Inspiration.
Das ist mein Ziel für dich.
Viele WP-Benutzer müssen noch erkennen, wie leistungsfähig WordPress ist. Lassen Sie sich von diesem Beitrag inspirieren. Entdecken Sie neue Werkzeuge und Taktiken. um Ihre WordPress-Site anzupassen.
Es wird Ihre Website mit einem Lesezeichen versehen, ihren Inhalt anpassen und sogar Änderungen im Administrationsbereich vornehmen.
Wenn Sie mit dem Lesen fertig sind, haben Sie eine angenehmere und voll qualifizierte Website. .
Beginnen wir mit der besten Anpassungstaktik für alle…
Contents
1, Wählen Sie ein neues Thema
Der schnellste Weg, Ihre Website dramatisch zu verändern, besteht darin, WordPress-Themes zu ändern.
Durch das Ändern von Themen wird sofort alles rund um Ihr Website-Design geändert.
Aber es gibt ein Problem …
Es stehen über 10.000 WordPress-Themes zur Auswahl!
Sie können Tage damit verbringen, einfach Themen zu durchsuchen und zu überprüfen. In der Tat tun es viele Menschen!
Jede Woche schicken mir Leute eine E-Mail, in der sie sagen, dass sie Hunderte von Themen gesehen haben. bevor Sie einen von mir wählen.
Um Zeit zu sparen, folgen Sie meinem Leitfaden zur Auswahl des perfekten Themas für Ihre Website.
Wenn Sie sofort ein neues Design ausprobieren möchten, haben wir natürlich 19 kostenlose WordPress-Themes, die Sie direkt von Ihrem WP-Dashboard aus in der Vorschau anzeigen können.
Die nächste einfache Möglichkeit, eine große Änderung an Ihrem Website-Design vorzunehmen, besteht darin, von Ihren letzten Posts zu einer statischen Seite auf der Website zu wechseln.
2, Wechseln Sie zu einer statischen Homepage
Hier ist ein Insider-Tipp:
Alle WordPress-Sites benötigen eine statische Website.
Ja, auch wenn Sie ein Blogger sind. In der Tat, besonders wenn Sie ein Blogger sind!
Sie erhalten mehr Abonnenten und verdienen mehr Geld auf Ihrer Website, wenn Sie mehr tun, als Ihre neuesten Beiträge aufzulisten …
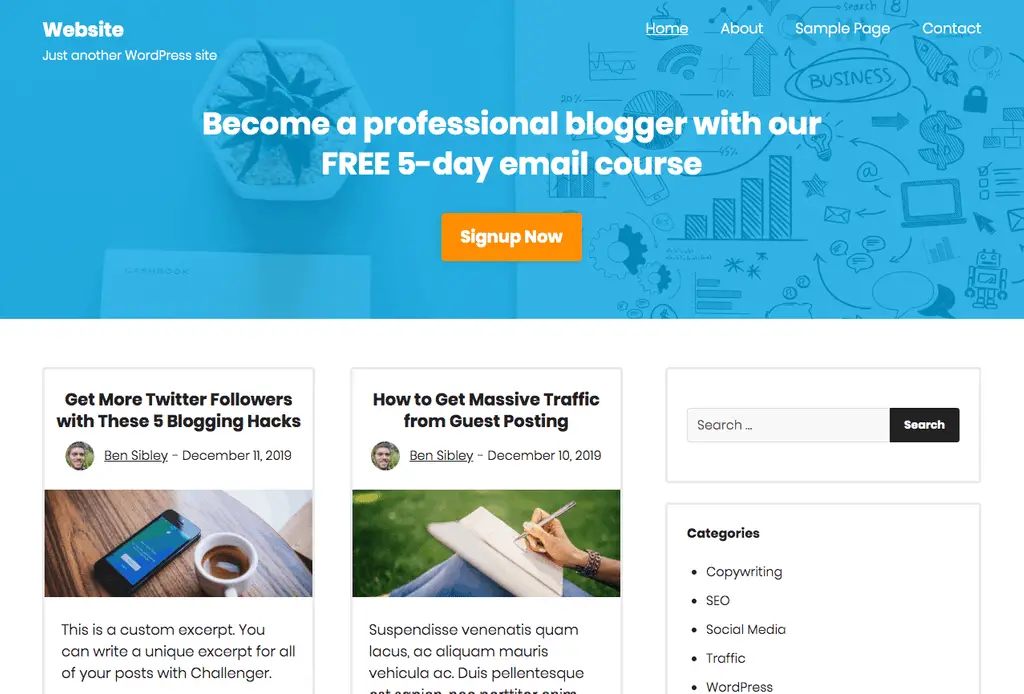
Beispielsweise kann Ihre Homepage ein E-Mail-Formular enthalten, mit dem Sie Ihre Abonnenten erstellen und dann einige Ihrer Beiträge bewerben können, anstatt nur Ihre Beiträge anzuzeigen.
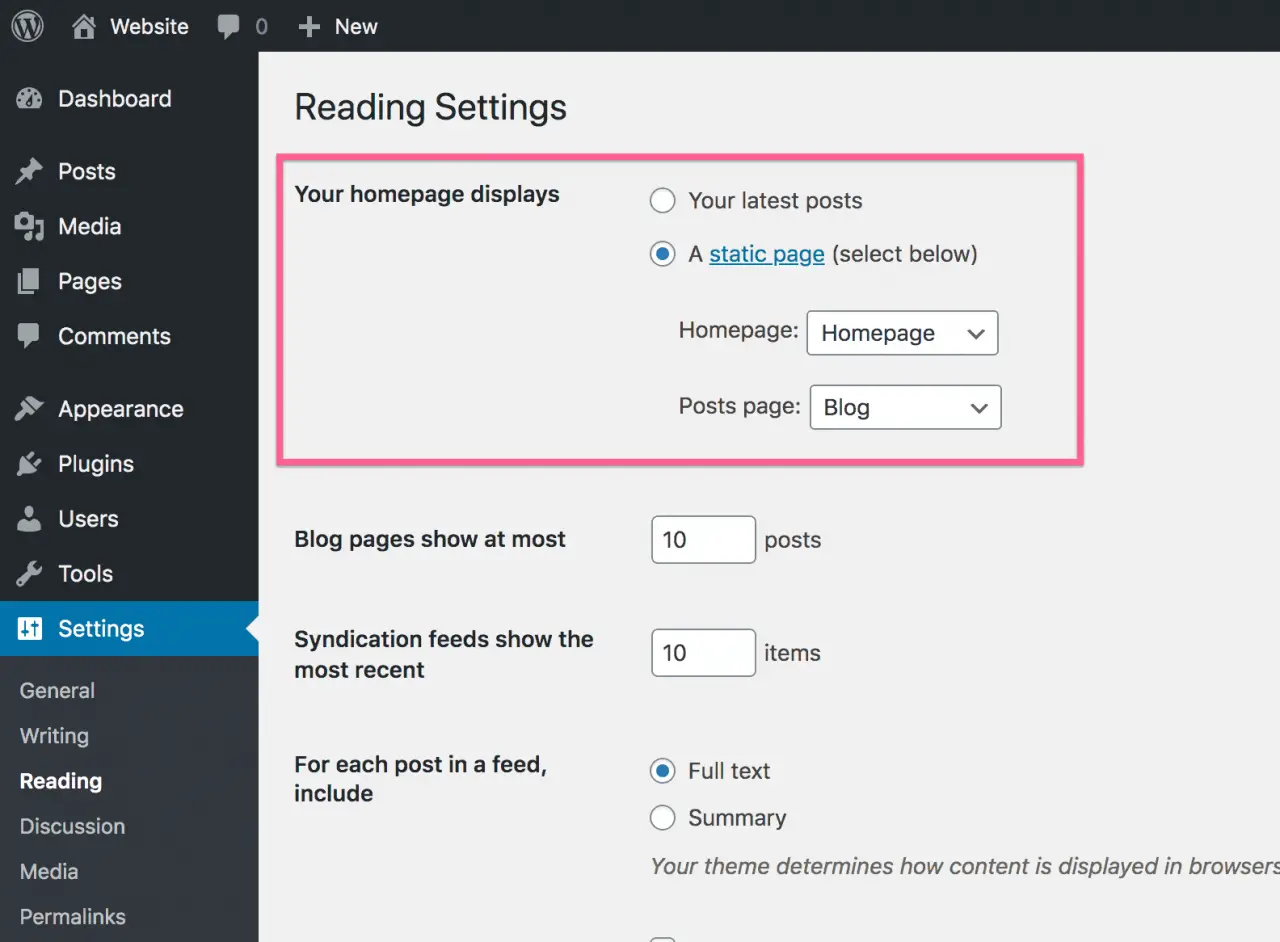
Diese Änderung kann einfach über das WordPress-Dashboard vorgenommen werden. Ändern Sie einfach diese Einstellung in eine statische Seite:

Sie sollten auch eine Seite an Ihre Beiträge senden.
Oder folgen Sie diesem einfachen Video-Tutorial:
Natürlich fragen Sie sich jetzt wahrscheinlich, wie Sie eine benutzerdefinierte Website erstellen können. Mit dem richtigen Werkzeug ist es auch einfach.
3, Erstellen Sie eine benutzerdefinierte Website
Mit Elementor können Sie eine benutzerdefinierte Website erstellen.
Wenn Sie nicht damit vertraut sind, ist Elementor ein Plugin für den Site-Ersteller. Wie im Abschnitt “Seitenerstellung” erwähnt, können Sie damit vollständig benutzerdefinierte Seiten erstellen.

Artikel ist jetzt auf 3 Millionen Websites installiert
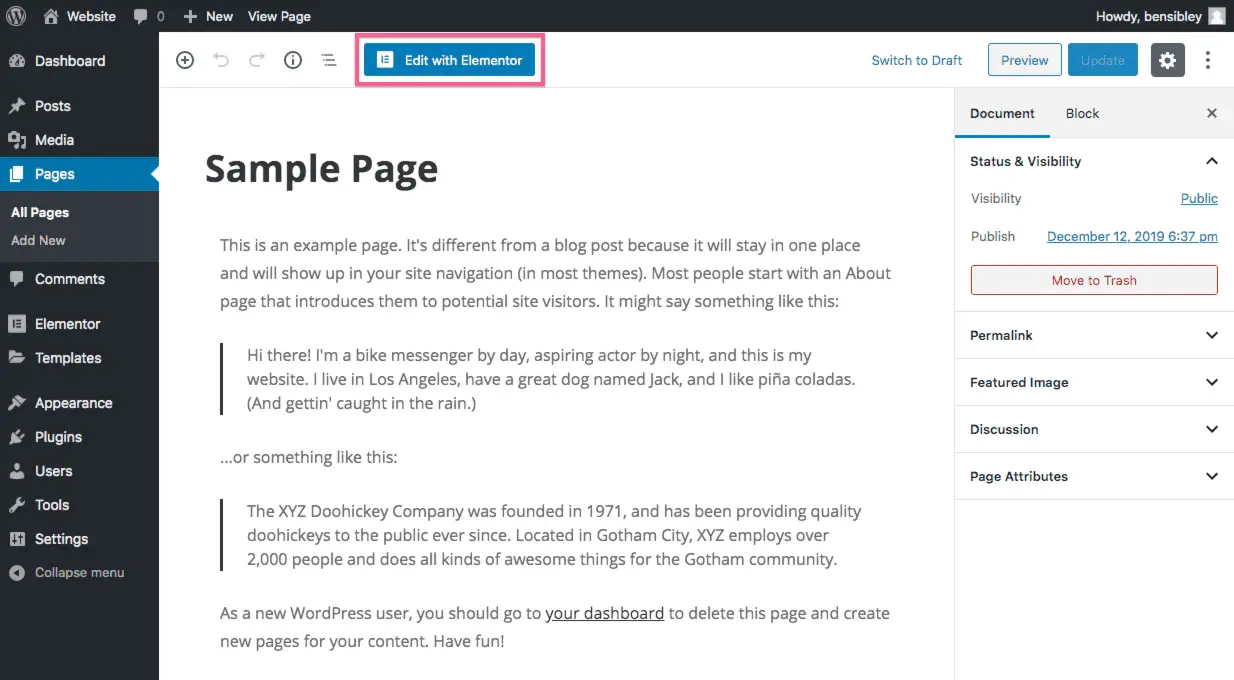
Nach der Installation von Elementor auf Ihrer Site können Sie jede Seite besuchen und auf die Schaltfläche “Mit Elementor bearbeiten” klicken, um den Editor zu starten.

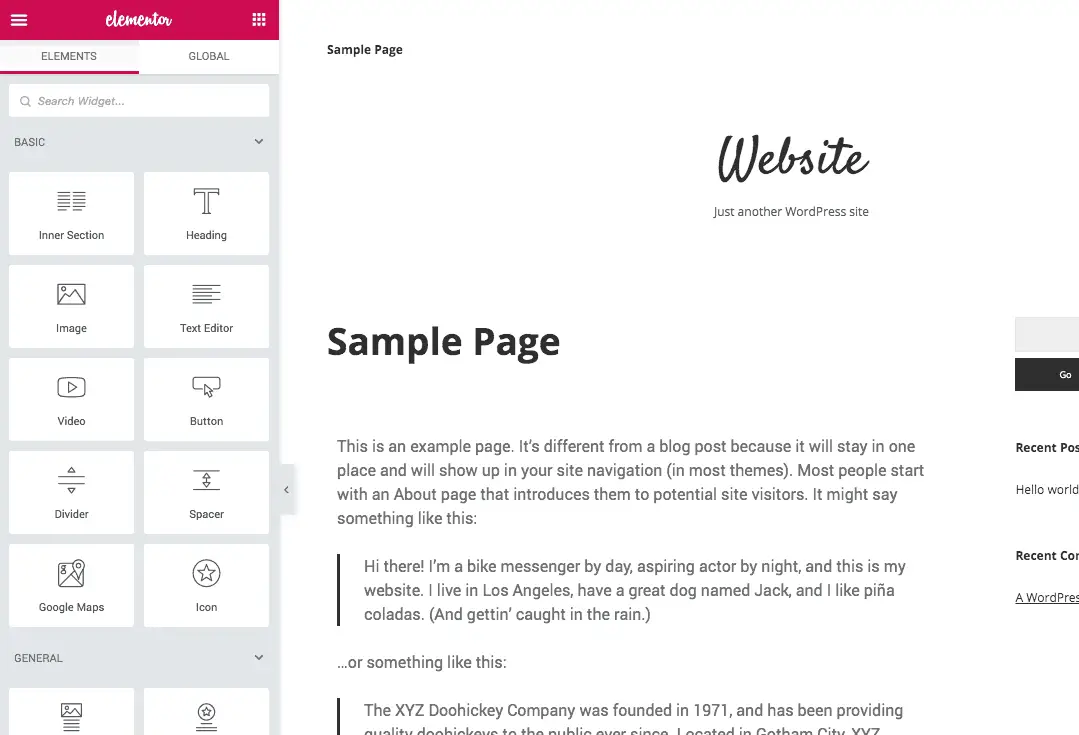
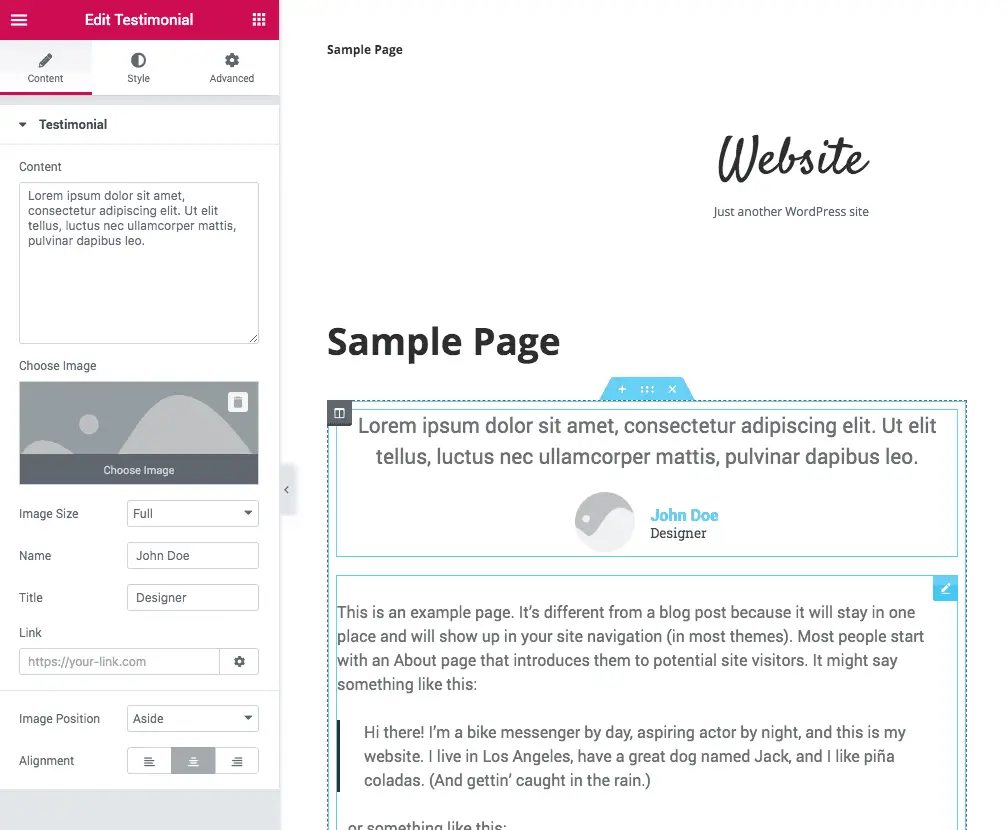
Sie werden zu dieser Schnittstelle weitergeleitet:

