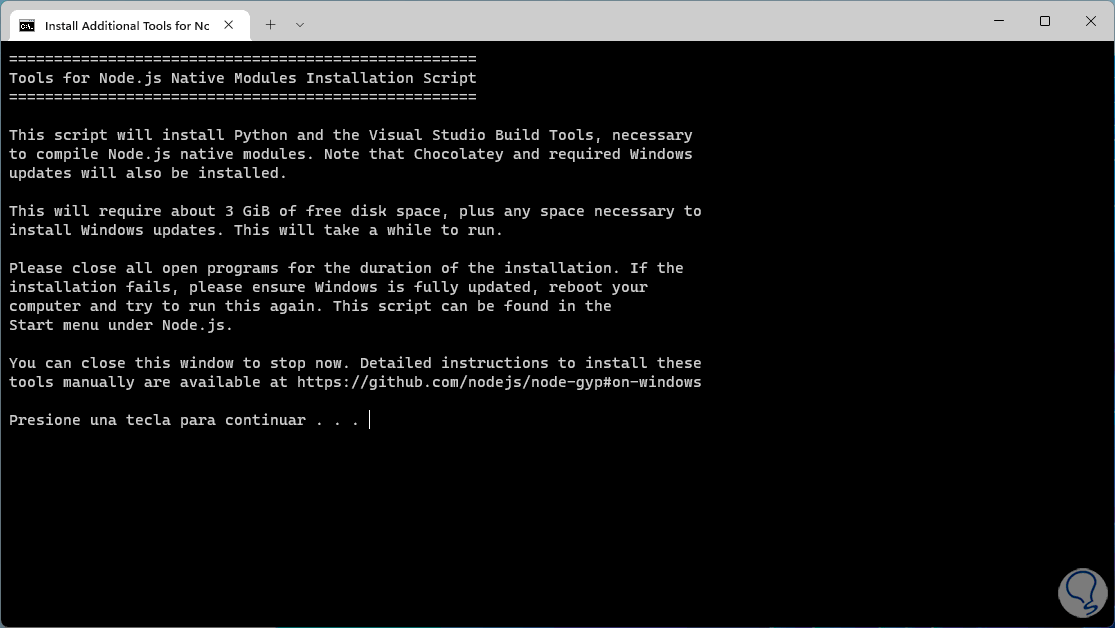
Wenn Sie das Kästchen aktivieren, um die zusätzlichen Tools zu installieren, öffnet sich nach einem Moment das Terminal:

Drücken Sie eine beliebige Taste und PowerShell wird geöffnet:

Dort beginnt der Installationsprozess der Dienstprogramme:

Dies dauert einige Zeit, um jeden von ihnen herunterzuladen und zu installieren:

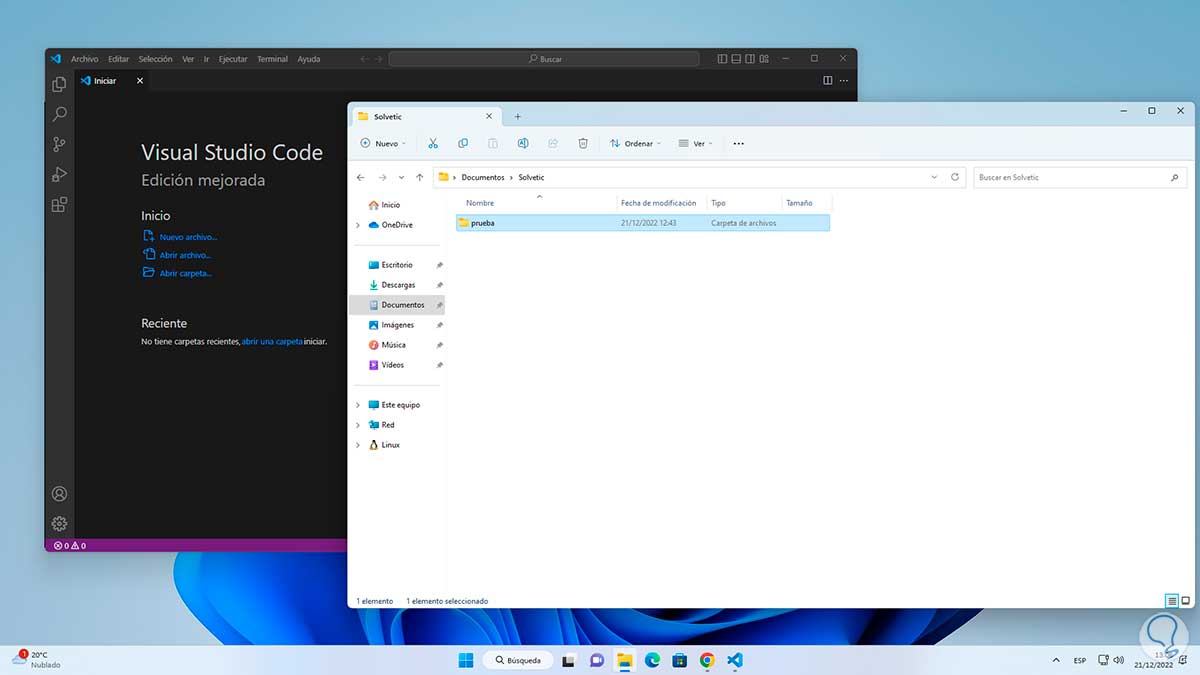
Sobald dies abgeschlossen ist, öffnen wir Visual Studio Code und ziehen den Arbeitsordner dorthin:

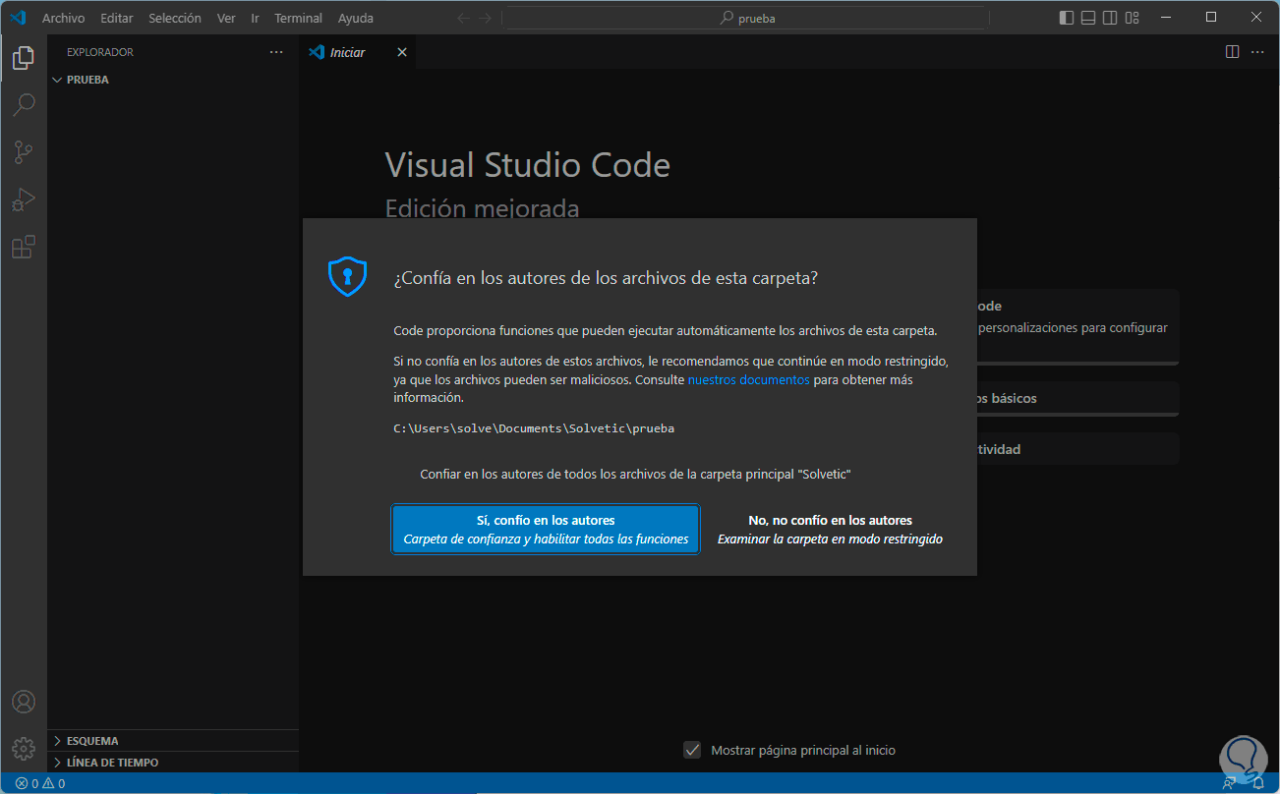
Wir werden die folgende Nachricht sehen:

Wir klicken auf “Ja, ich vertraue den Autoren”, um den Ordner in Visual Studio Code hinzuzufügen:

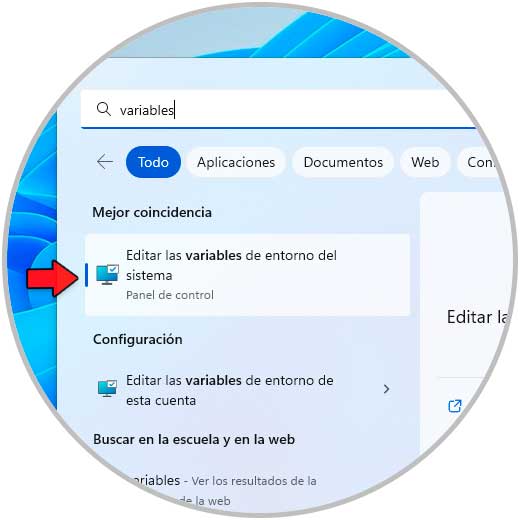
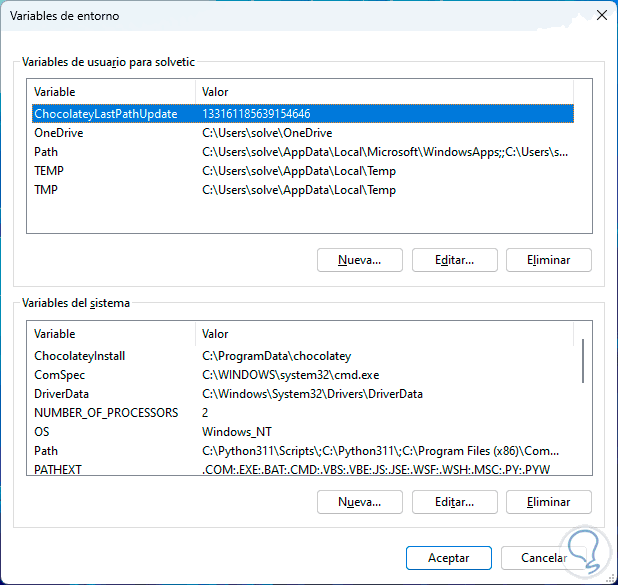
Es ist an der Zeit, die Node.js-Variable im System hinzuzufügen, dazu geben wir „Variable“ in die Suchmaschine ein und klicken auf „Systemumgebungsvariablen bearbeiten“:

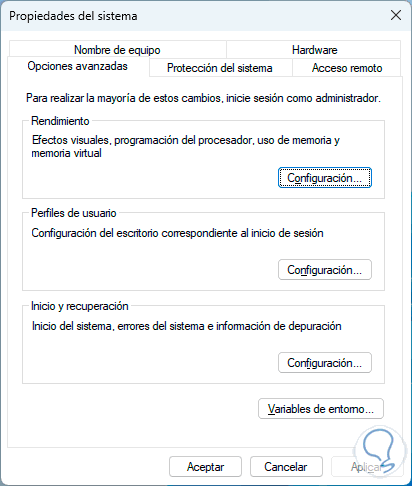
Es öffnet sich folgendes Fenster:

Wir klicken auf “Umgebungsvariablen”, um auf das Variablenfenster zuzugreifen:

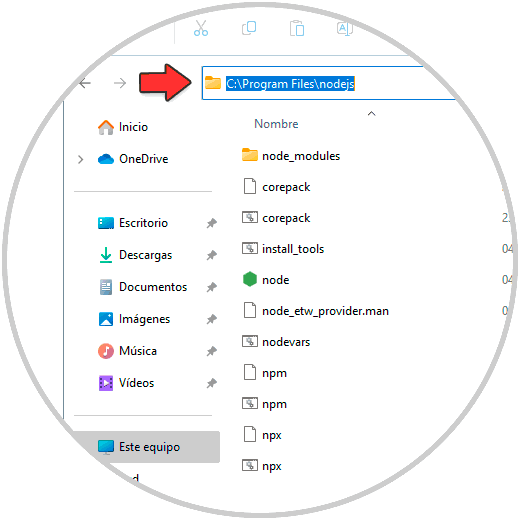
Wir öffnen den Datei-Explorer und kopieren den Pfad von Node.js:

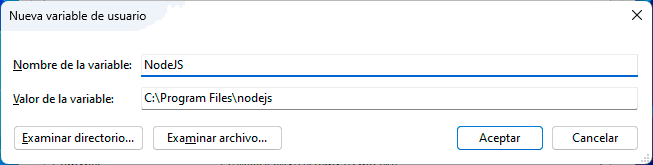
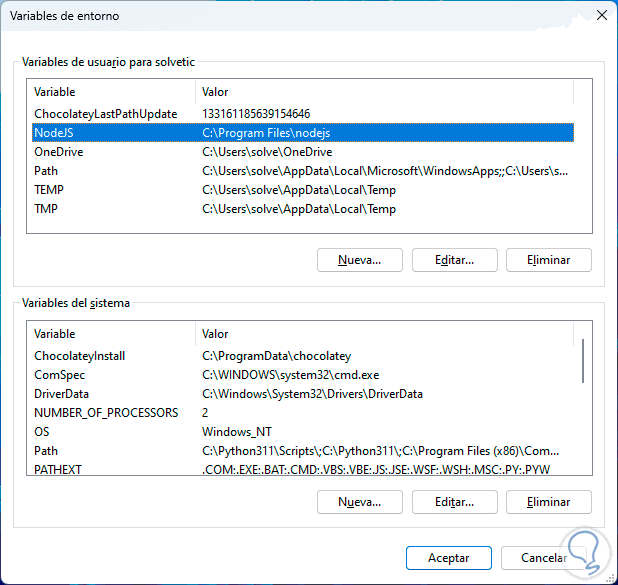
Bei den Variablen klicken wir bei „Benutzervariablen“ auf „Neu“ und geben dann einen Namen ein und fügen den Node.js-Pfad ein:

Wenden Sie die Änderungen an:

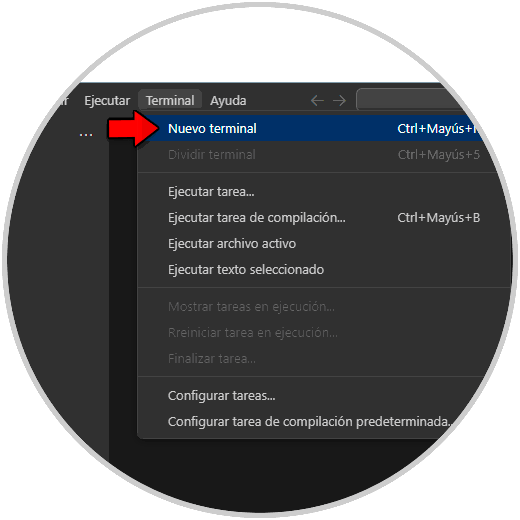
In Visual Studio Code gehen wir zu “Terminal – New Terminal”:

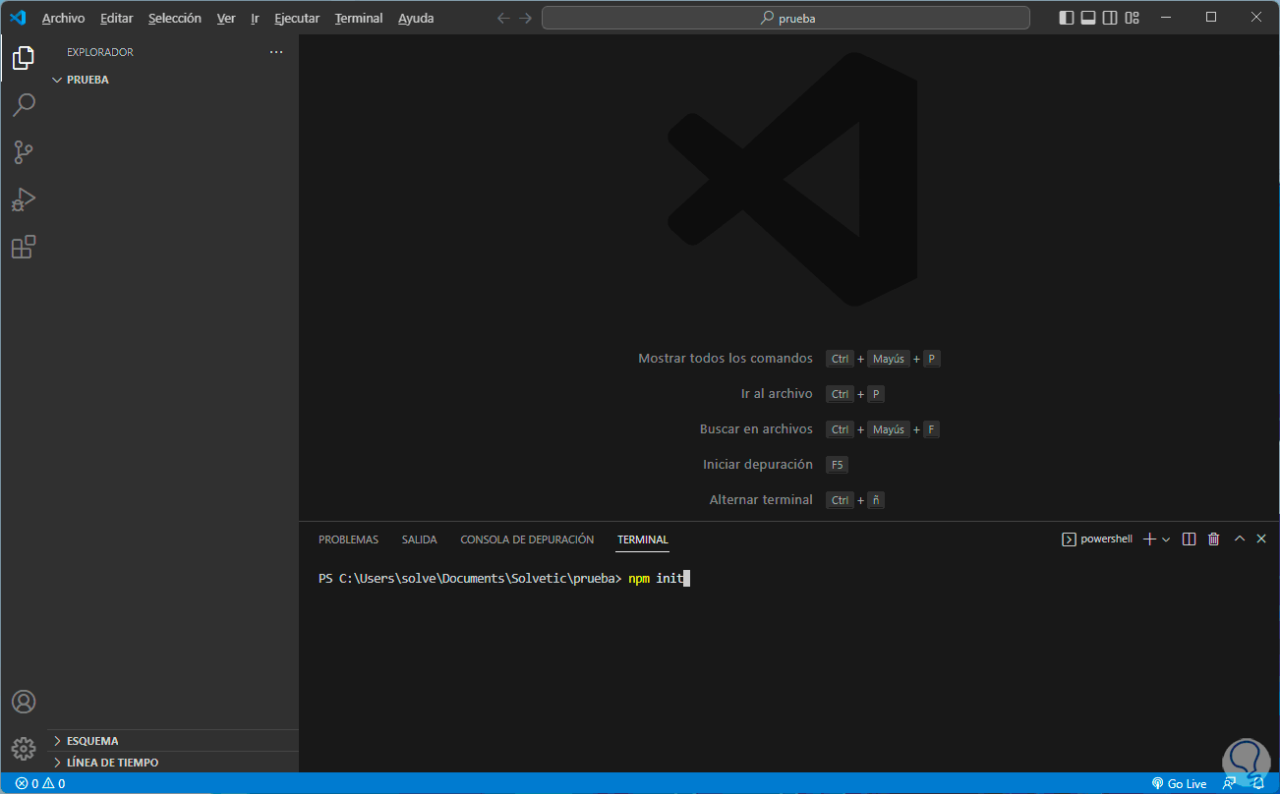
Wir führen Folgendes aus:
npm-Init

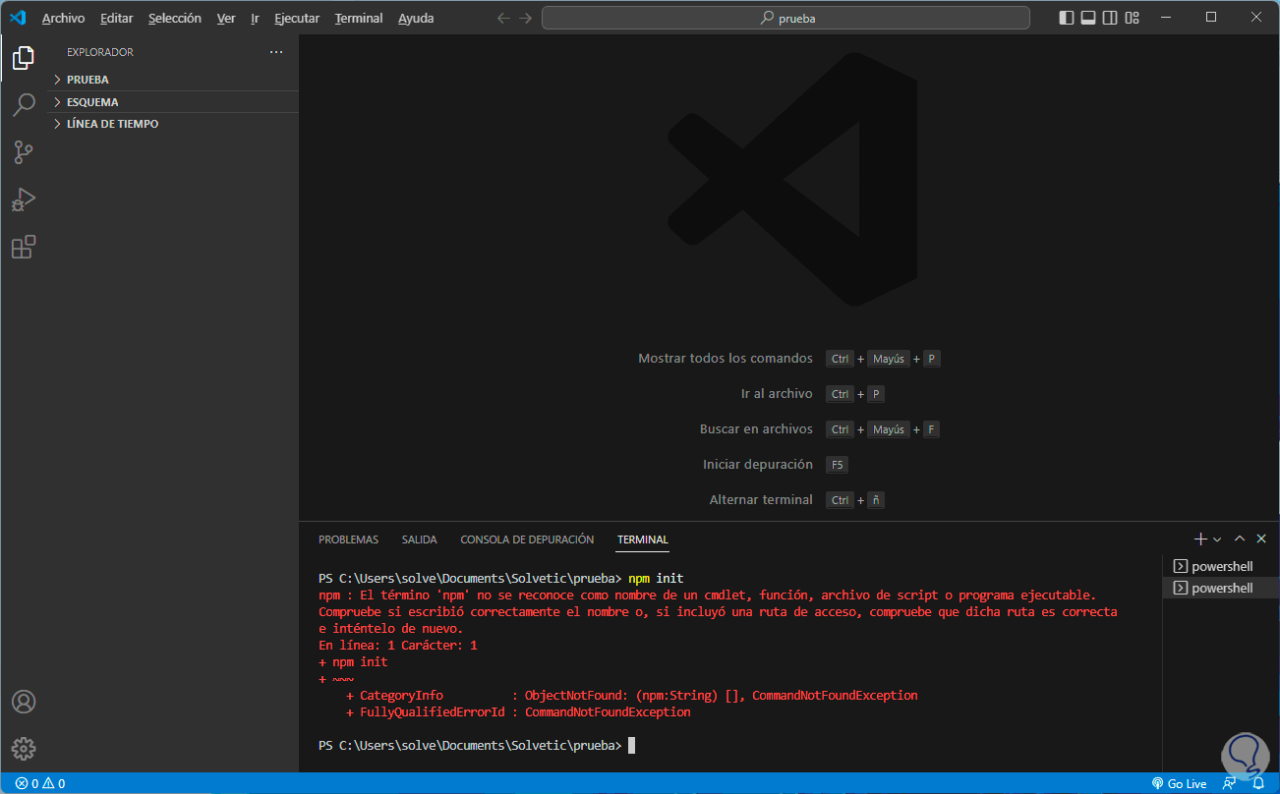
Möglicherweise wird der folgende Fehler angezeigt:

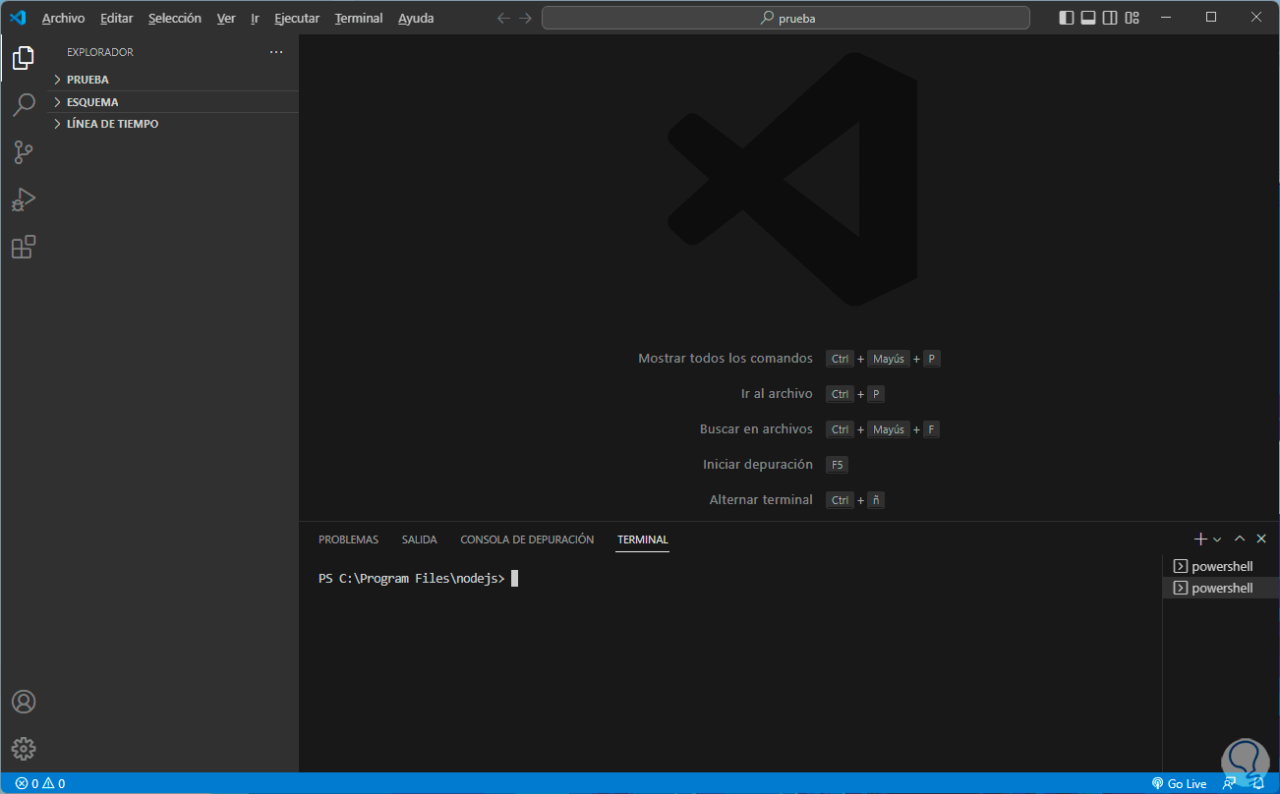
Wenn wir diesen Fehler sehen, gehen wir mit dem Befehl „cd ..“ zum Stammverzeichnis des Laufwerks C und dann mit „cd“ zum Node.js-Pfad:

Dort starten wir Node JS, indem wir Folgendes ausführen:
/nmp init
Drücken Sie die Eingabetaste, um den Vorgang abzuschließen:

Hinweis: Die Eingabetaste muss gedrückt werden, da wir beim Starten von NPM Folgendes sehen:

Sie sind eine Reihe von Fragen, die wir standardmäßig verlassen können:

Am Ende sehen wir Folgendes:

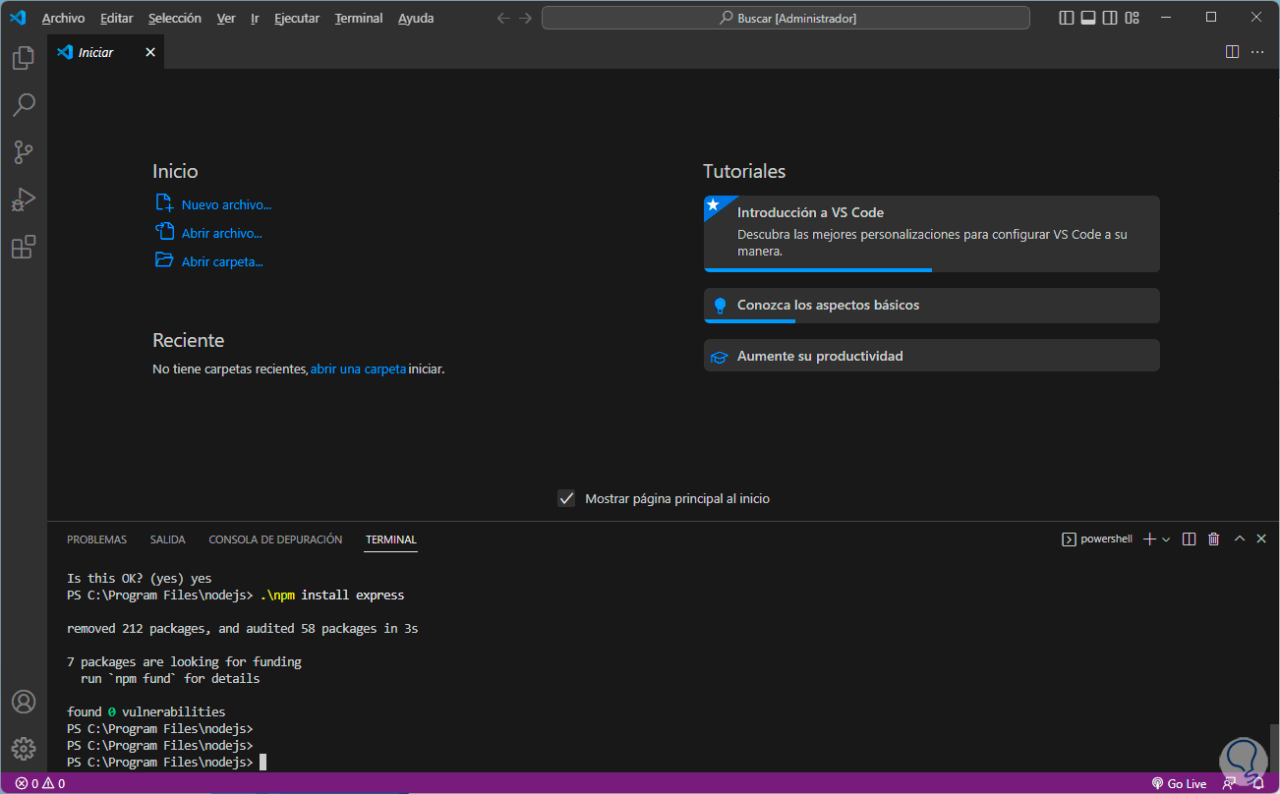
Es ist möglich, ein Dienstprogramm mit der folgenden Syntax zu installieren:
./nmp installieren (App)

Einige zusätzliche Befehle zur Verwendung von npm sind:
- npm install: installiert alle Abhängigkeiten im Projekt
- npm test: Führen Sie die Tests des Projekts aus
- npm run <script>: Führt das betreffende Skript aus
- npm -l : Informationen zur Befehlsverwendung anzeigen
Somit ist es möglich, Node.js in Visual Studio Code zu installieren und ein Tool für unsere Projekte zur Hand zu haben.