Auf der linken Seite des Bildschirms befinden sich alle verfügbaren Widgets, die Sie per Drag & Drop in den Inhaltsbereich der Seite ziehen können.
Um eine benutzerdefinierte Seite zu erstellen, fügen Sie einfach die gewünschten Widgets zum Seiteninhalt hinzu. Jeder hat viele benutzerdefinierte Einstellungen wie diese:

Dies ist ein Kundenbewertungs-Widget
Gutenberg hat ähnliche Blöcke, aber sie sind in Elementor viel persönlicher.
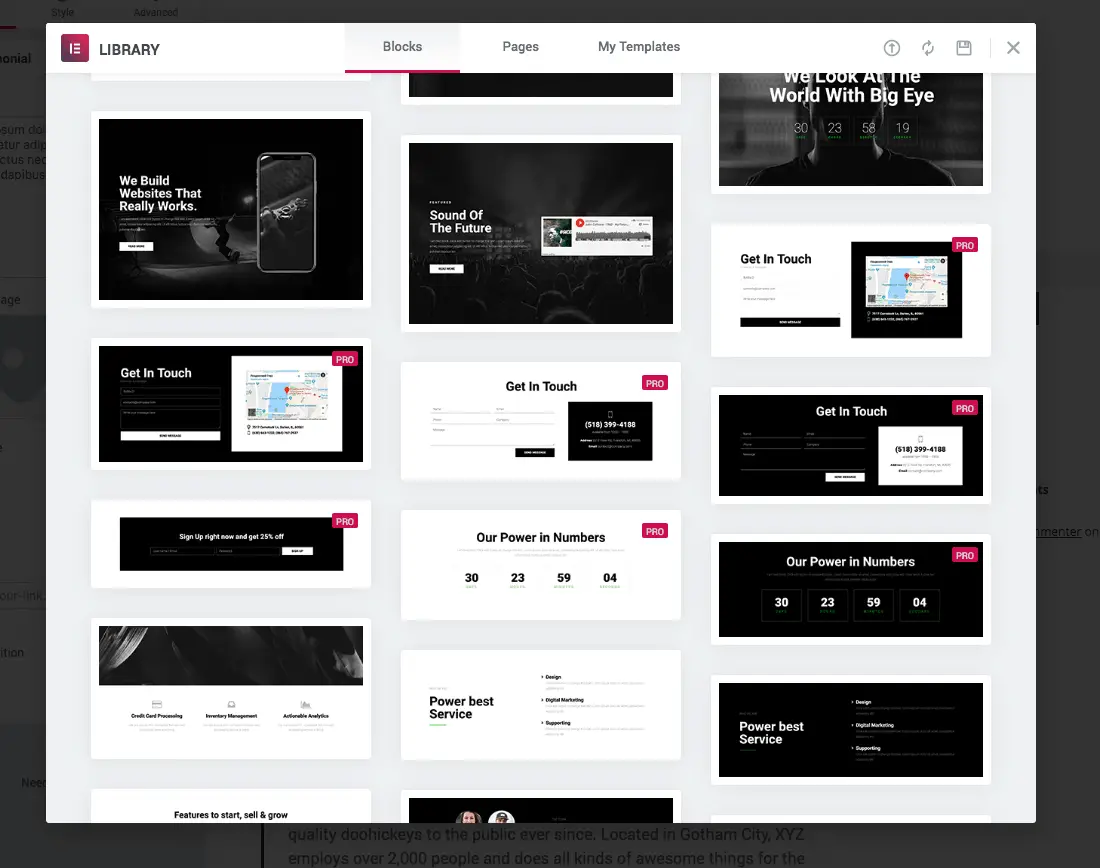
Es scheint jedoch eine Menge Arbeit zu sein, jedes Widget erneut hinzuzufügen und anzupassen. Für Ihren Komfort verfügt Elementor über elegante Fertigteilblöcke, die Sie auf beiden Seiten platzieren können:

Hunderte von fertigen Stücken sind verfügbar.
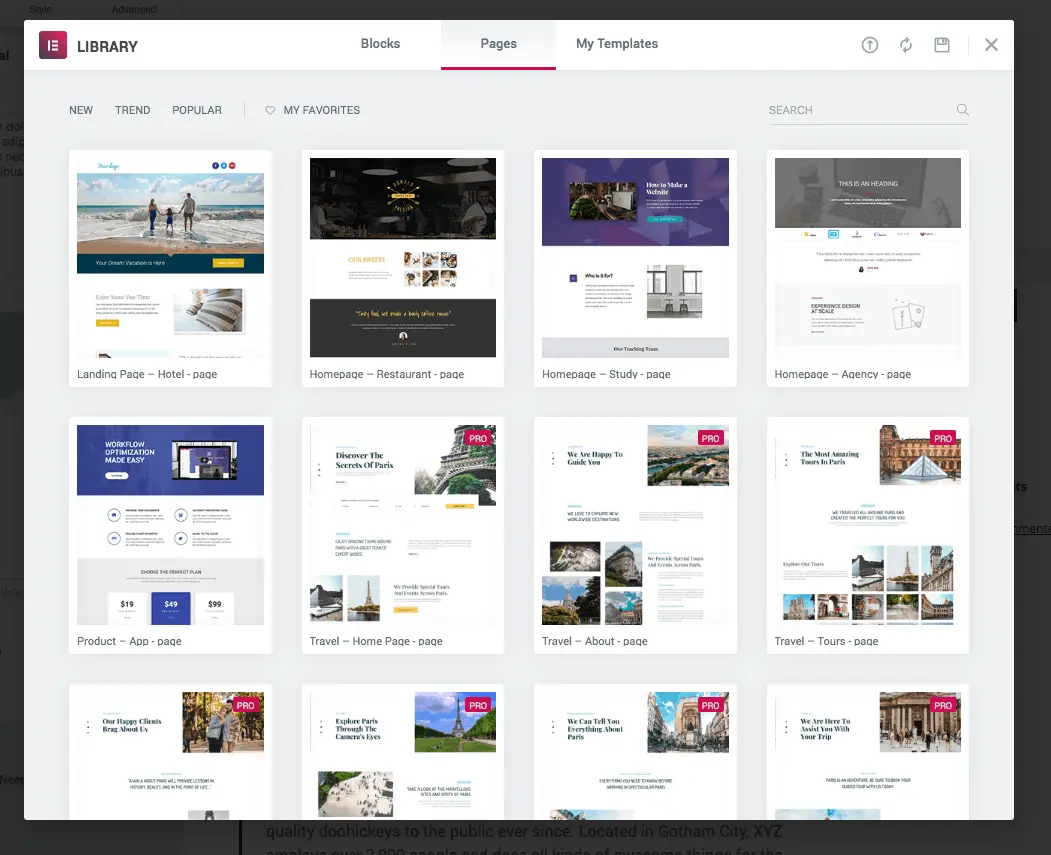
Noch besser ist, dass Elementor Verkaufsseiten fertiggestellt hat, die Sie mit nur einem Klick zu Ihrer Seite hinzufügen können.

Sie können vordefinierte Startseiten durchsuchen, Ihre Favoriten hinzufügen und dann den Text und die Bilder ändern, um sie perfekt zu machen.
Es gibt einige kostenlose Verkaufsseiten, aber die meisten der besten sind nur in Elementor Pro zu finden.
Um zusammenzufassen, wie alles funktioniert …
Vertrauen Sie Ihrem Thema für die meisten Seiten Ihrer Website. Wenn Sie eine vollständig angepasste Seite als Startseite benötigen, ist dies ein guter Zeitpunkt, um Elementor zu verwenden. Schon als Theme-Entwickler habe ich angefangen, Seiten mit Elementor zu erstellen, anstatt sie selbst zu codieren, da dies sehr schnell und einfach ist.
Schau dir Elementor an?
Nachdem Sie die Ersteller der Seite kennen, kehren wir zur globalen Anpassung der Website zurück.
4, Ändern Sie Ihre Schriftart
Die von Ihnen gewählte Schriftart hat großen Einfluss auf den Charakter Ihrer Website.
Es kann Sie also stören, wenn Sie dies tun.
Ich denke, Ihr Thema hat keine benutzerdefinierten Schriftarten, wenn Sie dies lesen. Hier ist eine einfache und kostenlose Lösung:
Installieren Sie das Google Fonts Typography Plugin.

Mit diesem Plugin haben Sie vollen Zugriff auf die Google-Schriftartenbibliothek, bei der es sich eigentlich um die Internetschrift handelt.
Ich verwende Google-Schriftarten in allen meinen Themen und kenne keinen Themenentwickler, der etwas anderes verwendet.
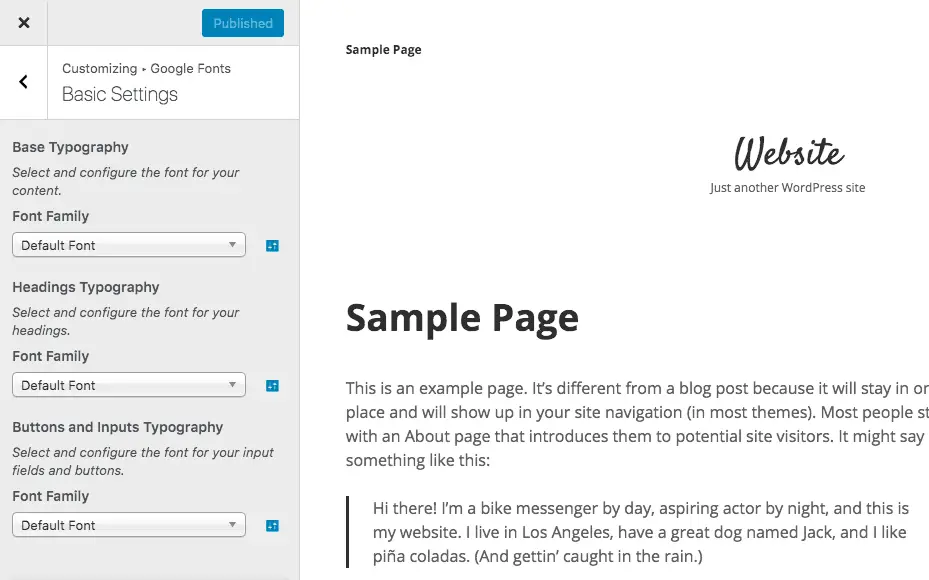
Sobald Sie das Google Fonts Typography Plugin installiert haben, finden Sie im Customizer ein neues Fenster, in dem Sie die Schriftart auf Ihrer Website schnell ändern können.

Dies sind die wichtigsten Steuerelemente für Schriftarten, es sind jedoch auch andere Einstellungen enthalten
Ich habe ein detailliertes Video-Tutorial zum Ändern Ihrer Schriftart mithilfe von Google Font, wenn Sie schrittweise Anweisungen benötigen.
Hier ist ein weiterer schneller Gewinn, um die Art und Weise zu ändern, wie Ihre Website präsentiert wird.
5, Ändern Sie die Anzahl der Beiträge pro Seite
Standardmäßig zeigt WordPress zehn Beiträge auf seiner Hauptblogseite und in seinen Dateien an (Kategorien, Tags, Autorendateien und Daten).
Zehn ist eine gute Standardeinstellung, aber was ist, wenn Sie ein mehrspaltiges Layout wie Layouts in Challenger Pro haben?

Besucher schweben mit einem einzigen Wisch über zehn Posts. Ihre Website funktioniert besser, wenn Sie mehr als 16 oder 20 Beiträge mögen.
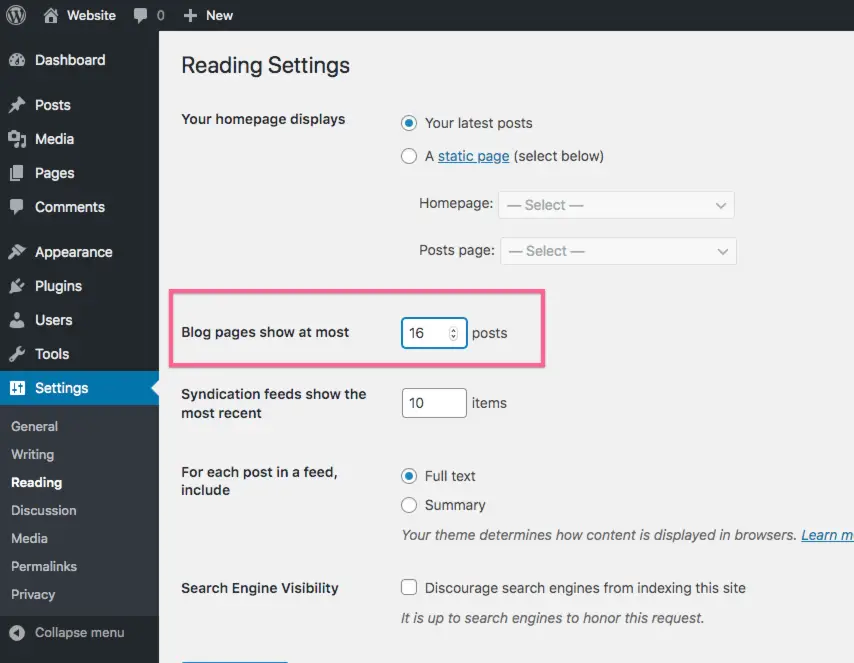
Sie können zum Menü Leseeinstellungen (Einstellungen> Lesen) gehen und die Anzahl der Beiträge pro Seite mithilfe dieser Einstellungen schnell ändern:

20 ist eine gute Grenze für Beiträge pro Seite
Einfach richtig?
Wenn jemand das Ende Ihres Beitrags erreicht, können Sie auf die Seite klicken, um weitere Informationen zu erhalten. Es gibt jedoch eine andere Anpassung, die besser ist als nur Paging.
6, Aktivieren Sie das unendliche Scrollen
Sei ehrlich
Wie oft klicken Sie auf die Paginierungslinks am Ende eines Blogs?
Manchmal tue ich das, aber ich klicke einfach auf den Link zur nächsten Beitragsseite. Benötigen Sie wirklich mehr als einen “Mehr Beiträge” -Button für dieses Wissen?
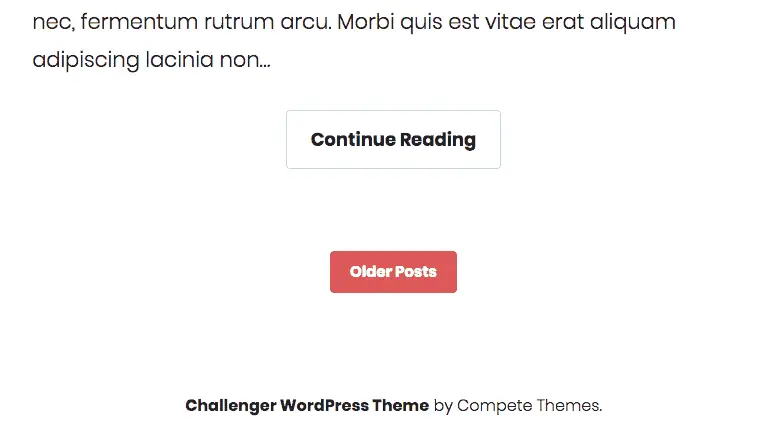
Ermöglicht Besuchern, eine Seite nach unten zu scrollen und beim Scrollen automatisch Beiträge zu laden. Während dies für einige Websites gut funktioniert, funktioniert eine kleinere Einstellung besser. Diese Lösung besteht darin, nach Ihren Posts wie folgt eine Schaltfläche “Mehr laden” einzufügen:

Besucher können auf die Schaltfläche klicken, um Beiträge automatisch zu laden, ohne die gesamte Seite zu laden.
Das kostenlose WordPress Infinite Scroll-Plugin leistet hervorragende Arbeit, aber Sie sollten mit dem Bearbeitungscode Ihres Themas vertraut sein.
Wenn Sie eine codelose Lösung wünschen, bietet Jetpack eine Endlos-Scroll-Funktion. Nicht alle Themen werden unterstützt, aber alle 19 unserer Themen funktionieren mit Jetpack.
Durch endloses Scrollen können Ihre Besucher mehr Beiträge lesen und mehr Zeit auf Ihrer Website verbringen. Wenn es um dieses Thema geht, gibt es zwei weitere Möglichkeiten, Ihre Website so zu personalisieren, dass Besucher mehr von Ihren Posts lesen.
7, Verwenden Sie konsistente Bilder
Sie verwenden vorgestellte Bilder, richtig?
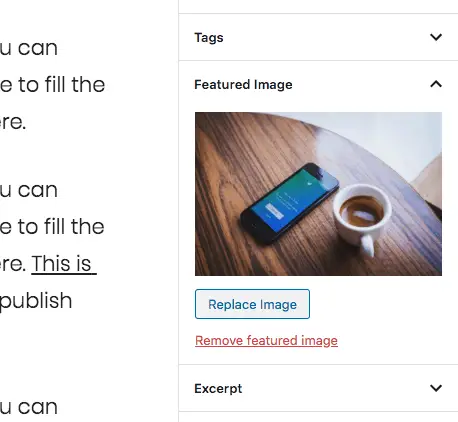
Um sicherzustellen, dass wir uns auf derselben Seite befinden, können Sie diese Option in der Seitenleiste jedes Beitrags oder jeder Seite verwenden, um ein ausgewähltes Bild hinzuzufügen:

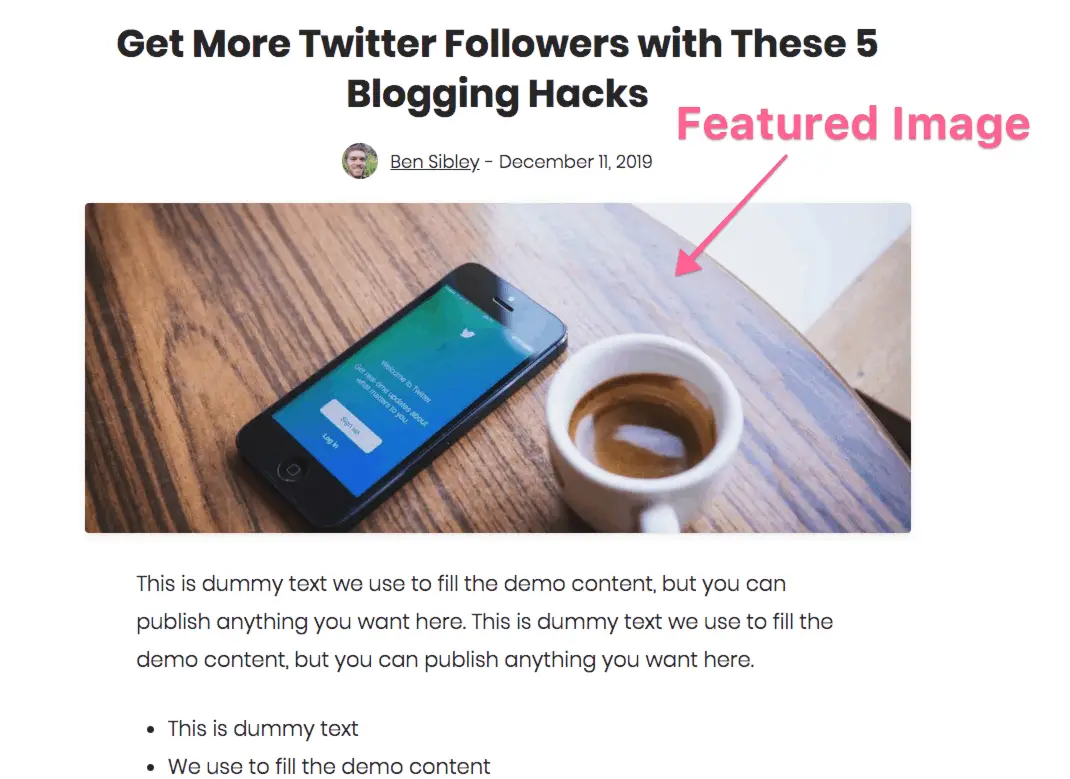
Das Bild erscheint im Blog und auf der Publikationsseite wie folgt:

Dies ist ein Beispiel für das Challenger-Thema
Ausgewählte Bilder sorgen dafür, dass jeder Beitrag mehr Aufmerksamkeit und Klicks erhält, was mehr Leser und Abonnenten bedeutet.
Aber es gibt noch mehr.
Einige WordPress-Benutzer denken nur an einen Beitrag, wenn sie “Ausgewählte Bilder” auswählen. Dies lässt Ihr Blog inkonsistent erscheinen.
Achten Sie bei der Auswahl von “Ausgewählte Bilder” auf ein einheitliches Erscheinungsbild.
Zum Beispiel bleiben mir die Vektorgrafiken für die Bilder, die hier im Blog „Compete Themes“ präsentiert werden.
Wählen Sie eine allgemeine Ästhetik für die auf Ihrer Website ausgewählten Bilder, um das Design schöner zu gestalten.
Ich benutze Vecteezy für Vektorgrafiken und Unsplash ist die beste kostenlose professionelle Fotografie-Schriftart. Möglicherweise möchten Sie auch, dass Canva Ihren Fotos eine Beschriftung hinzufügt.
Wenn Sie möchten, dass Ihr Blog noch attraktiver wird, befolgen Sie den nächsten Tipp.
8, Schreiben Sie einen persönlichen Auszug für jede Veröffentlichung
Ich kann nicht glauben, wie wenige Leute benutzerdefinierte Auszüge schreiben!
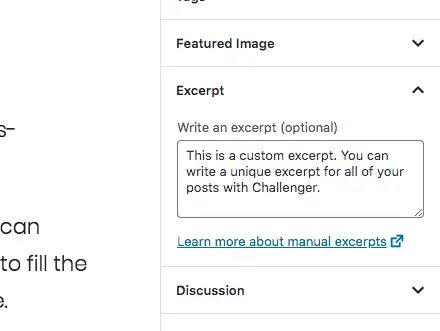
Sie finden dieses Extraktfeld in der rechten Seitenleiste des Editors:

Solange Sie ein gut codiertes Thema verwenden, wird der dort geschriebene Auszug auf der Hauptblogseite und in den Archiven angezeigt.
Es gibt zwei Gründe, für jede Veröffentlichung einen benutzerdefinierten Auszug zu schreiben.
Erstens verwendet Ihr Thema wahrscheinlich die ersten 25 Wörter. Glaubst du nicht, du kannst einen aufregenderen Teaser für deinen Beitrag schreiben und dann die ersten 25 Wörter nehmen? Besucher klicken mehr, wenn sie überzeugende Auszüge schreiben.
Zweitens können Sie sicherstellen, dass das Snippet perfekt zum Design passt, indem Sie benutzerdefinierte Snippets schreiben. Wenn die Standardlänge zu lang oder zu kurz erscheint, wird das Problem durch Schreiben manueller Auszüge gelöst.
Wenn Sie diese folgenden Ausrichtungstaktiken befolgen, ist Ihre Website in den sozialen Medien besser.
9, Passen Sie das Aussehen Ihrer Facebook-Site an
Wenn Sie meine letzten beiden Tipps befolgt haben, werden Sie das Aussehen Ihrer Beiträge lieben, da Twitter und Facebook geteilt werden.
Aber!
Sie müssen Ihrer Site “Open Graph” -Tags hinzufügen. Am einfachsten ist es, das Yoast SEO-Plugin zu installieren.

Yoast SEO optimiert Ihre Website, um ein höheres Google-Ranking zu erzielen. Ich werde nicht zu weit gehen, da es in diesem Beitrag um Webdesign und nicht um Suchmaschinenoptimierung geht. Sie können diese SEO-Tutorials lesen, wenn Sie mehr darüber erfahren möchten.
Die andere Sache, die Yoast SEO macht, ist das Hinzufügen von Open Graph-Tags zu Ihrer Website?
Offene Grafik-Tags werden im Quellcode auf jeder Seite Ihrer Website angezeigt und teilen Facebook-Websites für soziale Netzwerke mit, welche Inhalte verwendet werden sollen, wenn jemand Ihre Website teilt.
Wenn Sie ein ausgewähltes Bild hinzufügen und ein benutzerdefiniertes Snippet schreiben, ist dies der Facebook-Inhalt. Er wird angezeigt, wenn der Beitrag genehmigt wird, jedoch erst nach dem Hinzufügen von Open Graph-Tags.
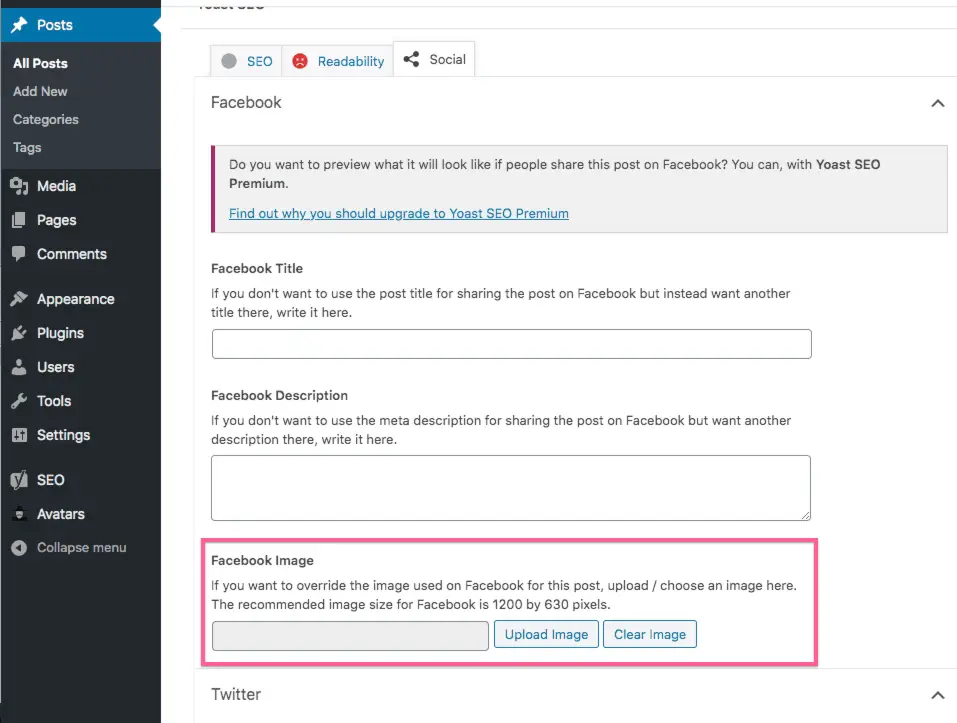
Mit Yoast SEO haben Sie auch die Möglichkeit, ein weiteres Bild direkt zu Facebook und / oder Twitter hinzuzufügen.

Wie gut ist das
Sie können ein einfaches Foto als empfohlenes Foto verwenden, es hat jedoch eine andere Version, deren Titel sich nur überschneidet, wenn Personen den Facebook-Beitrag teilen.
Apropos Social Media: Diese bevorstehende Anpassung ist entscheidend für den Aufbau Ihres Publikums.
ZUSÄTZLICHE TIPPS: Um Zeit zu sparen, schreibe ich für jeden Beitrag einen benutzerdefinierten Beitrag, füge ihn in Yoast ein und verwende ihn dann als benutzerdefinierten Beitragseintrag.
10. Fügen Sie Ihre sozialen Symbole hinzu
Diese WordPress-Anpassung ist sehr einfach.
Wenn Sie möchten, dass andere Ihnen folgen, machen Sie es einfacher!
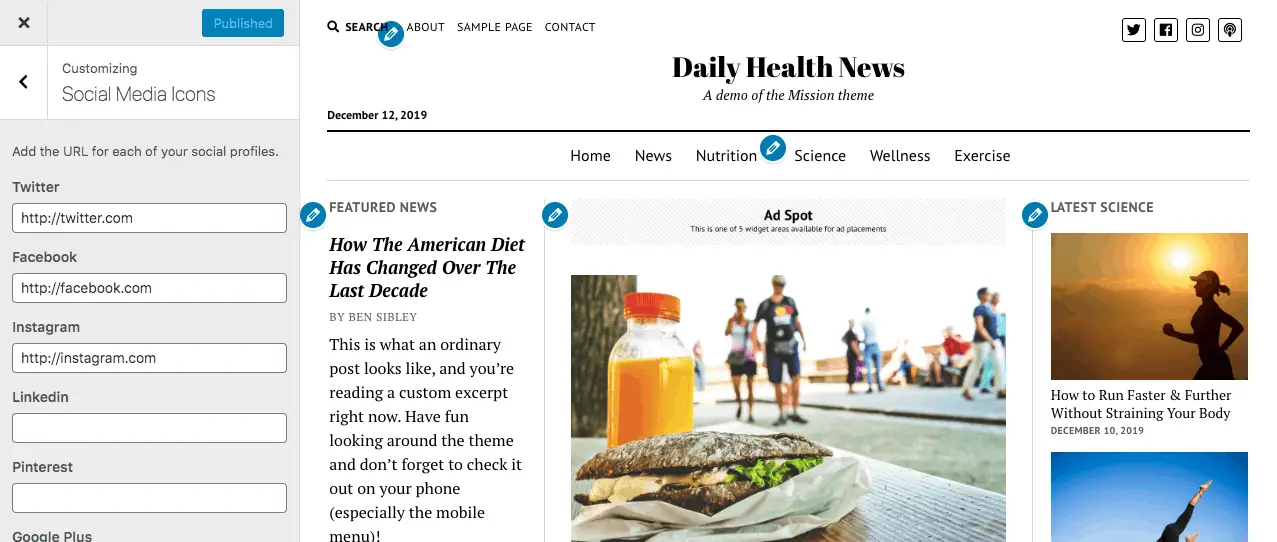
Die meisten Themen dieser Tage verfügen über integrierte soziale Symbole, wie z. B. das Mission News-Thema, das Symbole für über 50 Social-Media-Websites enthält.

Wenn jemand auf eines der Symbole klickt, gelangen Besucher direkt zu Ihrem sozialen Profil. Dies ist eine großartige Möglichkeit, Leute dazu zu bringen, Ihnen auf jeder Plattform zu folgen, die sie bevorzugen.
Das Hinzufügen von sozialen Symbolen zum Titel und / oder zur Fußzeile Ihrer Website ist ideal, um Ihre Zielgruppe zu erreichen. Sie sollten jedoch auch das Hinzufügen in Betracht ziehen.
11, Fügen Sie Schaltflächen hinzu, die Sie in sozialen Netzwerken teilen möchten
Ich möchte Sie nicht verwirren, also lassen Sie mich das für Sie klarstellen.
Im letzten Schritt habe ich empfohlen, verknüpfte Symbole zu Ihren sozialen Profilen im Site-Header hinzuzufügen. Dies sind nur Links.
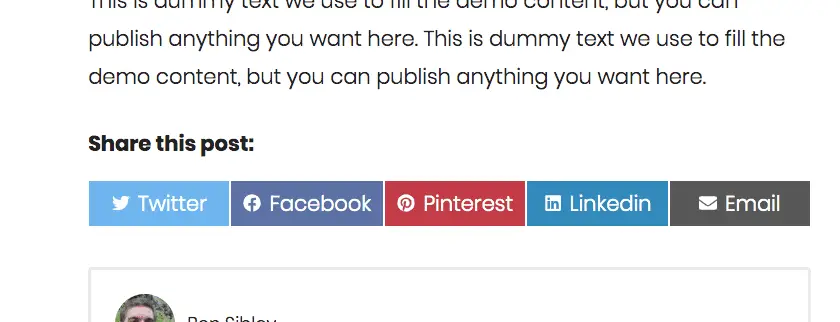
Die Schaltflächen zum Teilen in sozialen Netzwerken sollten wie folgt zu Ihren Posts hinzugefügt werden:

Wenn jemand auf eine dieser Schaltflächen klickt, wird eine neue Registerkarte mit dem vollständigen Beitrag zur Genehmigung geöffnet.
zur Auswahl, aber mein neuer Favorit ist Scriptless Social Sharing.

Das Problem, das ich mit den meisten Share-Button-Plugins habe, ist, dass sie Ihre Site zu sehr verlangsamen. Skriptloses Social Sharing enthält wichtige Funktionen und sonst nichts. Es wird superschnell geladen und funktioniert gut auf Desktop- und Mobilgeräten.
Bei all dem neuen Datenverkehr, den Sie erhalten, müssen Sie einige weitere Änderungen vornehmen, um Ihre Website rentabler zu machen.
12, Fügen Sie ein Kontaktformular hinzu
Wenn Sie Dienste auf Ihrer Website verkaufen, ist es sinnvoll, ein Formular hinzuzufügen, damit Kunden Kontakt aufnehmen können.
Ein Kontaktformular ist jedoch ein wesentlicher Bestandteil jeder Website. Sie wissen nie, welche Möglichkeiten sich ergeben können.
Wenn es darum geht, ein Kontaktformular hinzuzufügen, ist WPForms mein Lieblings-Plugin.

Es ist unglaublich anpassbar und einfach zu bedienen. Außerdem bringen Premium-Updates die Dinge wirklich auf die nächste Stufe.
Mein Leitfaden zum Hinzufügen eines Kontaktformulars zu WordPress führt Sie durch alle Schritte.
Wenn Sie keine Dienstleistungen verkaufen oder bereits ein Kontaktformular haben, können Sie eine neue Zielseite erstellen.
13, Erstellen Sie eine Zielseite
Eine Zielseite ist eine Seite auf Ihrer Website, die Besucher besuchen. Mit anderen Worten, senden Sie hier neuen Datenverkehr, um sie zu Abonnenten und / oder Kunden zu machen.
Wenn Sie erfolgreich Traffic auf Ihre Website lenken, ist es Zeit, auf eine Zielseite zu bieten und Besucher dorthin zu senden.
Ich empfehle, das Elementor-Plugin zu verwenden, um eine benutzerdefinierte Zielseite zu erstellen. Sie haben Zielseiten und Websitesätze fertiggestellt, die Sie als Ausgangspunkt verwenden können.

Ein Trick bei Zielseiten besteht darin, dass die gesamte Navigation entfernt oder die Navigation auf dieser Seite eingeschränkt wird. Dazu müssen Sie wissen, wie Sie benutzerdefinierte Menüs erstellen.
14, Erstellen Sie ein benutzerdefiniertes Menü
Dies hängt zwar vom gewählten Thema ab, aber auf Ihrer Website wird wahrscheinlich jede “Seite” im Hauptmenü angezeigt.
Es ist nicht ideal.
Sie müssen einen benutzerdefinierten Satz von Links zu Ihrem Menü und möglicherweise einige Menüs erstellen, die auf verschiedenen Seiten Ihrer Site angezeigt werden.
Führen Sie die folgenden Schritte in diesem Video-Tutorial aus, um ein benutzerdefiniertes Menü zu erstellen:
Sie erfahren, wie Sie Ihrem Menü Links zu Posts, Seiten oder sogar externen URLs hinzufügen. Sie können sie auch einfach neu anordnen und Dropdown-Menüs erstellen.
Fügen Sie diese bevorstehende Anpassung hinzu, um die Navigation auf Ihrer Website zu vereinfachen.
15, machen Sie Ihr Menü “klebrig”
Sie haben bereits einen Teil dieses Beitrags überprüft, aber wenn Sie oben auf dem Bildschirm nachsehen, werden Sie feststellen, dass das Hauptmenü weiterhin sichtbar ist.
Wenn Sie Ihr Menü oben auf dem Bildschirm belassen, wird das Navigieren auf Ihrer Website erheblich vereinfacht, da Besucher nicht jedes Mal nach oben scrollen müssen, wenn sie zu einer neuen Seite navigieren.
Es gibt zwei einfache Möglichkeiten, Ihre Navigation zu korrigieren (wenn Ihr Thema diese Option nicht enthält).
Zunächst können Sie das kostenlose Sticky-Menü im Scroll-Plugin installieren.

Dieses Plugin funktioniert sehr gut, aber Sie müssen wissen, wie Sie einen zu verwendenden CSS-Selektor finden. Für alle unsere Themen können Sie # Site-Überschriften oder # übergeordnete Menüelemente verwenden, je nachdem, ob Sie den gesamten Header oder nur das Hauptmenü korrigieren möchten.
Die andere Alternative besteht darin, die in Elementor Pro verfügbare feste Menüoption zu verwenden. Für diese Methode ist kein CSS-Selektor erforderlich, und Sie können das Menülayout vollständig anpassen.
Ich habe noch einen Tipp, um die Navigation auf Ihrer Website zu vereinfachen.
16, Fügen Sie eine Prise Semmelbrösel hinzu
Sie haben wahrscheinlich vom Märchen Hans und Gretel gehört.
Wie Sie sich vielleicht erinnern, fallen sie auseinander, wenn sie durch den Wald fahren, und hinterlassen eine Spur, der sie folgen können, um ihren Weg nach Hause zu finden.
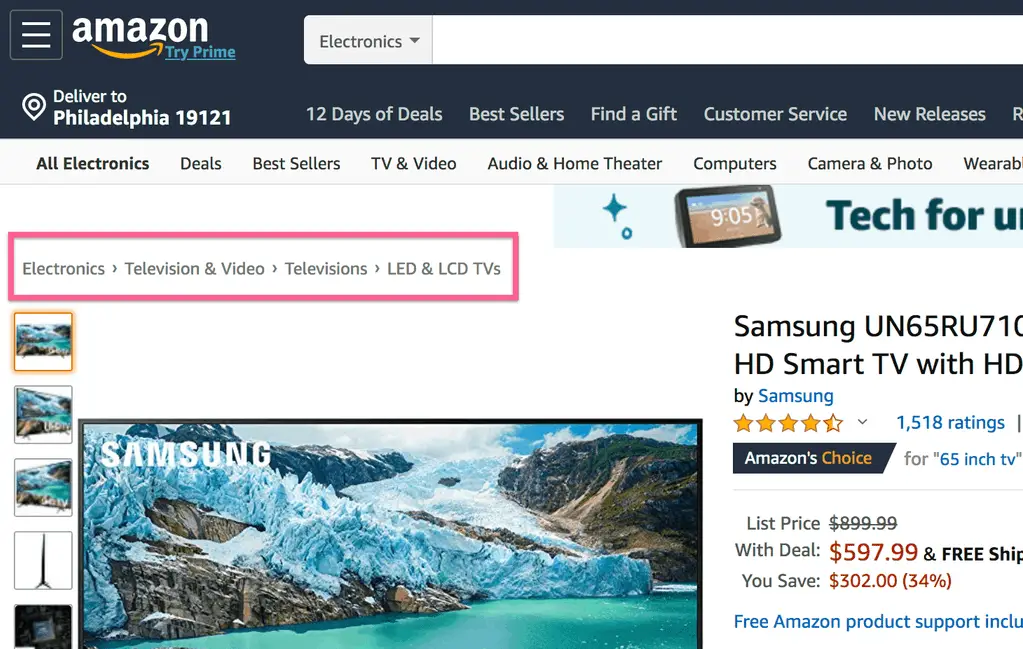
Webdesigner haben denselben Begriff für den Link-Track verwendet, der manchmal unter der Überschrift hinzugefügt wird, wie in diesem Beispiel bei Amazon.

Jeder Link führt Sie einen Schritt zurück in die Site-Navigation.
Ihre Website ist sicherlich immer weniger komplex als Amazon, wird aber wahrscheinlich von der Verwendung von Breadcrumbs profitieren.
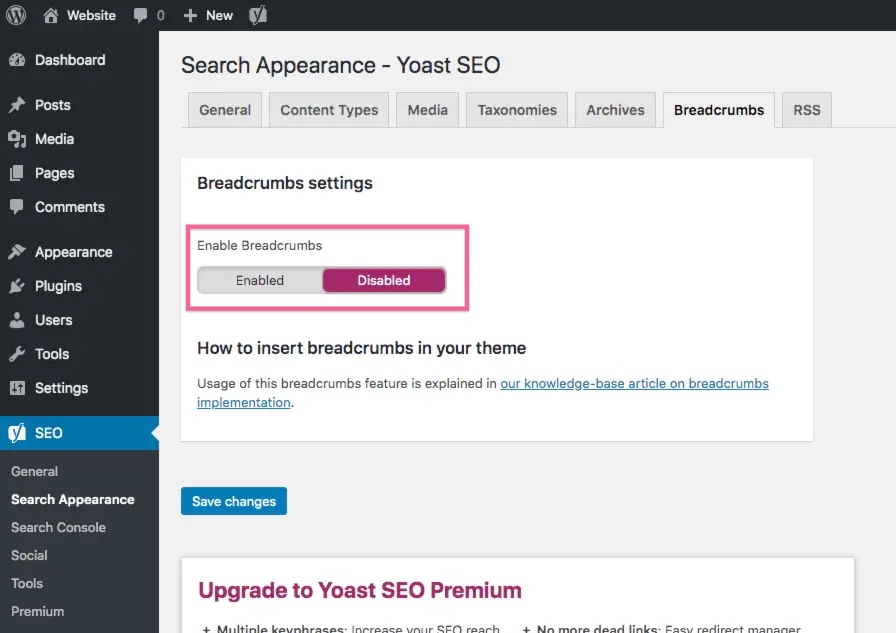
Wenn Sie das Yoast SEO-Plugin installiert haben, das weiter oben in diesem Beitrag empfohlen wurde, müssen Sie nicht viel anderes tun. Klicken Sie auf diese Option, um sie im Konfigurationsmenü zu aktivieren:

Alle unsere Themen werden von Yoast’s Breadcrumb unterstützt. Möglicherweise müssen Sie sich jedoch bei Ihrem Theme-Entwickler erkundigen, ob auf Ihrer Site ein Pfad vorhanden ist.
Mit diesen letzten Tipps haben Sie alle wichtigen Anpassungen an Ihrer Navigation vorgenommen.
Lassen Sie uns nun Ihre Website mit einem Lesezeichen versehen, um einen konsistenten visuellen Effekt zu erzielen.
17, Passen Sie Ihre Farben an
Dies ist ein einfacher und möglicherweise offensichtlicher Schritt zur Bewertung Ihrer Website.
Durch Ändern der Akzentfarbe Ihrer Website wird ein konstanter visueller Effekt erzielt.
Wenn Ihr Thema keine benutzerdefinierten Farben enthält und Sie nicht wissen, wie Sie Ihre Website mit Code anpassen können, möchte ich Ihnen ein großartiges Tool vorstellen: CSS Hero.

Hier ist ein bisschen Geschichte…
CSS ist der Name der Codesprache, die von Webdesignern zum Entwerfen von Websites verwendet wird. CSS Hero ist ein WordPress-Plugin, mit dem Sie Ihr Thema anpassen können, ohne eine einzige CSS-Zeile zu schreiben.
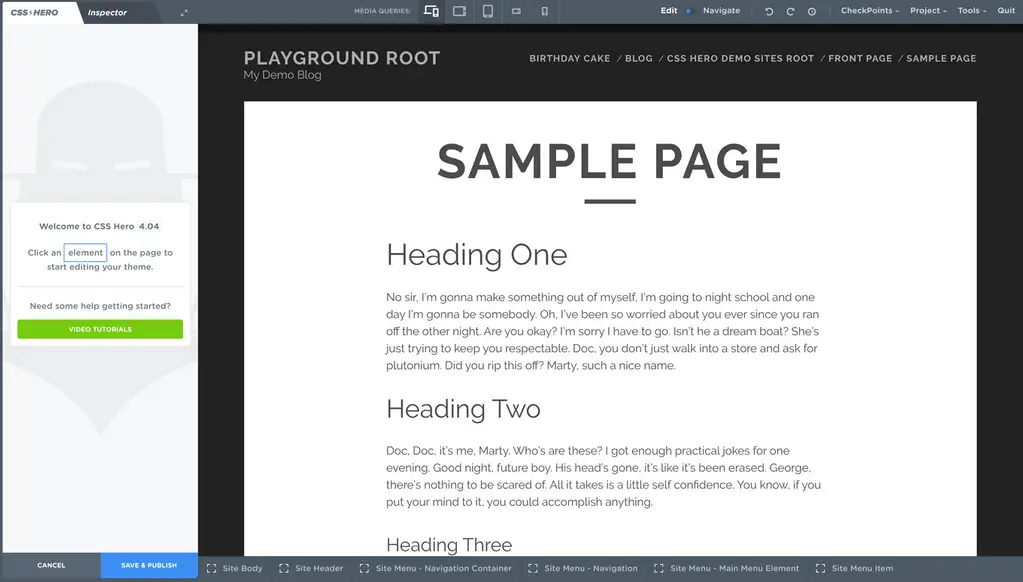
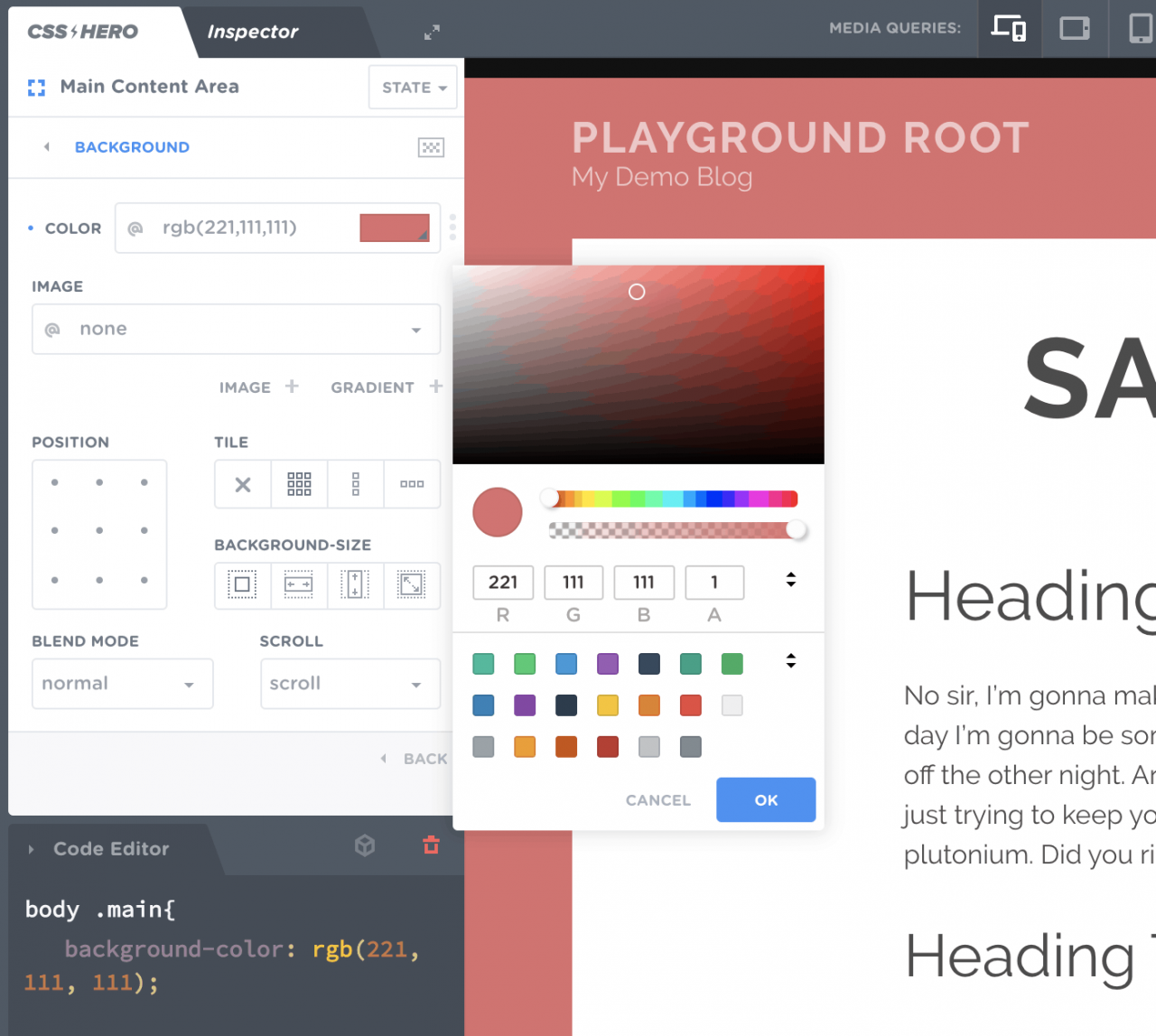
Mit CSS Hero können Sie beispielsweise die Hintergrundfarbe Ihrer Site einfach ändern. Ich öffne zunächst den visuellen Editor, der folgendermaßen aussieht:

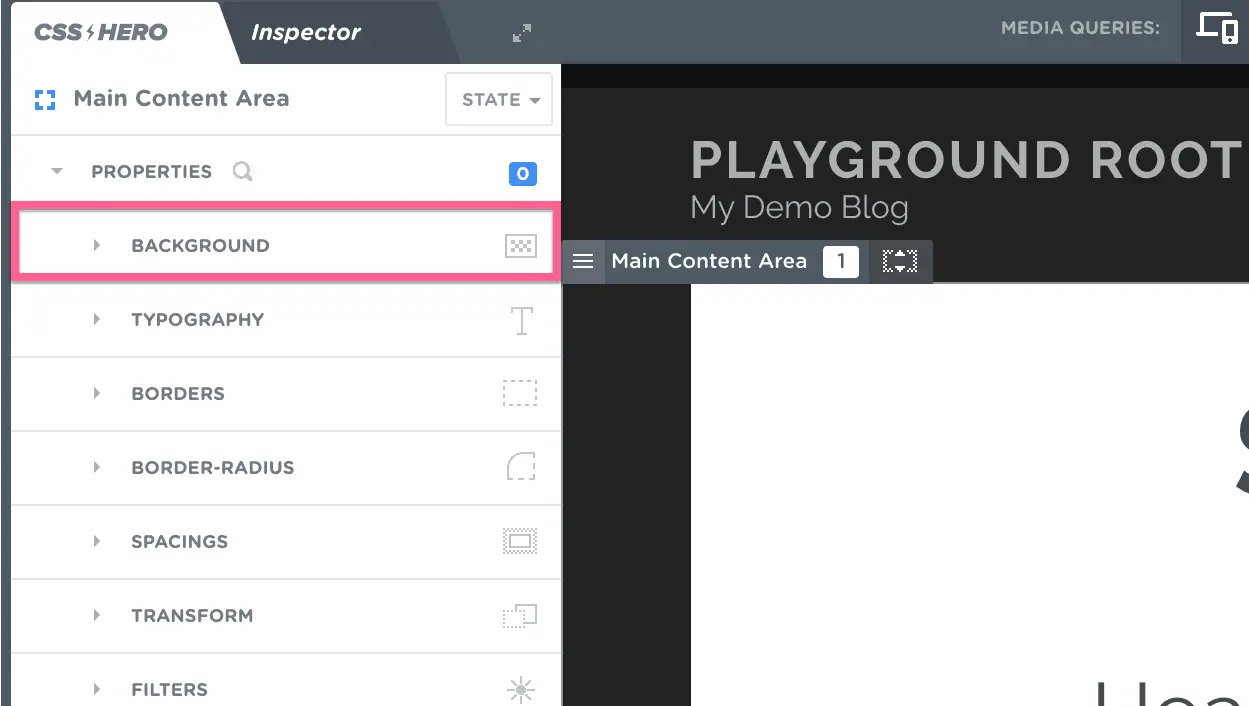
Anschließend müssen Sie auf den Hintergrund klicken, um eine Reihe von Anpassungsoptionen in der linken Seitenleiste anzuzeigen.

Schließlich verwenden Sie die Option Hintergrundfarbe, um die gewünschte Farbe festzulegen und die Änderungen zu speichern.

Mit CSS Hero können Sie die Farbe jedes Elements auf Ihrer Website sowie Schriftarten, Abstände und viele andere Designaspekte ändern.
Versuchen Sie CSS Hero?
Diese nächste Personalisierungstechnik ist ein Muss für jede professionelle Site.
18, Fügen Sie Ihr Logo zur Registerkarte Browser hinzu
Ich bin sicher, Ihr Logo befindet sich bereits oben auf Ihrer Website. Jedes Thema, das ich gesehen habe, hat eine einfache Gelegenheit dafür.
Aber hör hier nicht auf!
Sie sollten Ihr Logo auch wie folgt zur Registerkarte “Browser” hinzufügen:

Dieses kleine Symbol wird normalerweise als “Symbol” bezeichnet, aber die WordPress-Oberfläche nennt es “Site-Symbol”.
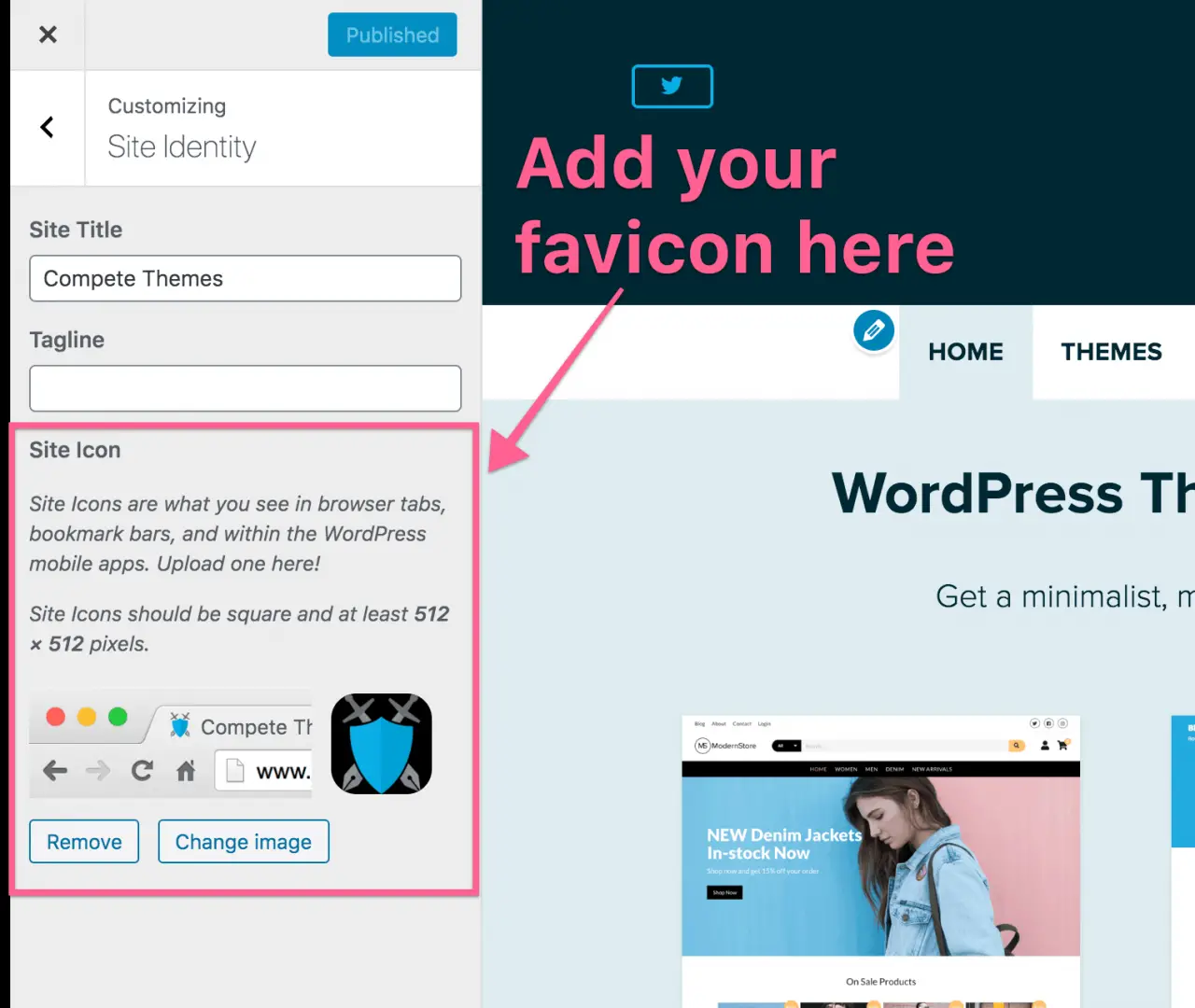
Sie finden diese Option jedoch im Customizer (Ansicht> Anpassen).
Öffnen Sie den Abschnitt im Customizer und Sie finden die Site-Symboloption unten.

Sie müssen lediglich das Logo von Ihrem Computer herunterladen und die Taste drücken.
Wenn Sie ein Bild für ein Favicon auswählen, verwenden Sie am besten ein Symbol, wenn Ihr Logo eines enthält. Für konkurrierende Themen verwende ich das Feder- und Schildsymbol, aber wenn ich es nicht getan hätte, würde ich das Logo einfach in ein blaues Quadrat mit “CT” in weißem Text konvertieren.
Sie werden auch überrascht sein, dass WordPress empfiehlt, dass Ihr Bild eine Größe von 512 x 512 Pixel hat. Es scheint ein bisschen groß zu sein, nicht wahr?
Zusätzlich zum Symbol auf der Registerkarte “Browser” wird Ihr Favorit auch in Lesezeichen wiederverwendet, die viel größer angezeigt werden. Beispielsweise kann jemand, der ein iPad Pro verwendet, seine Website auf dem Safari-Startbildschirm speichern, auf dem das Symbol sehr groß ist.
Sie können unserem vollständigen Tutorial folgen, um WordPress ein Lesezeichen für detailliertere Anweisungen hinzuzufügen (es gibt auch ein Video-Tutorial).
Eine andere Möglichkeit, Ihrer Website ein unverwechselbares Aussehen zu verleihen, ist die Verwendung eines getaggten Hintergrundbilds.
19, Hintergrundbild hinzufügen
Sie können Hintergrundbilder nicht mehr oft sehen.
Die meisten Websites befinden sich derzeit auf einem weißen oder hellgrauen Hintergrund. Wenn Sie wirklich auffallen möchten, fügen Sie ein schönes und markengebundenes Hintergrundbild hinzu.
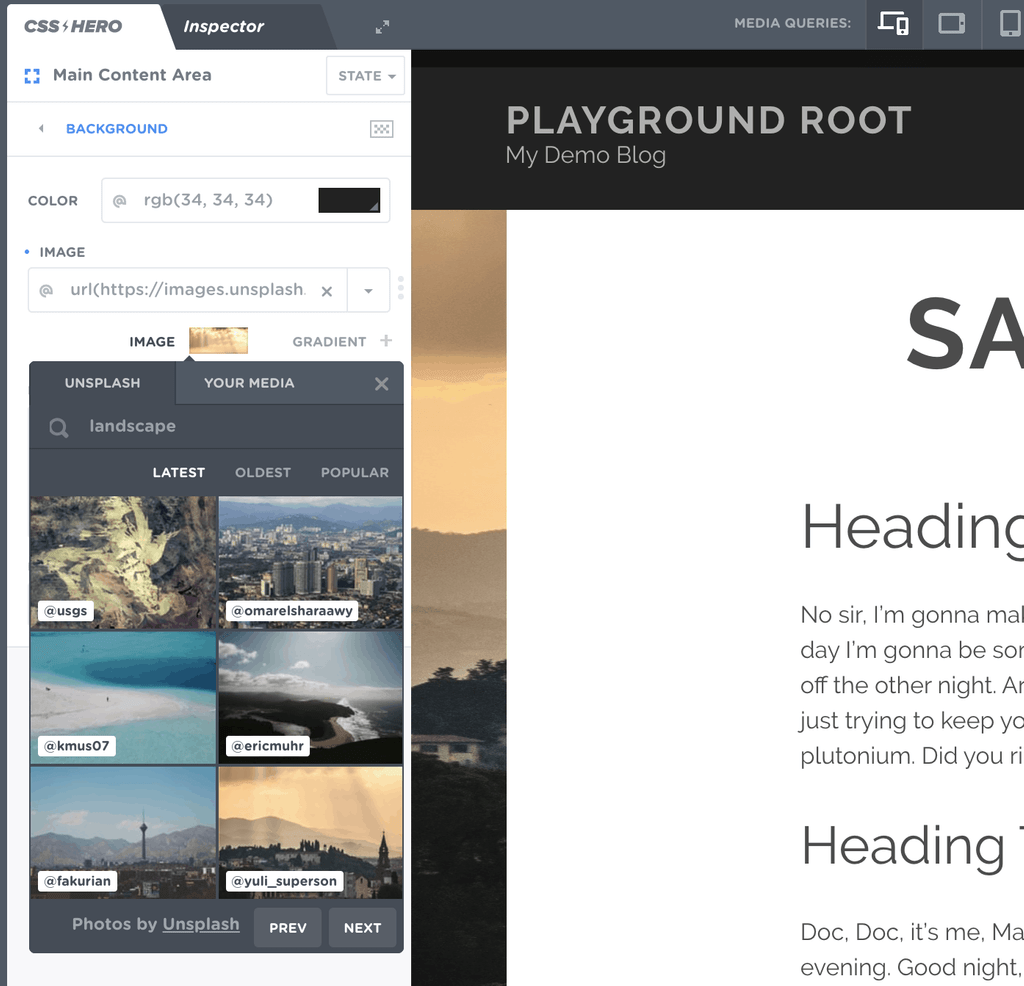
Wir können CSS Hero für diese Anpassung erneut kontaktieren.
Wählen Sie den Hintergrund, aber wählen Sie die Bildeinstellungen, anstatt eine Farbe auszuwählen.

Sie können jedes gewünschte Bild hochladen und sogar eines direkt aus Unsplash importieren.
Lassen Sie uns jetzt Ihre Marke auf die nächste Ebene bringen.
20, Erstellen Sie eine Markenregistrierungsseite
Wenn Sie Mitglieder haben, die sich auf Ihrer Website anmelden, erstellen Sie eine Markenregistrierungsseite.
Selbst wenn Sie sich nur auf Ihrer Website anmelden, vermittelt das Branding auf dem Anmeldebildschirm ein echtes Gefühl von Professionalität und Zufriedenheit. Vertrau mir!
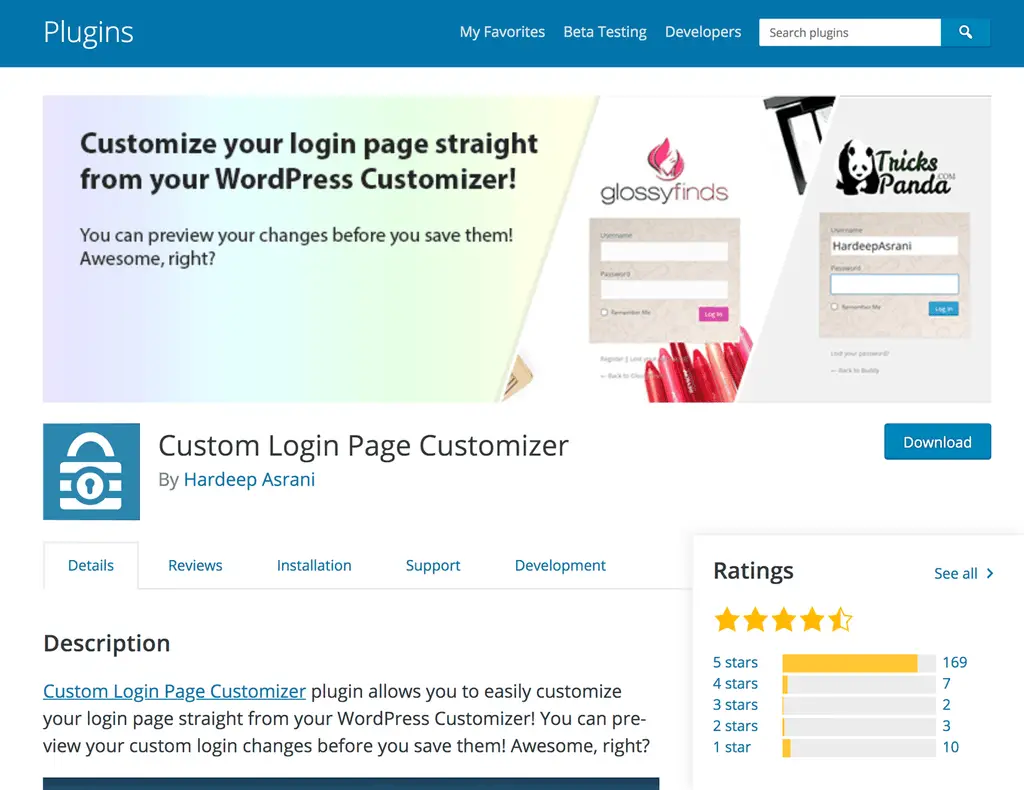
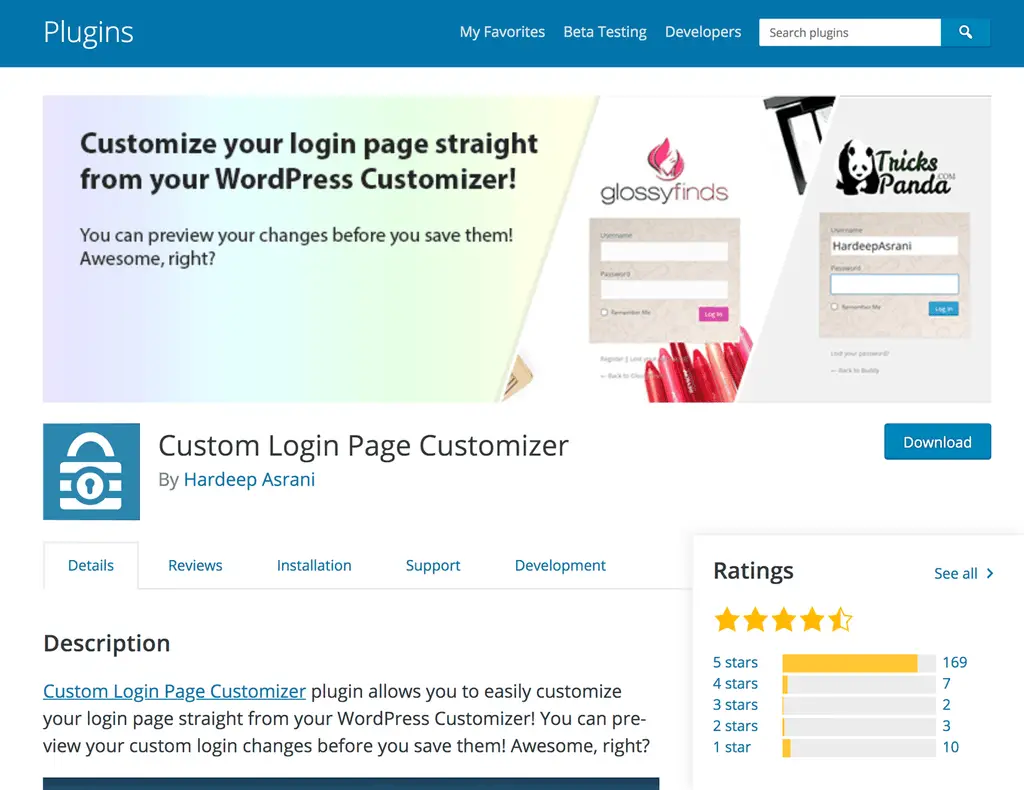
Ich habe das Login für wettbewerbsfähige Themen eingegeben und jetzt sieht es fantastisch aus:

Ich habe es mit dem kostenlosen Plugin Customizer Page Customizer gemacht.

Wenn Sie die gleichen Schritte ausführen möchten, habe ich für WP Newsify einen Beitrag über alles geschrieben.
Wenn Sie gefolgt sind, werden Ihre Website und Ihr Anmeldebildschirm hervorgehoben, aber Sie müssen hier nicht aufhören!
Nehmen wir die Marke an den Rand, um die Anpassung Ihrer WordPress-Site weiter zu verbessern.
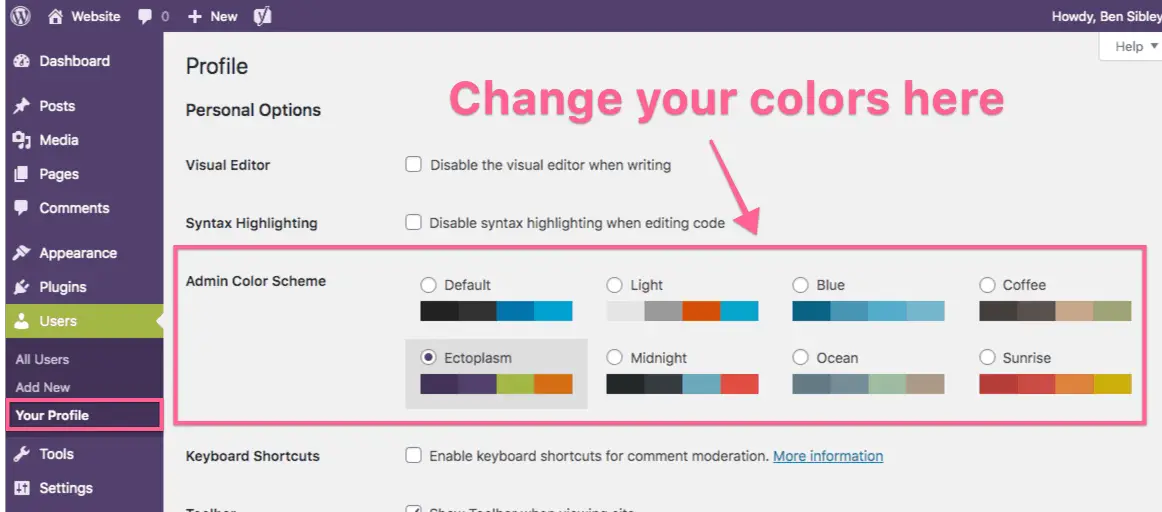
21. Passen Sie den WP Manager an
Wenn Sie es nicht wussten, können Sie zuerst die Farbpalette des Admin-Panels über das Menü ändern.

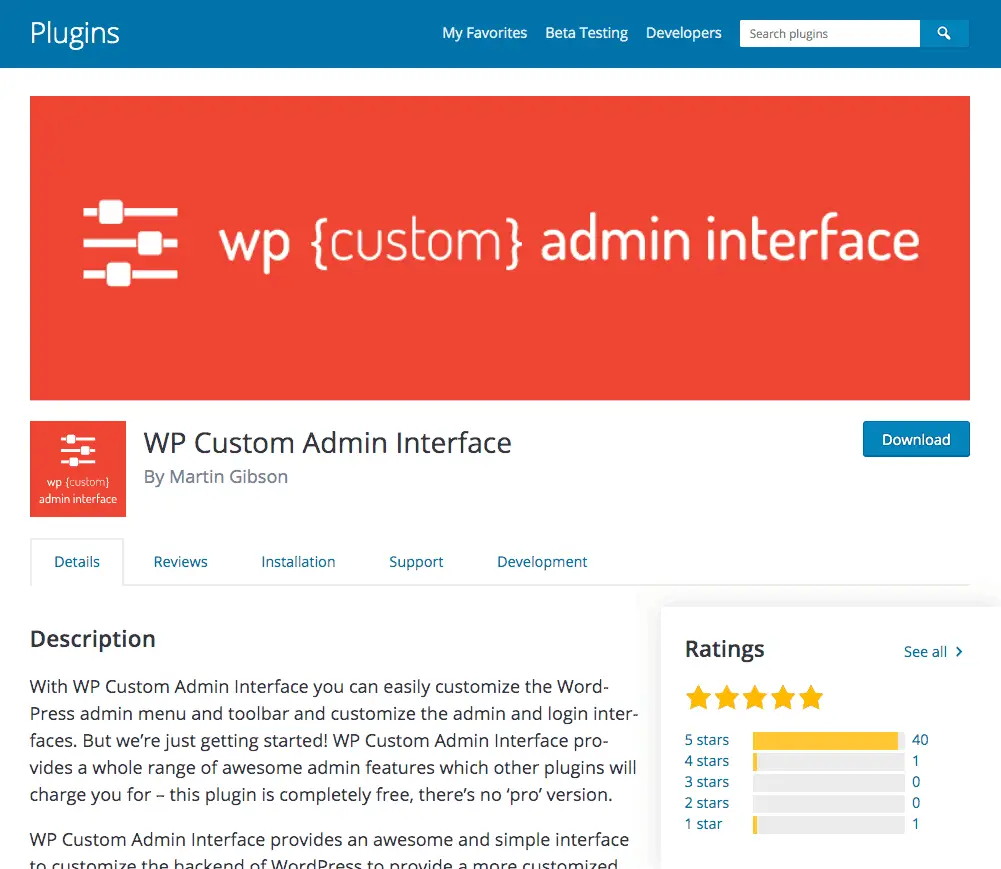
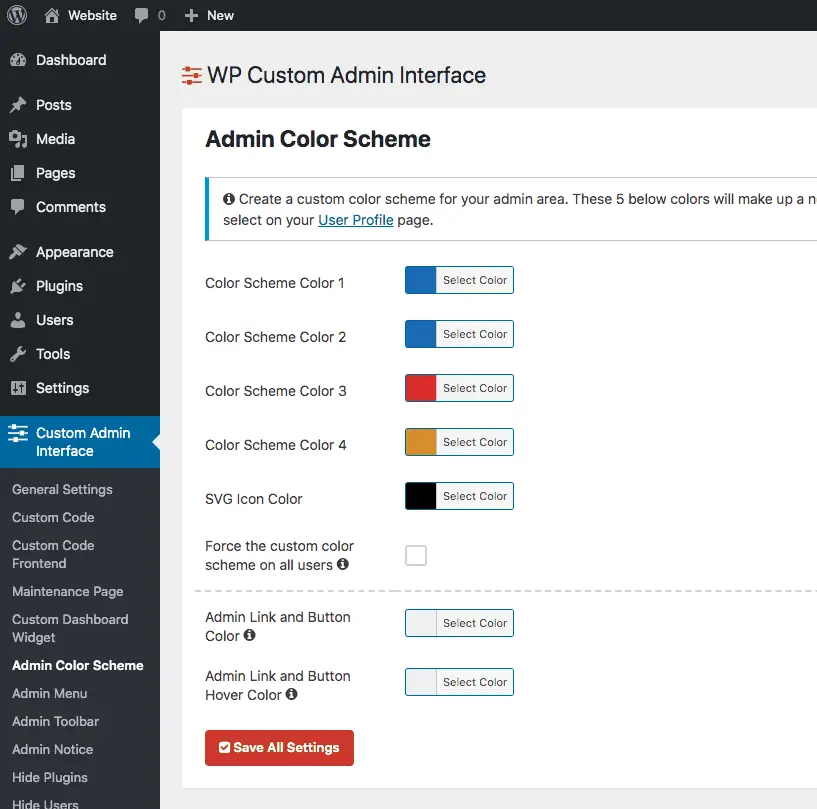
Wenn Sie fortfahren, passen die Farbschemata möglicherweise nicht perfekt zu Ihrer Marke. Schauen Sie sich das WP Custom Admin Interface-Plugin an, um die vollständige Kontrolle über Ihre Administratoroberfläche zu erhalten.

Sie haben große Kontrolle über das Design der Administrationsoberfläche Ihrer Site. Sie können beispielsweise eine neue Farbpalette erstellen, die im Menü Ihr Profil ausgewählt werden kann.

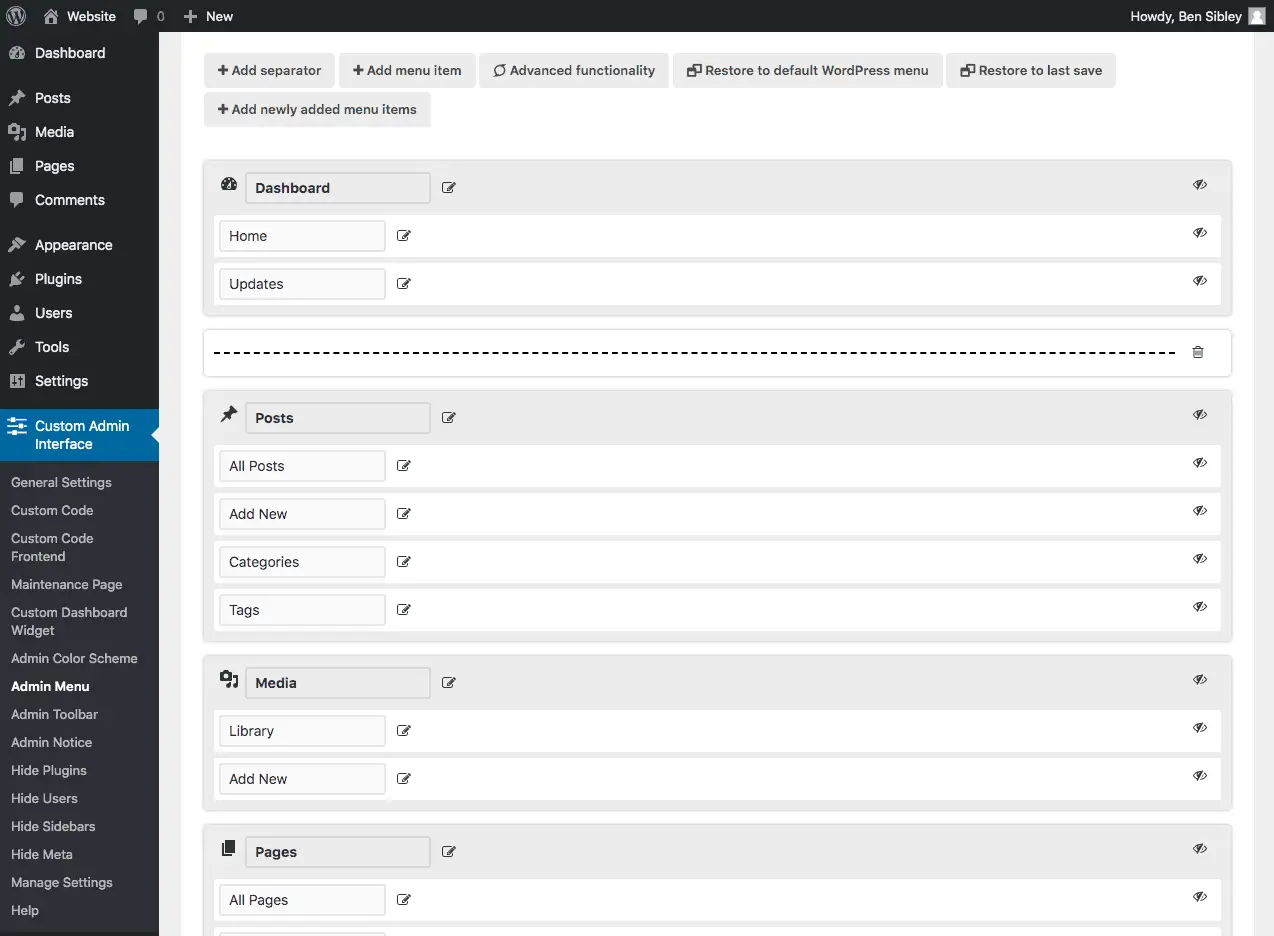
Sie können Ihre Menüelemente sogar umbenennen und neu anordnen, Menüs ausblenden und neue vollständig benutzerdefinierte Menüelemente hinzufügen.

Wenn Sie die volle Kontrolle über die Administrationsoberfläche haben möchten, ist dies der richtige Weg.
Nachdem Sie nun wissen, wie Sie Ihre Website am besten für ein Unternehmen brandmarken können, möchten wir einige Verbesserungen beim persönlichen Branding behandeln.
22. Aktualisieren Sie Ihren Namen, um ihn anzuzeigen
Ich sehe es die ganze Zeit auf neuen WordPress-Sites:

WHO
Wenn Sie Ihren Namen auf diese Weise hinterlassen, sieht Ihre Website nicht sehr professionell aus und hilft Ihrer persönlichen Marke sicherlich nicht.
Die gute Nachricht ist, dass es sehr einfach ist, Änderungen vorzunehmen.
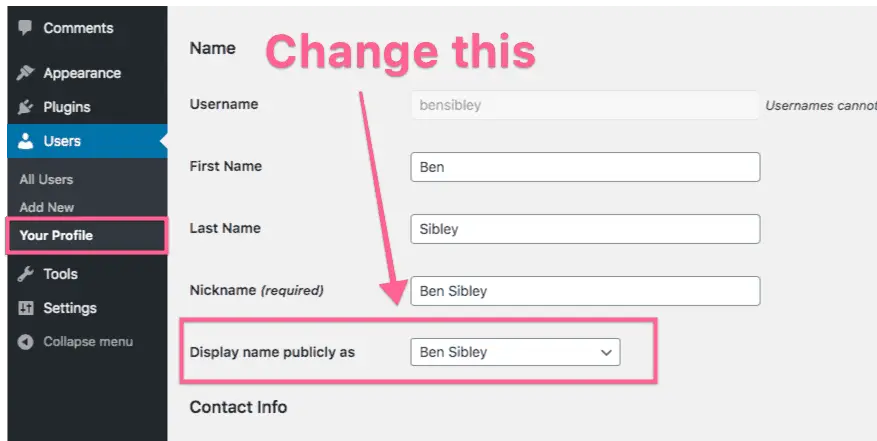
Der Name, der in der Eingabeleiste und in den Kommentaren angezeigt wird, wird aufgerufen und kann über das Menü Benutzer> Ihr Profil geändert werden.

Nach dem Speichern wird es sofort auf Ihrer Website aktualisiert.
In diesem Video wird die Verwendung von Namen zur detaillierteren Anzeige erläutert:
Wenn Ihr Name in der Liste angezeigt wird, fügen Sie auch einen benutzerdefinierten Avatar hinzu.
23. Zeigen Sie einen benutzerdefinierten Avatar an
Sie möchten nicht, dass ein Standard-Avatar neben Ihrem neuen Namen wie folgt angezeigt wird:

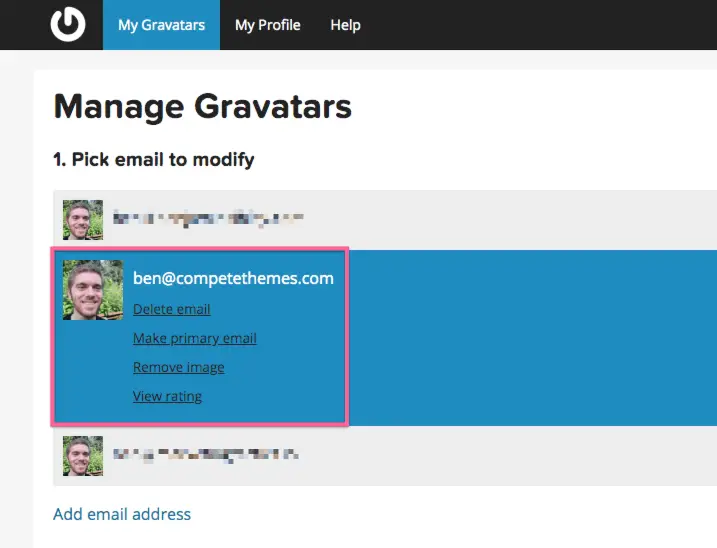
Die meisten WordPress-Themes sind in Gravatar integriert. Sobald Sie dort ein Bild hinzufügen, wird es sofort auf Ihrer Website angezeigt.
Wenn Sie mit Gravatar nicht vertraut sind, ist dies ein sehr einfacher Dienst.
Sie müssen lediglich eine E-Mail-Adresse hinzufügen und ein Foto hochladen, um es zuzuweisen. Das ist alles ?

Ich verwende Gravatar für meinen Avatar “Compete Themes”, der im Web angezeigt wird
Sie sehen das Gravatar-Bild auf Ihrer Website und auf jeder anderen in den Dienst integrierten Website (viele Dinge).
Alternativ können Sie das Simple User Avatar-Plugin installieren, um ein Profilbild ohne Verwendung von Gravatar auf Ihre Site hochzuladen.

Wenn Sie Ihren Namen und Ihr Bild in all Ihren Posts finden, ist dies ein guter Anfang, und das Hinzufügen eines “Autorenfelds” kann die Dinge auf die nächste Ebene bringen.
24. Fügen Sie ein Autorenfeld hinzu
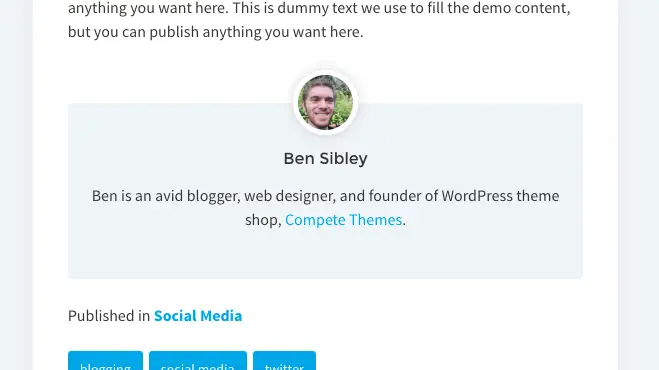
Mit “Writer’s Box” meine ich so etwas wie:

Dies ist ein Screenshot des Themas, das mit dem Blog beginnt.
Exklusive Boxen sind aus zwei Gründen ideal für den Aufbau Ihrer Marke.
Zuerst erhalten sie Ihren Namen und Ihr Gesicht vor den Besuchern.
Zweitens können Sie eine kurze Biografie hinzufügen, um noch mehr Persönlichkeit und Relativitätstheorie zu erhalten. Sie können auch auf die gewünschten Seiten verlinken.
Da das Autorenfeld nach dem Inhalt des Beitrags angezeigt wird, haben Besucher, die es anzeigen, gerade einen Beitrag gelesen. Dies ist ein guter Zeitpunkt, um auf diesen Inhalt zu verlinken.
Wenn Ihr Thema keine Autorenbox enthält, empfehle ich Ihnen, das Plugin “Einfache Autorenbox” zu installieren.

Es gibt einige Plugins für Signaturboxen, aber meiner Meinung nach bietet es die beste Balance zwischen Flexibilität und sofortiger Qualität.
Dieses Video-Tutorial gibt Ihnen einen Blick hinter die Kulissen, wie es zuerst funktioniert.
Die folgende Möglichkeit zur Personalisierung Ihrer Website hilft Ihnen dabei, Ihre persönliche Marke noch schneller aufzubauen.
25. Fügen Sie ein Widget “Über mich” hinzu
Wenn Ihre Website über eine Seitenleiste verfügt, fügen Sie am besten oben ein Widget ein, um Ihre Marke aufzubauen.
Dadurch bleiben Ihr Name und Ihr Avatar auf jeder Seite, die Sie veröffentlichen, sichtbar.
Sie können das Text-Widget oder das HTML-Widget verwenden, um selbst ein Layout wie dieses zu erstellen, oder das Easy Profile-Widget-Plugin installieren.

Je mehr Sie Besucher Ihrem Namen, Avatar und Ihrer Biografie aussetzen, desto vertrauter sind Sie mit ihnen und desto besser wird Ihr Marketing.
Apropos Widgets: Hier ist eine weitere großartige Möglichkeit, Ihre WordPress-Site anzupassen.
26. Überprüfen Sie, auf welchen Seiten die Widgets angezeigt werden
Die Widgets sind großartig, aber es gibt ein Problem.
Manchmal möchten Sie möglicherweise ein Widget zu Ihrer Site-Liste hinzufügen, das nicht auf Ihrer Website-Seite angezeigt werden soll.
Was wäre, wenn Sie genau auswählen könnten, welche Beiträge und Seiten in Ihrem Widget angezeigt werden?
Mit dem Widget Options Plugin können Sie dies tun.

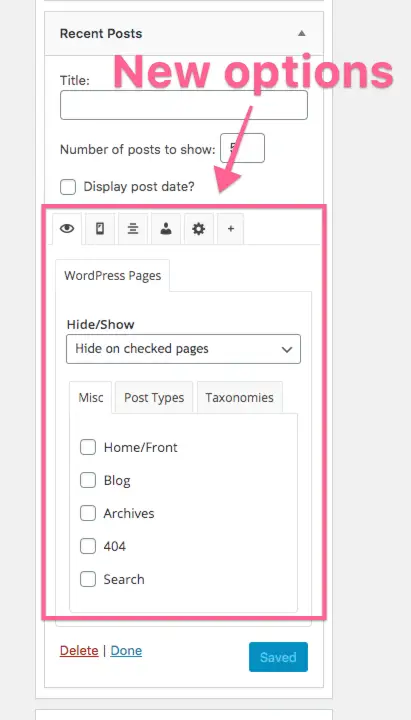
Nach der Installation der Widget-Optionen wird dieser neue Abschnitt jedem Widget hinzugefügt.

Sie können alle Widgets gleichzeitig mit Widgets auswählen oder bestimmte Kategorien oder sogar einzelne Seiten auswählen.
Da können Sie die Regeln zwischen der Aufnahme von EE leicht ändern. USA Durch den Ausschluss von Widgets auf ausgewählten Seiten bietet dieses Plugin Ihrer Website eine unglaubliche Flexibilität.
Hier ist eine weitere Möglichkeit, Ihre Site-Anpassung zu aktualisieren.
27. Fügen Sie Kategoriebeschreibungen hinzu
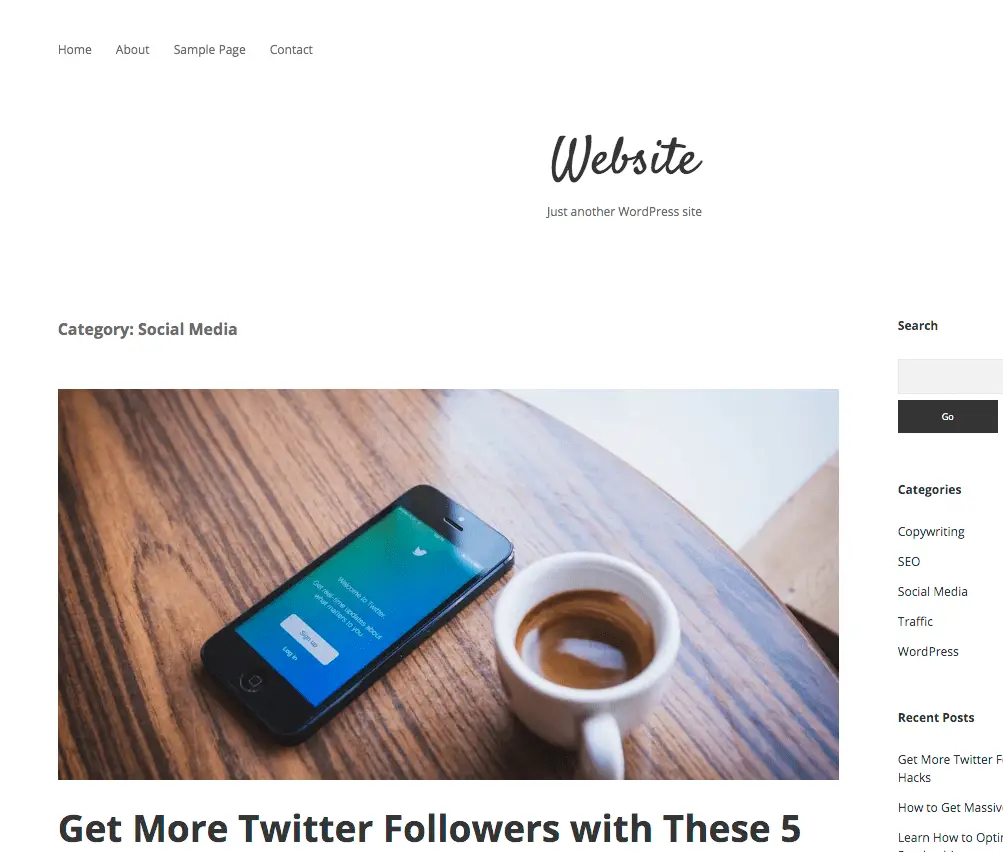
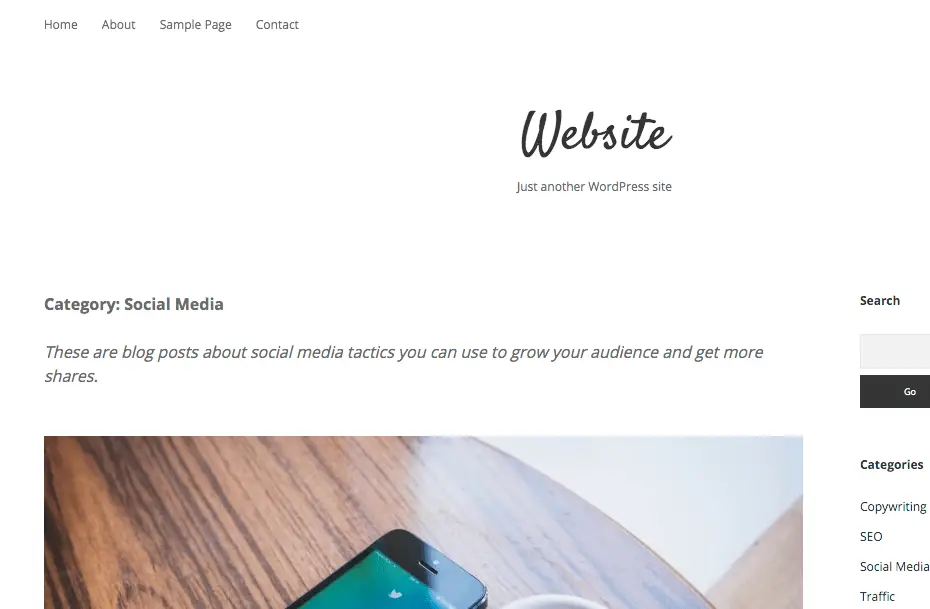
Ein regulärer Kategorie-Header auf Ihrer Website könnte folgendermaßen aussehen:

Es funktioniert gut nur für Sie, Sie können eine endgültige Beschreibung für jede Kategorie hinzufügen.
Mit einer zusätzlichen Beschreibung kann es den Besuchern helfen, genau zu verstehen, wo sie sich auf der Website befanden, und es ist auch gut für die Suchmaschinenoptimierung.
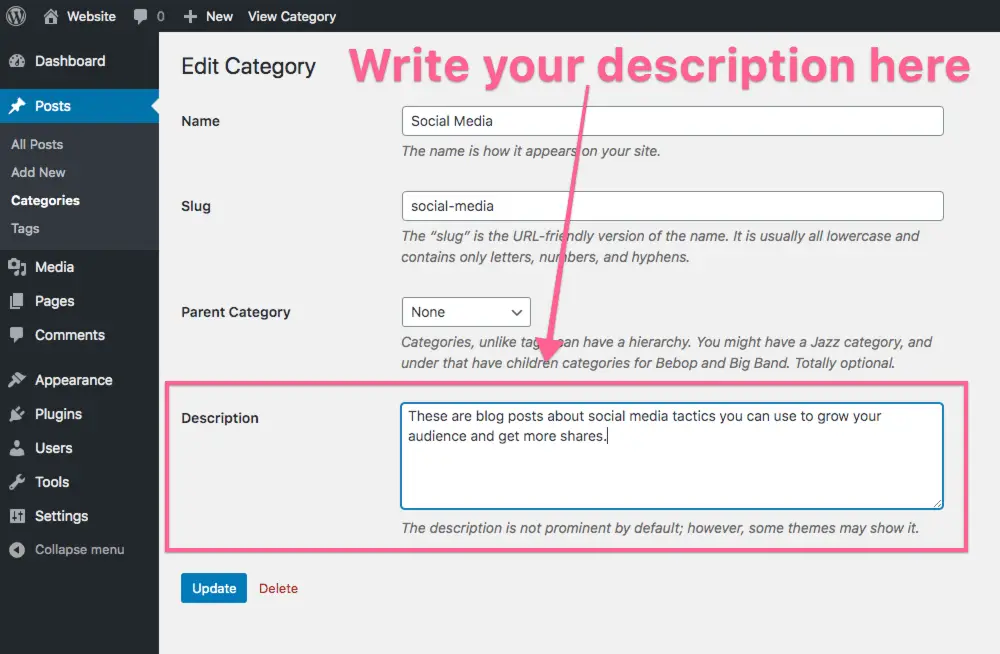
Sie können die Seitenkategorien (Beiträge> Kategorien) besuchen und auf eine beliebige Kategorie klicken, um sie zu bearbeiten. Schreiben Sie dann auf der nächsten Seite die Beschreibung in dieses Feld:

Bei den meisten Themen wird die Beschreibung auf der Kategorieseite unter dem Titel angezeigt:

Auf diese Weise zeigt das Apex-Thema Kategoriebeschreibungen an
Sie können diese Anpassung in wenigen Minuten abschließen und Ihrer Website ein professionelles Aussehen verleihen.
Eine weitere Möglichkeit, die die Professionalität Ihrer Website verbessert, besteht darin, den Text Ihrer Fußzeile zu personalisieren.
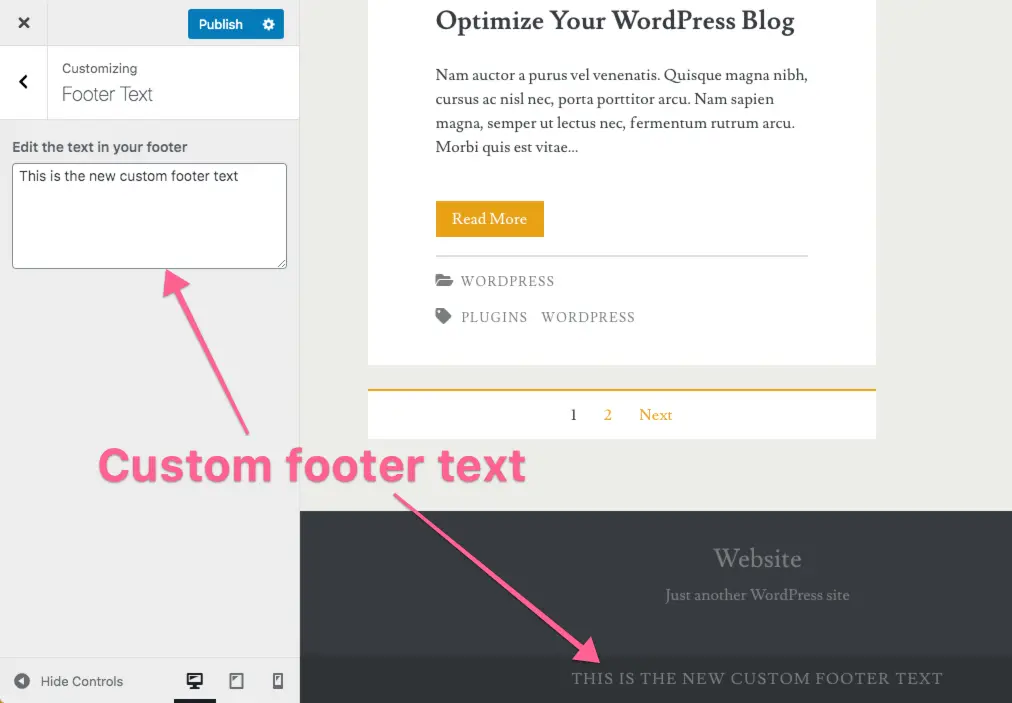
28. Passen Sie den Fußzeilentext an
Die meisten WordPress-Themes enthalten eine kurze Layout-Zusammenfassung am Ende der Website.
Während es oft nicht möglich ist, diesen Text zu entfernen, ohne Code zu schreiben, enthalten einige Themen wie Ignite eine einfache Option im Customizer, um den Fußzeilentext zu ändern.

Sie können einen beliebigen Text eingeben, aber viele Websites enthalten den Firmennamen, das aktuelle Jahr und ein Copyright-Symbol. Sie können Ihre Emojis verwenden, um ein Copyright-Symbol hinzuzufügen, oder sie einfach in Ihre mittlere Ebene kopieren – ©
29. Personalisieren Sie die von WordPress gesendeten
Dies kann für Sie sehr wichtig sein, wenn Sie zu Ihrer Website beitragen.
WordPress hat viele vorab geschriebene Nachrichten, die es sendet. Senden Sie beispielsweise E-Mails, wenn jemand Ihrer Website beitritt oder sein Kennwort ändert.
Solche Nachrichten werden nicht vor Ihnen aufgezeichnet, sodass Sie das Benachrichtigungs-Plugin installieren können, um die vollständige Kontrolle über die E-Mail-Kopie zu erhalten.

Dieses Plugin ist unglaublich anpassbar und ermöglicht es Ihnen, die Kopie von E-Mails zu ändern und völlig neue Ereignisse hinzuzufügen, um E-Mails zu senden.
Normalerweise betrachten wir die Personalisierung von Websites als visuelle Änderungen an einer Website, aber eine benutzerdefinierte Kopie für E-Mails personalisiert sie noch weiter.
Wenn Sie wirklich möchten, dass alle Aspekte Ihrer Website personalisiert werden, müssen Sie als letzten Schritt Ihre 404-Seite bearbeiten.
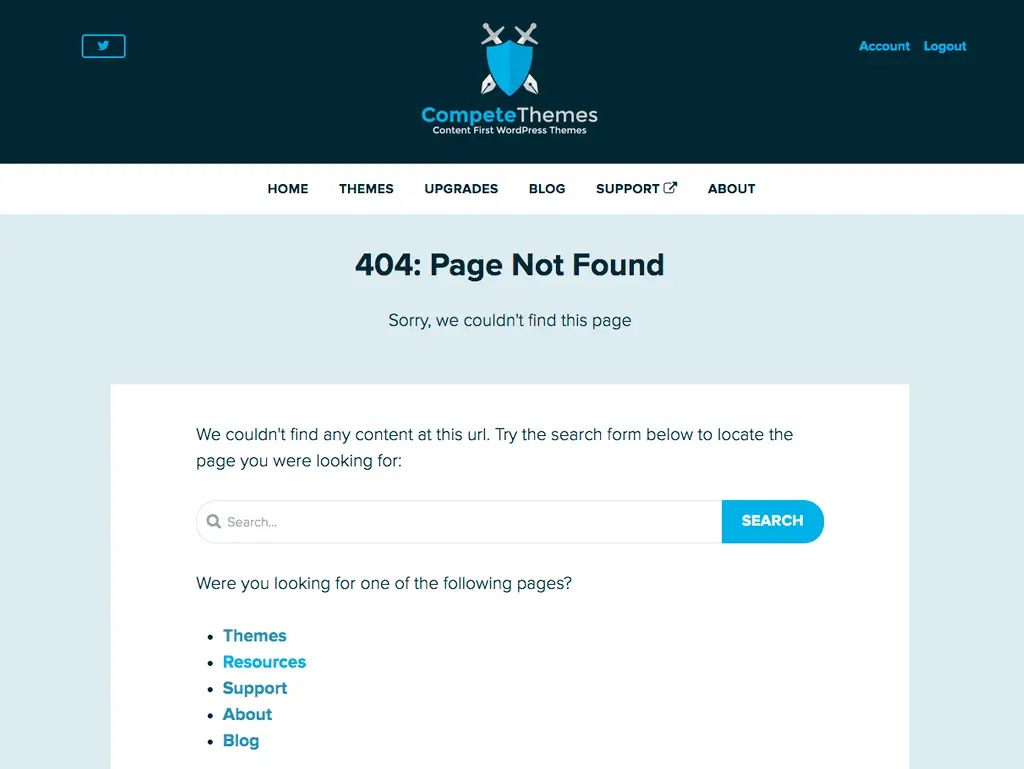
30. Personalisieren Sie Ihre 404-Seite
Wenn Sie die Auswahl einer Seite aufheben oder die URL ändern und jemand die oben genannte Adresse besucht, wird ein 404-Bildschirm wie der folgende angezeigt:

Während Sie defekte Links und 404-Fehler auf Ihrer Website bereinigen möchten, ist dies für eine Website eine ganz natürliche Tatsache.
Da Sie wissen, dass Ihre 404-Seite gelegentlich angezeigt wird, ist dies eine weitere Möglichkeit, eine benutzerdefinierte Markenseite zu erstellen.
Dazu gehen wir zum 404page Plugin.

Mit diesem Plugin können Sie eine vollständig angepasste 404-Seite für Ihre Site erstellen. Es ist sehr intelligent gestaltet.
Mit 404page können Sie einfach eine reguläre Seite mit dem gewünschten Inhalt veröffentlichen und sie dann als Ihre 404-Seite zuweisen. Dies ist viel einfacher und flexibler als die Verwendung eines benutzerdefinierten Editors für die Fehlerseite.
Hier ist ein letzter Tipp, mit dem Sie viel mehr Kontrolle über Ihre Website haben.
31. Beherrschen Sie das HTML-Widget
Das Schreiben von Code zu lernen ist ein großartiger Job, aber was ist das?
HTML ist keine Programmiersprache wie PHP oder Javascript. HTML ist fair.
Dies bedeutet, dass Sie HTML sehr schnell lernen können und sobald Sie die Grundlagen kennen, werden Sie feststellen, dass Sie viel mehr Kontrolle über Ihre Site haben.
Mit dem in WordPress enthaltenen HTML-Widget können Sie fast jeden gewünschten Inhalt oder jedes gewünschte Design erstellen, ohne neue Plugins hinzuzufügen.

Ich habe beispielsweise zuvor ein Widget empfohlen, um ein Widget “Über mich” in der Seitenleiste zu erstellen. Dies ist jedoch problemlos möglich, ohne ein neues Plugin hinzuzufügen, wenn Sie wissen, wie man HTML schreibt.
Es ist ein ausgezeichneter erster Schritt im Code und ich empfehle ihn sehr für WordPress-Benutzer, die mehr technische Informationen wünschen.
Fazit
Zunächst einmal herzlichen Glückwunsch zu diesem Schritt!
Dieser Beitrag wurde immer länger, da ich zusätzliche Möglichkeiten zum Anpassen einer WordPress-Website fand.
Um ehrlich zu sein, habe ich in diesem Beitrag immer noch nur die Oberfläche zerkratzt – es gibt viele andere Änderungen, die Sie an Ihrer Website vornehmen können.
Zurück zu meinem ersten Punkt: Eine der besten Möglichkeiten, um mit dem Anpassen Ihrer Website zu beginnen, besteht darin, ein anpassbares Thema auszuwählen. Bevor Sie sich also mit unseren Hauptthemen befassen, können Sie sie auf Ihrem Gerät in der Vorschau anzeigen. Sie sind alle völlig frei, für immer!
Sehen Sie unsere Themensammlung?
Wenn Sie Fragen oder andere Ideen haben, die Sie teilen möchten, posten Sie diese bitte im Kommentarbereich unten.